Need ideas to create a 3-Function Button
Mar 19, 2021
I know this group cannot resist a challenge and I would greatly appreciate any suggestions! I do not require a working example - I will test. I am a fairly advanced user of Storyline, looking for ideas to simulate a 3-function button for a crane control: Detent-1 (press to hear one click and forward motion one occurs) is , Detetnt-2 (press down farther to hear a second click and forward motion two occurs) , and release (forward motion stops). I was able to achieve success through a combination of three separate buttons with the appropriate triggers and cue points denoting the appearance of each button on the timeline.
I suggested we use one of two methods below and he responded with:
Method one with a possible alteration. Hover first detent, click and hold for 2nd detent, release click to stop.
Method 1
- Det 1 = User hovers mouse over button
- Det 2 = User clicks button
- Off = User clicks off button anywhere other than the button/ or User clicks button second time
Method 2
- Det 1 = User clicks button
- Det 2 = User clicks button second time
- Off = User clicks button third time
Thank you!!
17 Replies
With Javascript you can add mouseevents to either the complete storyline or any given element.
Thanks, Math! My use of JavaScript is limited to locating and coping the code. I have looked, but I cannot find code for this. Can you help me out some more?
Yeah, making a sample.
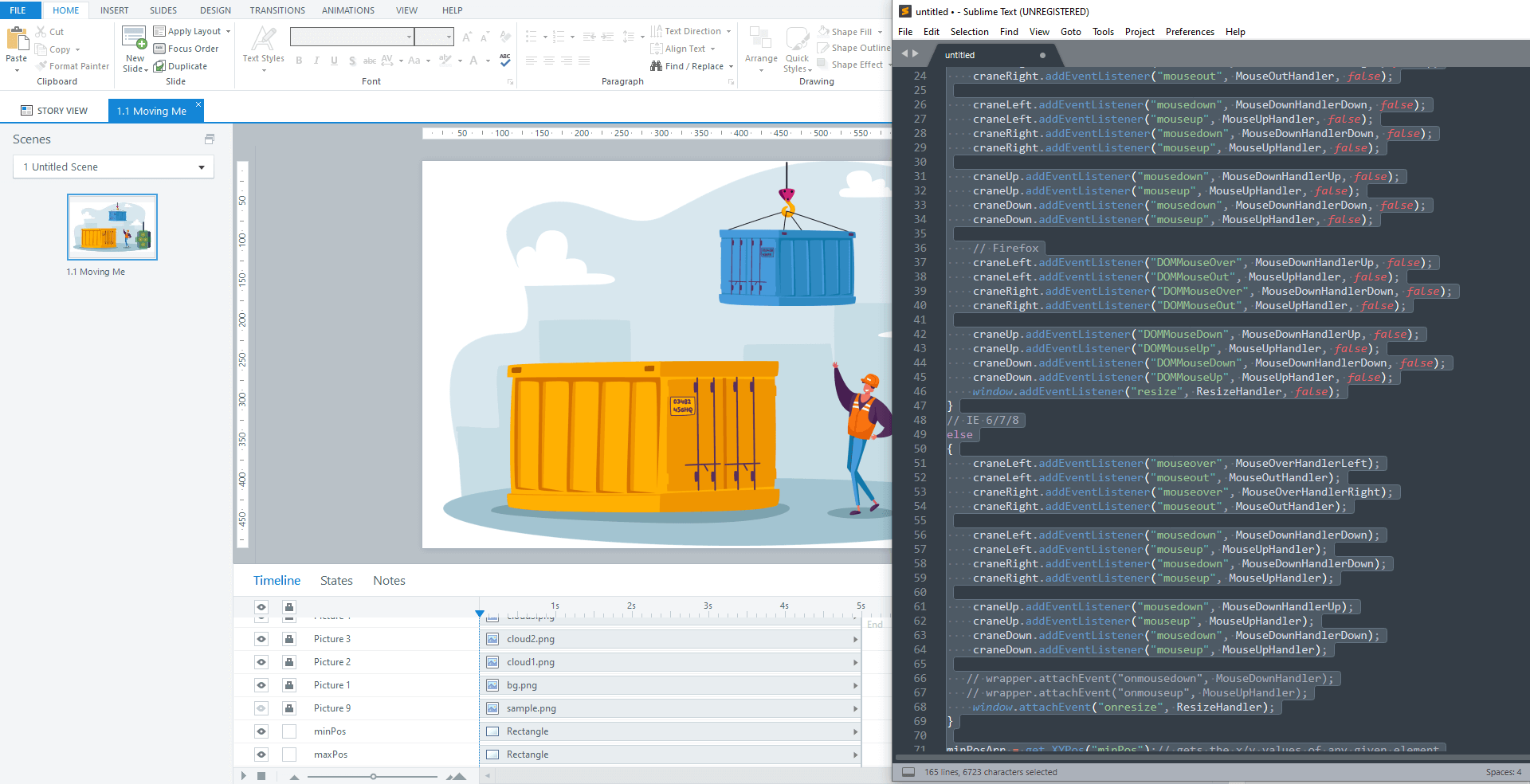
As promised... a sample showing Mouse events handling in Storyline. With Javascript you can add all events wanted to your project. From Keycontrol to Mousewheeling.
Here you can see it work...
https://360.articulate.com/review/content/da978c12-b78a-4ba8-bd01-e40541e8413c/review
Hover over the 'right' or 'left' arrow will move the container. Clicking then will move the container down. Clicking any of the buttons will move the container down. Clicking up offcourse only moves the container up. When releasing the mouse, the animation stops.
Clicking and moving the mouse to any of the other arrows, will change direction of the container.

I do think with this code you can make your concept exactly as you want it. The Javascript code is quite straight forward, but if any troubles with it fitting it into your project, just call out and i will help.
