Community Challenge #1 - Final Entries
Jun 05, 2013
The first community challenge will be officially over on June 15th. This post is to display the entries so far and give people time to vote. Since it was requested that the entries remain anonymous I'll be posting them in this main post. If you have an entry you would like to submit then please send me a PM with a link and small discription (who/what your inspiration was). Vote for your top 3 choices. If I have missed or made an error on your entry please send me a PM. There is still time to create your inspiration!
Edit: Added two more entries !!! (06/08/2013)
Edit: Added 5 more entries 06/12/2013
Edit Added one more entry. 06/16/2013
If I'm still missing your entry, please PM me with a link.
Entry 1 - Link Mondrian
Entry 2 - Link Escher
Entry 3 - Link Rush
Entry 4 - Link Diego Rivera
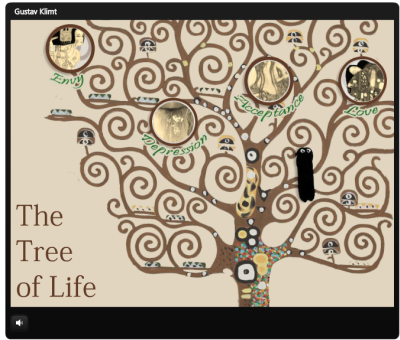
Entry 5 Link Gustav KIlmt
Entry 6 Link Escher 2
Entry 7 - Link And now for something completely different. Instead of being inspired by art or music I was inspired by comedy Monty Pyhon
Entry 8 Link Miro
Entry 9 Link Banksy
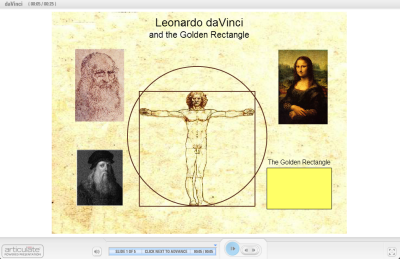
Entry 10 Link Da Vinci
Entry 11 Link Jefferson
Entry 12 Link Candy Store
Entry 13 Link Abbey Road
Entry 13 Link The Little Prince
Link 14 Link Mayan
Entry 15 Link Iron Man
Entry 16 Link Nikki Marie Smith
Entry 17 Link Rene Magritte
Entry 18 Link Lichtenstein
 Entry 19 Link Protagonistes2
Entry 19 Link Protagonistes2



















23 Replies
Sample Voting
1st Mondrian - simple yet elegant.
2nd Monty Python - love the animations.
3rd Banksy - Love the grunge style
Jerson here are the links to a couple more entries:
Candy Store
https://dl.dropboxusercontent.com/u/122411650/Articulate%20Inspiration%20Challenge%231%20-%20Candy%20Store%20Menu%20output/story.html
Abbey Road https://dl.dropboxusercontent.com/u/4531728/www/Articulate%20Forum%20Challenge/Challenge1_menu/challenge1%20.html
As an avid comic book fan, my first thought was that comic book art could be an inspiration for me. This led me to search for something comic book themed to inspire me. I thought that Iron Man would be great... after all, he has a lot of cool gadgets in that suit of armor. What better way to learn about them than an elearning module? So, I found a cool piece of concept art from the Iron Man 2 movie. Then I started thinking of how I would set up navigation around this artwork. I thought that it would be fun to have buttons that not only link to a lightbox that would describe the feature of the armor, but also that would show the feature. So, I created some states of the armor and had the buttons change the state when they hover over the button.
Needless to say I enjoyed working on it.
Here is a link: Iron Man Armor
Hello!
Here is my link!
https://dl.dropboxusercontent.com/u/23254692/The%20Little%20Prince/The%20Little%20Prince/Cynthia%20Ponce-%20The%20Little%20Prince%20output/story.html
I was inspired by illustrations from The Little Prince by the French aristocrat, writer, poet and pioneering aviator Antoine de Saint-Exupéry. I included a jpeg of the module. Thank you! This challenge was a great idea!
Cynthia
Hi Jerson, if you could please instruct me as to how to send you the link so that you can add it to your thread for consideration.
Thanks a lot!
Cynthia
Very nice Cynthia!
Here's my entry. This was a fun distraction.
