Why People Love Storyline’s HTML5 Output

We started using HTML5 back in 2012 when it was still brand new. But it evolved quickly, so in 2018 we rebuilt our HTML5 engine from the ground up to take advantage of all the latest web technologies and provide learners with the best possible experience.
That means your Storyline 360 courses look better, are easier for learners to access, and support more features than ever before. Let’s take a closer look at some of these big improvements.
Improvement #1: Your Courses Look Better
No matter how custom or complex, your Storyline course will always look its best across a variety of browsers and devices.
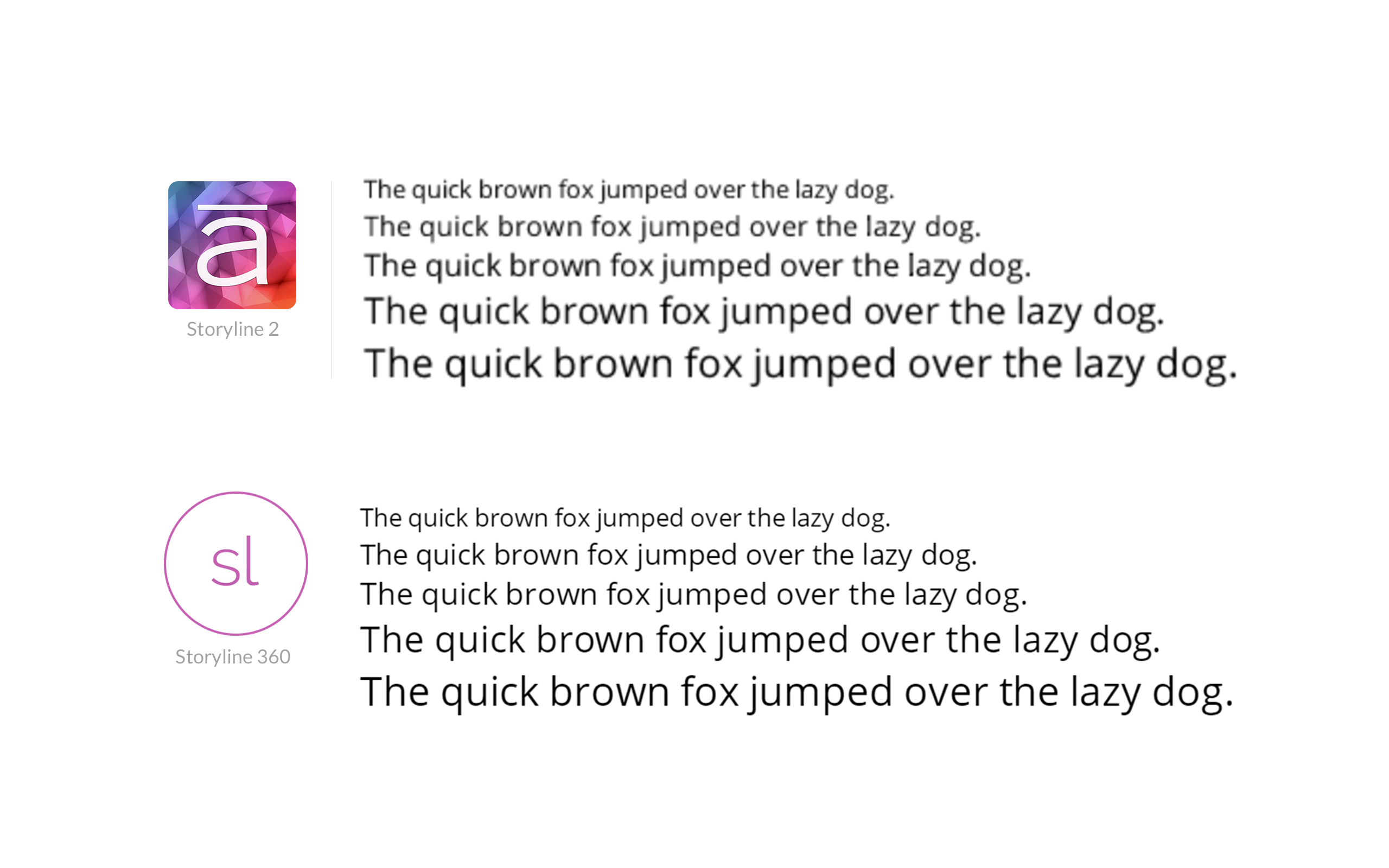
For example, in the past, Storyline used vector shapes to display fonts. This could result in blurry course content in certain web browsers and at different sizes. Now, our HTML5 output generates web fonts that render cleanly across the web—so your course content is always pixel-perfect and easy to read. Take a look:

Improvement #2: Your Courses Are Easier to Use
With Adobe Flash, users had to install a plug-in to view courses. And if they didn’t keep it up-to-date, they could be vulnerable to security threats. Not to mention that Apple users had to find another device to view courses on since Flash didn’t work on theirs.
But with HTML5 output, your courses are more secure and it's easier for learners to access your content on any device, instantly—no plug-in necessary. HTML5 output means your courses run quickly and smoothly on any device, to give your learners a seamless experience.
Improvement #3: Your Courses Include More Features
HTML5 output in Storyline means you can take advantage of all the awesome features—creating engaging and accessible courses for any device.
In previous versions of Storyline, some of the interactive elements in your course didn’t work when you published to HTML5 (but they would work in Flash). With the new HTML5 output, nearly all features are supported (see full list). Courses published to HTML5 deliver smooth animations and transitions, high-performance media playback, and complex interactivity.
That means your learners will have a consistent experience, no matter what device they’re using. And for learners on the go, HTML5 takes advantage of the latest web technologies, supporting mobile gestures such as swipe and pinch-to-zoom.
Additionally, our improved HTML5 rendering engine means major improvements to our accessibility features. All of these features used to be available only in Flash output (or not at all), but they are now supported in HTML5 output as well:
- Section 508 Support
- WCAG 2.0 Support
- Closed Captions
- Tables
- Custom Tab Order
- Player Font Size
- Alternate Text for Media
- Skip Player Navigation with Screen Readers
- Language ID for Screen Readers
Try Our HTML5 Output
It used to be that all of our publishing options were Flash-first, with an optional HTML5 fallback. Now, HTML5-only is the default publishing format in both Storyline 360 and Storyline 3.
Experience the improved output for yourself by trying out one of our examples on your tablet or smartphone:
More Resources
Want to learn more about HTML5? Or maybe you’re looking for help preparing for the end of Flash? We’ve got you covered:
Want to experience our improved HTML5 output, but don’t have Articulate 360? Start a free 30-day trial, and come back to E-Learning Heroes regularly for more helpful advice on everything related to e-learning. If you have any questions, please share them in the comments.
38 Comments