Adding the Storyline.
You are a lifesaver and a prince among men. I score you 10 out of 10, I give you a big thumbs up, 5 stars and any other accolade I can bestow!
THANKS MATH! I'll let you know how it goes.
That is pretty cool!
I agree! Way cool!
this javascript example is really cool.
But I like challenges so here is my take with a crane using only triggers and animations.
https://360.articulate.com/review/content/044b3495-4449-4de9-8a08-2080658f4cff/review
- up and down will work when buttons are in down state, animation repeats if we keep the button down
- left and right when buttons are in hover state, animation repeats if we keep the hover state
storyline file attached.
Nice work Adam, and really like the repeating trick to keep it moving. Only thing missing is the possibility to make it move diagonally... ;-) If you found a way to make that happen...then Javascript wasnot needed at all.
Thanks Math, and challenge accepted.
Updated review link below with 4 different approaches - whatever feels better.
No. 2 replicates your navigation.
No. 3 has dedicated arrow to move diagonal (1 move)
No. 4 my favourite with repeat diagonal animations.
It's not the same smooth animation like yours, but I think it's good enough for built-in animations.
https://360.articulate.com/review/content/044b3495-4449-4de9-8a08-2080658f4cff/review
I was also thinking about using variables to keep crane within the screen (so it would stop when got to the end of the screen).
storyline file attached.
and another version 5 - last one I promise :)
with a joystick
https://360.articulate.com/review/content/044b3495-4449-4de9-8a08-2080658f4cff/review
Really smart solution Adam. Do think for the less 'Javascript' gifted ones your solution is easier to implement than mine.. Especially the latter...with the joystick. Great work...
This is impressive, Adam! Ya'll come up with so many great solutions! Thanks so much for taking the time to build these out Adam and Math!
Wow! Thank you Adam, as well! You both rock!
Really have to resist building upon your joystick solution and making that work with JS... cause i like it... Don't do it Math, no. Leave now ;-)
Hehe, someone else likes a challenge :)
Indeed Adam... Thats what i like most on this community. Being challenged to help solve people's little problems.