Slide Layers Out of Order - Problem in Safari Has Now Spread to Chrome - Any Insights or Fixes?
Feb 18, 2019
The latest version of Chrome has broken nearly all of my Storyline 3 modules -- and it likely has broken many of yours too!
For a long time, a bug in the scaling function of Storyline 3 -- where the module is set to scale to fit the browser window -- affected only Safari. In this format, the order of layers on a slide is messed up, with layers inexplicably out of order. If a button is in front of an image, the image might cover up the button. The result is that this ruins the aesthetic of slides, covers up key elements that can make the course impossible to navigate, etc.
A new update to Chrome has exposed this Storyline 3 bug in Chrome -- so that modules (whenever they were created) will now suddenly have layers out of order. Go check your modules in Chrome and see if they are affected. I bet potentially millions of modules are affected -- any module that uses the setting to scale the player. If you have any navigation buttons on the slide, such as a continue button, get ready to see this button hidden behind a layer and your course impossible to navigate! For me, it has affected hundreds of modules, all of which have been ruined in one fell swoop. This is quite devastating.
This problem doesn't appear when the module is set to be locked at optimal size. Unfortunately, optimal size is much smaller, especially in Chrome. It is quite tiny in the default size of the Storyline 3 module. It might look fine on a tiny mobile screen, but on a larger PC monitor, it is too small. I've thus published my modules with the scaling.
I have explored this Safari issue with Storyline 3 support before, and the only answer was to stop using the scaling option and to use the locked player size. Because so few of my users used Safari, the problem wasn't a major one -- it wasn't ideal, but I could live with a few users encountering issues.
Now, all of a sudden over this weekend, this layer out-of-order problem affects all modules in the Chrome HTML5 playback. This presents a huge problem for me. I have hundreds of modules on my site and even more with clients in this LMS systems, and they are all set to scale. Most use Chrome, so now suddenly hundreds and hundreds of modules are messed up.
I'm not sure what to do. Republishing all could take months. I guess I might have to do this, because many will look unprofessional, error-ridden, and have key buttons blocked because the layers are out of order.
This is an enormous problem affecting nearly every module I've created. If I have to republish them all, I ideally would like the player to scale, but I want to be sure I choose an option that won't have such an epic fail as the current Storyline scaling function is experiencing.
I suspect that many other Storyline 3 users will start to see problems. Whatever changed in Chrome is going to affect so many of training users.
My questions are:
1) Is there any setting or other thing I can recommend for Chrome users that will make the modules play correctly without having to republish all of them? I don't want to have to publish several hundred modules and replace all of the ones on my site and with all clients. This is a task that would take months. If it could be avoided, that would save me a crazy amount of work.
2) Is there any setting in Storyline 3 that will fix the issue and let me use the Storyline player scaling option?
3) I could entirely abandon the Storyline player scaling option and go with the locked player. So far, this is the only option I can think of. If this is the only fix, I recommend that Storyline get rid of the scaling option, as it has just led me off a cliff.
4) Without the scaling, to deal with modules at a locked size, I could set the module size to be double its default size so they aren't so tiny on the larger PC and laptop screens of today. But how would the modules function on smaller screens if they can't scale down? Does anyone have any experience with this?
Any advice and insight would be greatly appreciated. I'm really struggling with how to deal with this monumental problem.
11 Replies
Hi there, Daniel. Chrome 72 introduced this behavior you're describing when the player is set to scale to fill the browser window. We have this issue documented for both Chrome and Safari, and it has a very high priority with our team.
To answer your questions:
1. This behavior is happening primarily with larger displays and browsers that are filling those displays. Before the fix is released, you could advise users to shrink their browser windows if they're seeing missing or overlapped objects.
2. This issue is affecting courses that include a player set to scale to fill the browser window. There isn't another setting to allow scaling without this bug, currently.
