Example: Medical Course Demo
Jan 30, 2017
I just wanted to share this demo I created. This is a compilation I created from several different activities and interactions that I developed for a client on various courses. They allowed me to reuse the interactions I created for them as long as I changed most of the content.
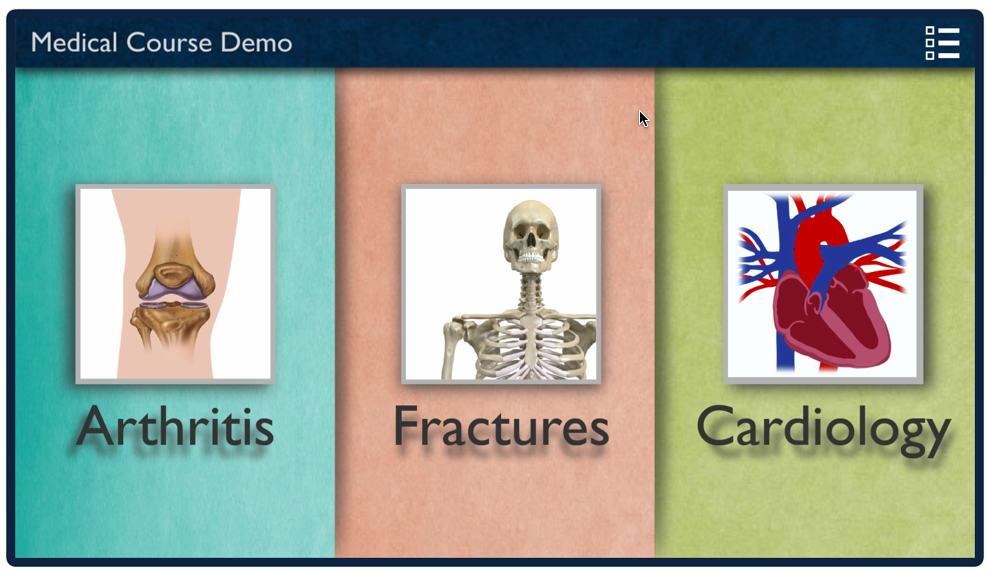
With this demo I wanted to give it some visual depth so I played around by adding shadows to the menu items. On the main menu, I separated the menu items from the shadow and placed them on different motion paths. When the menu items, the shadow moves differently creating some depth.

I added sliders to create interactive demonstrations on how force causes different fractures.

In this interaction (below) I have around 6 sliders controlled by 1 slider and a single variable.

Here I created custom animations to help explain the different cardiac conditions of the heart. (I love After Effects)

Click here if you would like to explore the full course.
Edit: Updated Link to view the example.
26 Replies
This is great, Jerson!
Looks great Jerson! Really liked the use of slider interaction.
Thanks,
@Harish, which slider interaction? The XRay? It was actually pretty easy to create. Just have the sliders all point to the same variable.
Good Job, Jerson! Your great work makes the content very interesting and easy to understand. I also really like the XRay slider interaction. Would you please kindly explain more on how you used "6 sliders controlled by 1 slider and a single variable"?. Or, if you don't mind, is it possible to share the source file only shows the Xray slider page? Thank you very much in advance. :-)
Thanks Phoebe,
The sliders were easy. I created 6 different sliders for the various highlights and the skeleton. I also created another slider for the xray scanner. Then I made them all point to the same variable. This way when the user moves the Xray Scanner slider, the other sliders move too.
Here is a quick example where I also adjusted the starting point and end point to give it more variety.
Thank you very much Jerson for the explanation! Really helpful! :-)
Cheers
Hi Jerson! Thanks for sharing this cool demo and sharing how you created it. I just added it to the examples hub here to make it easier for others to discover.
Hi Kelly, thanks and happy to share.
This is beautiful. I really need to learn After Effects.
Todd
Great job, Jerson. Thanks for sharing.
Need help in editing medical texts,then check our website
Hi Jerson,
It is very great job and the way you present your work here is also very impressed.
I am creating some work by using storyline 2. How can you create the gif file attachments like above can you show me then i can post my work here to share.
Kind regards,
Denis
Hi Denis,
I use Snagit to record a short video clip. There is an option to export it as a GIF.
thank you very much.
Jerson, this is excellent. I am looking to create something similar for my next group of trainees. I wanted to start with Spine anatomy and use some of the effects and sliders as you did. Was this created with Storyline? I'm quite new to Articulate and only have comfort with Rise right now. Can you give me a high-level walk through of how you developed this?
Thanks,
Fantastic example, Jerson!
Very interesting presentation making the content simple to understand.
Jerson, could you please tell me if you used the static images and added animations over them or used videos clips
I like the use of gifs and sliders :-)
@Jenna, I created the images in Adobe Illustrator and exported the different iamges as PNGs. Then I used the different images as different states for the same object. I used an arrow image as the thumbnail for the slider. When the user moves the slider past a certain threshold, the image will change to a different state. In this case it changed to the "fractured" state.
@Ucentric - I used animated GIFs since they would be smaller and play on a loop without any extra triggers. For the fractures, I just used static images.
@Alex, @David - Thanks.
how did you make the menu items move so fluidly on the mouse hover? I tried doing this with the states of the menu item, but when I hover the motion is jerky and not fluid like yours. thanks for any help you can provide.
Jason,
May we communicate on such projects you have created as we are working on something for our medical council. My email is chieflearningarchitect@virtualsity.com.
David
I know this is an old post.
But I want to ask as in how can we get the drag effect (on a defined path) with the sliders. I knew that the only way to get learners to drag an item on screen is to create free form drag and drop quiz but then I could not restrict the drag motion. Learners can drag an item anywhere on the screen.
Hi Modassar,
I used a slider with an image as a thumbnail and then hid the line of the slider. It isn't a drag and drop, just a tricky use of sliders.
This discussion is closed. You can start a new discussion or contact Articulate Support.