Published file is not updating .js files properly. Holding old alternative text.
Jan 11, 2019
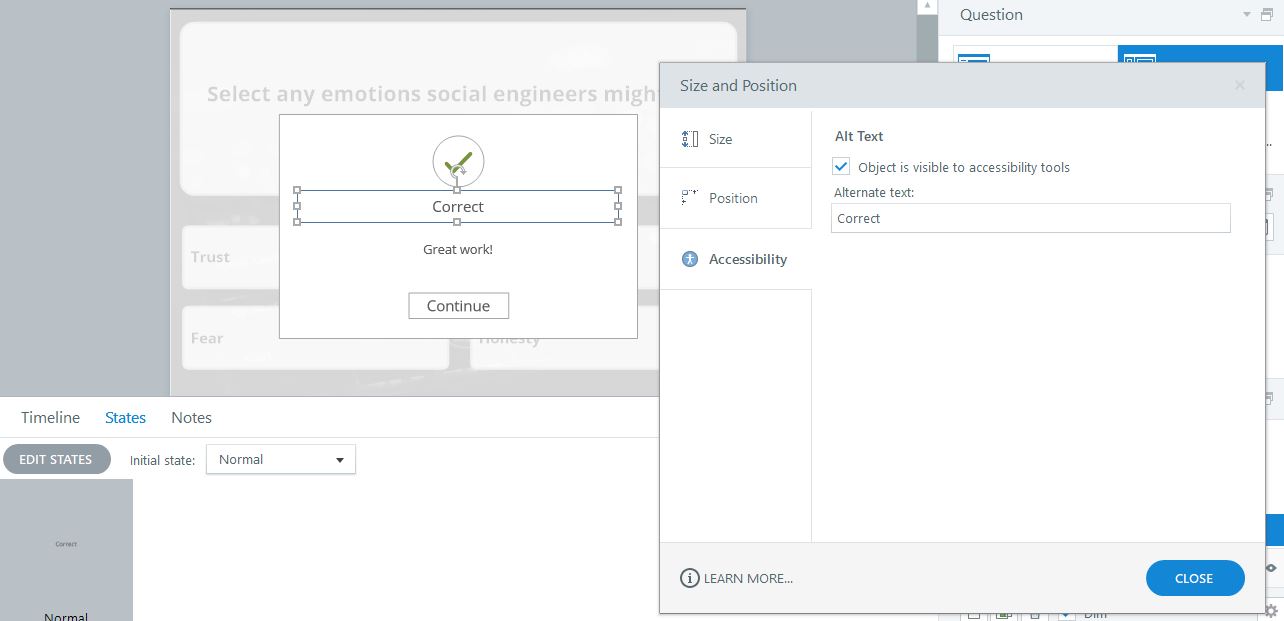
I have a Storyline 3 project that where I have changed the alternative text for a quiz feedback layer, but the published project is holding old alternative text information. I have ensured that every state of the object's alt text has been changed. The .js file located in the html5/data/js/6lv419eUcAE.js is where I found the alt text information that is not changing.
I have tried taking the .story file and saving it in a new local location, saving as a new name, and publishing it to a new local location also with a different name but the published version is still holding the old information.
The object in question is the "Correct" text box on the built in modern correct feedback layer. The alt text originally stated "Correct, all of these could be indicators of phishing" but should now only read "Correct". The visible cues look correct, but screen readers are still reading the incorrect alt text. How to I force it to update?



10 Replies
Hi Cynthia. This is a great find -- thank you!
I saw the same in my own file after republishing with different alt text entered in the Normal state. I did a Save As with a new name, and I republished with a slightly different name. I still saw the original alt text. I closed Storyline, reopened the new file again, and republished again with a third name in the Title field of the publishing window. I finally saw the change take effect in the .js file, and JAWS read the new alt text correctly.
I'm going to document this behavior for us to investigate why the old alt text is sticking to new output. In the meantime, can you please test closing the file, reopening, and publishing again? Hopefully this will give you some output that you can use while we work on the root cause.
Crystal,
I have tested again, and the .js file is still holding it. Thank you for looking in it. I can manually change the .js as a temporary fix, but it took some digging to find and I don't want to have to do that all the time!
Thanks for the update. It definitely took some digging to find. I'm sorry that republish didn't work for you. I'll keep you posted on the status of this bug!
This is happening with several of our projects now. It severely limits my ability to develop accurate content for users using screen readers.
Very sorry for the headaches this bug is causing, Cynthia.
Our team is investigating this oddity, and we promise to keep you posted as soon as new information becomes available. Here's an inside look at how we tackle bugs, and please don't hesitate to reach out if we can be of any other help in the meantime!
Are there any update on this bug? We are having the same issue and it has caused projects to come to a halt
Hi Emma,
I am sorry that this issue is effecting your workflow.
While I don't have any news to share yet, our team is continuing to investigate this issue. We will be sure to provide any information as soon as we are able to!
In the meantime, I would give Crystal's workflow a try to see if that helps:
If you continue to run into the issue, you are always welcome to connect with our support engineers. They'll be able to take a closer look at your file and provide one on one assistance!
I have found a workaround that seems to solve the problem. For any object that has multiple states, you need to manually adjust the accessibility text for each state individually. These states will override whatever accessibility text you include in your timeline or in tab order.
Hope this solve the problem for people.
Hello there!
I'm so excited to share that we just released Update 34 for Storyline 360. It addresses the issue where new alt text did not update in the .js file, and JAWS would read the old alt text.
To see all the enhancements this version has to offer, follow these steps to update your software!
Just a note that this isn't fixed in Storyline 3 as of yet, but we promise to keep this discussion updated with any new developments!
Hey everyone!
We released another update today for Storyline 3 (Build 3.10.22406.0).
We fixed several accessibility issues, including when new alt text did not update in the .js file and JAWS read the old alt text.
You can read all the details in the article below and grab the latest version here.
Storyline 3 Version History
Let us know if you have any additional questions or you are welcome to work directly with our support engineers here if needed.
This discussion is closed. You can start a new discussion or contact Articulate Support.