Blog post (with my inspiration) - http://www.tracyparish.ca/portfolio/discovering-mayan-mysteries-articulate-community-challenge-1/gallery/examples
Direct link - http://tracyparish.ca/wp-content/uploads/Portfolio/Mayan/story.html
I sent Jerson a link to my entry last Friday, but I haven't heard anything, so I'll post it myself:
http://s94783078.onlinehome.us/files/articulate/menu/player.html
I used Presenter and Flash.
- Paul
Hi all,
Here is mine:
Rene Magritte HTML: https://dl.dropboxusercontent.com/u/111786616/ReneMagritte-byVeronica%20output/story.html
Rene Magritte FOR IPAD: https://dl.dropboxusercontent.com/u/111786616/ReneMagritte-byVeronica%20output/ioslaunch.html
Cheers,
Veronica
PS: Can anyone show me how you do the thing where you post one link only but then the relevant file opens based on whether you are on a PC or an IOS device??
OH, and where do we vote? Just here?
Hey everyone,
Sorry I haven't been prompt on updating the latest entries. I doing some military training and internet is very limited. I should be able to update everything today.
What a learning curve!
Here's my Lichtenstein inspired mini-course:
You've all provided me with so much inspiration
Thanks Fay!
That was a lot of fun
An interesting tidbit is that when he painted the "WHAAM!" image (which I'm guessing is your inspiration here...), the original comic book image that he used as inspiration had an "unconstrained" explosion, just like this, whereas his explosion on the version he painted tried to constrain it within boundaries.
Your image was not just inspired by him, but copied HIS inspiration
Saw this at an exhibition 2 weeks ago - you do it complete justice.
Nice job.
Bruce
Hey Veronica - if you publish your course with html5 and IOS enabled, you only have to provide one link - the story.html one. Storyline has built in intelligence to detect whether a person is using an html5 only browser or iOS and will redirect to the format best suited for the device.
Ah-thanks Nancy! So, by IOS enabled, do you mean the 'Articulate player' check box ticked?
Thanks again!
By IOS enabled I mean the check box that says "Use Articulate Mobile Payer on iPad."
Note that users have to download the mobile player to their iPad in order to use this player. If they don't have it installed, storyline will redirect them to use the html5 version through the browser on their iPad. Hope this makes sense.
Yes, great, that's the check box I meant.
Thank you so much for your help!
So we had a total of 18 entries for the first community challenge. I was really impressed with all the entries. I hope this first challenge was able to be a nice little distraction from your regular workload and provide some inspiration for your next project.
If I your entry is missing from the main post, please PM with a link and I'll post it as soon as I can. I'll be posting the next community challenge tomorrow. It will be a good way to start a new week.
It literally pains me to choose only 3. MANY thanks to everyone who submitted all of these great ideas. They were so inspiring...
Candy Shop- so awesome how everything was recreated with PPT
Gustav Klimt- just gorgeous. I love how the menu was incorporated in the art and even though the actual sections weren't part of the challenge, it was amazing how elements of the art were animated into the background.
ahhhhh I can't even narrow it down to one more. The Mondrian is executed so beautifully. Dragging the pencil for the Escher is such a cool idea. The style of Miro and the way everything comes in is just rad... I'm going to end up listing what I love about every single one if I don't stop there. I can't wait to see what you all come up with next!!
I think that my submission was the only one that was unidentified, so I'll fess up. I did the Monty Python entry.
Hi, Jerson

My idea for this one had been in my notebook for about 5 MONTHS (!) . I know this one finished long, long ago, but a couple of weekends ago I had some time so I thought "Why not see if I can make that idea a reality?"
I took my inspiration from the classic "fight" arcade games I grew up with.
It's all on a SINGLE slide as it turns out, but I didn't think that mattered as the primary objective was to demonstrate a non-traditional example of course navigation, right?
* General Blurb / Background Notes (including a short "under the hood" video)
http://www.educationbreakthrough.com/my-work/choose-your-character/
* The demo
http://www.educationbreakthrough.com/demo-choose-your-character/
Anyway, just another example for Storyline users to riff on.
Cheers,
Leslie
Very fun indeed. Did you use CrazyTalk for the animations and exported it as a SWF?
This discussion is closed. You can start a new discussion or contact Articulate Support.