3. The locked player should help with this issue, but I expect we'll have a fix out for this soon. I would hate for you to make this change and then republish your course again once the scaling is fixed.
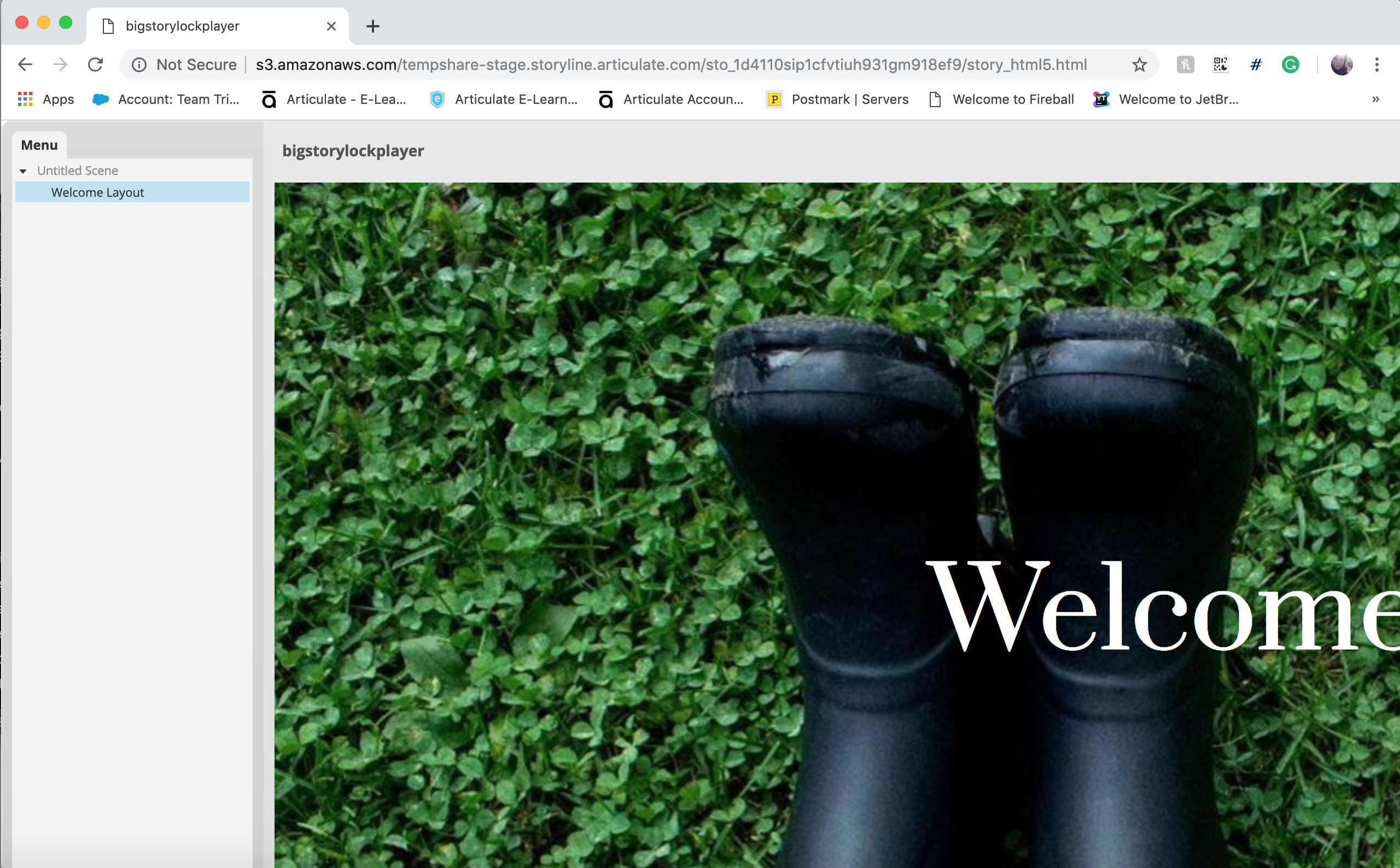
4. For folks using smaller browser windows and displays, they'll likely need to scroll or zoom their browser out to see the whole player at once:

Also, a really large slide size might look a bit funky with normal-sized player elements:

I'll let you know when a fix is released in Storyline 3! The fix will require that you republish your course, but you'll be able to keep the scaling setting.
