3 Quick Background Photo Tips to Spice Up Your Projects

One simple way to give your e-learning course both a nice visual touch and a personal feel is to include a background photo. However, background photos can be loud and distracting, and it can be difficult to read on-screen text when it’s on top of photos. Take this slide, for example:

Even with a contrasting text color, it’s hard to read the text in a few spots.
In this post, I will share with you how you can easily create three different background looks with the same image by doing simple edits directly in Storyline 360.
Fade Your Background Photo
The first technique is one of my favorites, and it is super simple. All you do is fade your background photo so it remains lightly visible but not overpowering. To do that, just right-click on the photo, select Format Picture and increase the transparency. I usually increase to at least 80 percent. You want the photo to be very lightly visible, but only if they really look for it. It shouldn’t stand out or impede learners’ ability to read on-screen text.
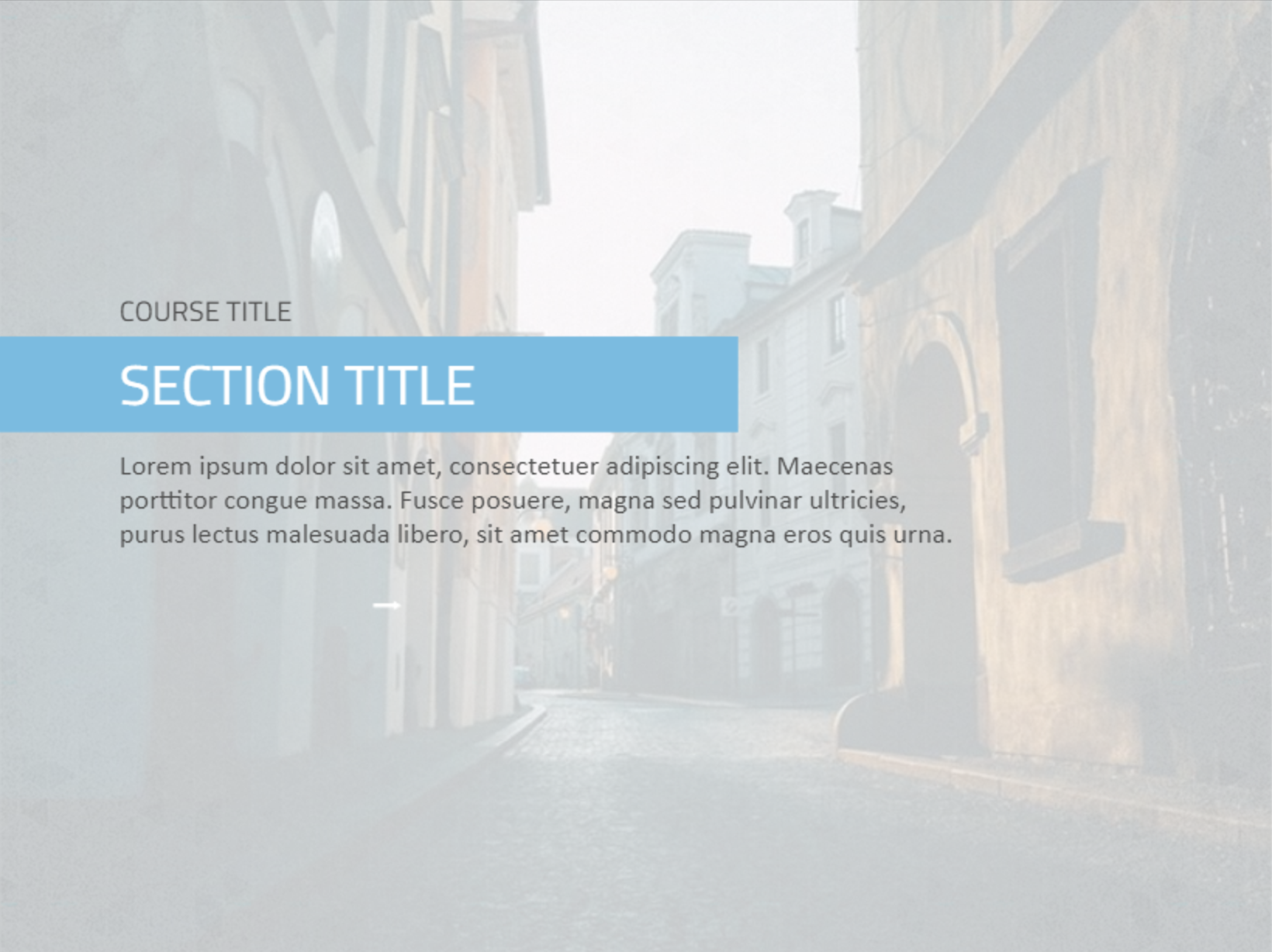
Here’s what that same slide looks like after applying this formatting:

See how much easier it is to read the text now that the background is faded a bit?
Darken the Image to Make White Text Pop
A second trick is to darken the image to give it a more even and opaque feel, which makes it easier to read overlaid text. Here’s how: right-click on the image and select Format Picture, then, under “Blend,” choose a color of dark gray and select mode to be “Soft Light.”
Check out that same slide with this new formatting applied:

Now, the white text stands out nicely against the background photo and is easy to read.
Add a Nice Black-and-White Effect
My third and last trick is a three-step process. First, right-click the picture, select Format Picture, and in the preset dropdown select the greyscale option. Then set the transparency to 50 percent. The last thing you’ll do is insert a white rectangle with no border that almost covers the whole slide, but leaves a margin all the way around, for effect. Set the transparency of your rectangle to 25 percent.
This will give you a cool black-and-white effect with overlay, like you see below:

The image is still there in the background, but the focal point is right where you want it: on your text.
So there you have it—three super-simple background looks that you can easily create in a few steps by editing your photos in Storyline 360. Got any tips or tricks of your own for editing background photos? Share them in the comments.
Want to try something you learned here, but don't have Articulate 360? Start a 30-day free trial, And be sure to come back to E-Learning Heroes regularly for more helpful advice on everything related to e-learning. If you have any comments, please share them below.
18 Comments