It does not auto-play like the flash version, but be sure to click the video for it to begin playing in your HTML5 version. Is that the same thing that you are seeing or do you need me to check a particular device?
If you share the html version, then it works as expected in Safari on a computer. We recommend sharing the html version and allowing it to decide best playback as explained here.
Hi Matt! I'm not sure that I'm following. This is a function of HTML5 browsers that can't be controlled. Some browsers will autoplay videos in this scenario, while others won't. If a video doesn't begin on its own, just tap it.
Just trying to understand what can and can't be done.
If I have a screen with 3 buttons (for example) and each one triggers a movie (or animation) to play on a separate layer, then it sounds like this can't be done with Storyline/html 5?
This is about getting it to play from a button not clicking on the video itself, because if you have an interactive e-learning course with a number of buttons, you need them to activate a layer with various media/ interactions on them.
Chad has kindly got us all a step closer, though not working in Chrome.
19 Replies
Hi Matt!
Do you have a .story file that you would be able to share for someone to take a look at?
Hi Leslie,
Yes here it is. Works fine with html but not html5 when published.
Thanks,
Matt
Hi Matt!
It appears to be working for me:
http://s3.amazonaws.com/tempshare-stage.storyline.articulate.com/stp19rd8q1gb1iuq17at12jo1ga8abm4/story_html5.html
It does not auto-play like the flash version, but be sure to click the video for it to begin playing in your HTML5 version. Is that the same thing that you are seeing or do you need me to check a particular device?
Do you see the same behavior in my file?
Hi Leslie,
Yes I see that, but I want it to play when the button is clicked, not for the user to click on the video itself.
Thanks,
Matt
If you share the html version, then it works as expected in Safari on a computer. We recommend sharing the html version and allowing it to decide best playback as explained here.
http://s3.amazonaws.com/tempshare-stage.storyline.articulate.com/stp19rd8q1gb1iuq17at12jo1ga8abm4/story.html
On a tablet, you would need to tap the video for it to begin either way.
ok so you can't have a button activating the video in html5?
Hi Matt! I'm not sure that I'm following. This is a function of HTML5 browsers that can't be controlled. Some browsers will autoplay videos in this scenario, while others won't. If a video doesn't begin on its own, just tap it.
Hi Leslie,
Just trying to understand what can and can't be done.
If I have a screen with 3 buttons (for example) and each one triggers a movie (or animation) to play on a separate layer, then it sounds like this can't be done with Storyline/html 5?
Thanks for your help with this,
Matt
Hi Matt! It may not auto-play, that's correct, but a tap on the video will allow the video to play.
Hi Matt,
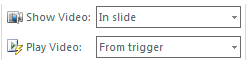
If you set the "Play Video" setting to "From trigger" ...

(it seems to work with the setting at "Automatically" as well)
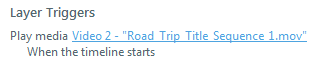
... and add the following trigger to the layer...

The video will play when you tap your button to show the layer. I tested this in Safari on my iPad mini.
Hi Chad,
Yes it works, thank you.
Works with I.E but not Chrome, not sure why, any idea? Good to know it works with Safari.
Hi Leslie,
This is about getting it to play from a button not clicking on the video itself, because if you have an interactive e-learning course with a number of buttons, you need them to activate a layer with various media/ interactions on them.
Chad has kindly got us all a step closer, though not working in Chrome.
Thanks,
Matt
Matt,
Which environment are you having the issue with Chrome? Chrome on PC/MAC? Chrome on iPad? etc.. etc..
Hi Chad,
Chrome on PC.
Thanks,
Matt
It seems to work fine for me for Flash and HTML5 versions. (using the file you shared with my suggested modifications)
Windows 7 / Chrome 44.0.2403.125
I'm using Windows 8 / Chrome 44.0.2403.125, so maybe windows 8 is the problem. updating to 10 soon so i'll see what that does
Is your intention to have everyone use HTML5 on desktop? The Flash version should work as expected on any version of windows.
Chad, thanks for your help, you've got me a lot further than i was this morning
yes good point.
i'm trying to see what's possible with using animation with html5 and to have the published files work for desktop & tablets
This discussion is closed. You can start a new discussion or contact Articulate Support.