Crystal -- thanks. Your reply is very helpful! Do you know why this behavior happened on Safari and then spread to Chrome? Why it's not in Firefox? I wonder what change Chrome made to create this problem. Any chance that Chrome might issue a fix on its end? Or are they not really concerned that they probably just broke more than a million eLearning and corporate training modules in one fell swoop?
I realize that it is likely that I will have to republish all of my courses and reload all to my site, plus courses for all of my clients. All told, this could be 500+ modules. I suspect that others will be in a similar boat. So I'm glad a fix is in the works, but I was wondering whether the folks at Articulate could call Google on the bat phone and tell them to un-break everything they've broken. Maybe they will care because the problem will affect quite a lot of people -- corporate training will be broken in thousands of companies; and this problem likely broke more than just Storyline content. Maybe Google and Apple could be persuaded to look into this on their end too. Have you ever been able to get their attention and get them to look at things from their end? A fix on your end would be great, but a fix on their end is the miracle that I'm really hoping for and that will save me from having to republish so many modules.
Dan
Hi Dan,
All great questions.
I cannot speak for Google or Apple, but if you see an issue in their support/help realms that sounds similar, I'd be sure to reach out and let them know you've been affected as well.
Most of us are avid Chrome users as well - so if it was as easy as a call, I can assure you - it'd happen :)
Hello Crystal and Leslie,
I have the same problem as described above. The discussion however only mentions Storyline 3. Is this not a problem in 360?
Hi Hans
The folks of articulate have already issued out an update for 360 that should fix the issue. If you browse some other discussions, you'll probably find the link there.
Ok, thank you Tiffany.
Any estimate for when the Storyline 3 update can be expected?
If only I knew :-( articulate is leaving its SL3 users in the dark on any eta's. there's a particularly good reaction by a fellow named Daniel in this discussion: https://community.articulate.com/discussions/articulate-storyline/images-not-appearing-in-chrome that sums it up.
Hey folks,
I'm really sorry the changes in Chrome 72 are affecting your projects.
We're targeting to release a new update to Storyline 3 in early-to-mid March, and that update will include the same fixes that we've already released in Storyline 360. As soon as that update is released, we'll let you know.
Hi Dan, I have been affected too by this bug where some elements are appearing behind others- not in the correct order.
Do you have control of how the courses are launched?
What worked for me is since our courses are launched via an LMS, I was able to change the dimensions that the course opens in to a smaller size so the issue doesn't appear anymore, and the user has the option (on desktop) to resize it if they want to.
Rory -- I tried working with locked players, and that sometimes worked. My challenge is that I produce modules for hundreds of clients, each of whom has a different LMS and users who access the courses on different devices with different screen sizes. Clients don't want to have to tell 50,000 users to resize their browser windows or to limit how these users can access the courses. Many users just can't follow basic directions. That's why the scaling option is ideal. We had some success resizing the course to double-size, but then it threw some elements off, so we had to edit each module, plus the file size of the published zip files got much larger, which was a negative. We're now using SL360 and are fine setting it to scale. I'll be dumping SL3 and switching to SL360 as I don't think that the support for SL3 is sufficient. I wouldn't recommend that anyone buy SL3. I think that SL360 is the only viable way to go at this point.
Sounds like a hairy situation. Glad that SL360 is working better for you. I agree I think SL3 support will continue to dwindle as time goes on.
Good luck to you!
This discussion is closed. You can start a new discussion or contact Articulate Support.