It would be very helpful if the IMAGE CENTERED function could be provided with a size selection (small, large, medium), as is possible with Image & Text already. A default setting of 3: 4 and 16: 9 would also be helpful. When I use images from different sources, it never looks the same. thanks!
I’d like a ‘no scaling’ option on images, everywhere images are supported. So if I put in an image that is 300px, it shows it as 300px wide no matter what.
Count me in on having an option to reduce an image in Rise.
I have an image that represents a question mark and I only want it to be centred above the text block. I've recreated it in Storyline and reduced it that way.
Something I've had to rely on from time to time is to use a trick of 'svg' graphics to preserve the size of image and ignore any scaling that the browser might do to it. Rise images are always scaled.
To represent centered icons that don't change scale no matter the breakpoint (mobile, desktop etc), I have wrapped them into a SVG container and set the 'aspect ratio' flag in a particualr way. It's a bit fiddly since you have to encode the image using a tool, then paste it into the SVG. I've also used this technique to add text headers with an icon that hangs off in the white space to the left of the header - if you do that with an image, it scales the text on the image; in svg you can keep the text the same size by preserving its aspect ratio.
Thanx for your feedback Tim..:-) I'm so tired of workarounds. If I can adjust an image size in the labeled graphic, why isn't that posssible in the gallery.. ?!
There are so many little additions that I would like to see in RISE, but aside from small things, RISE hasn't changed much in at least 5 years.
10 Replies
Hi HellermannTyton Academy! Thanks for the feedback!

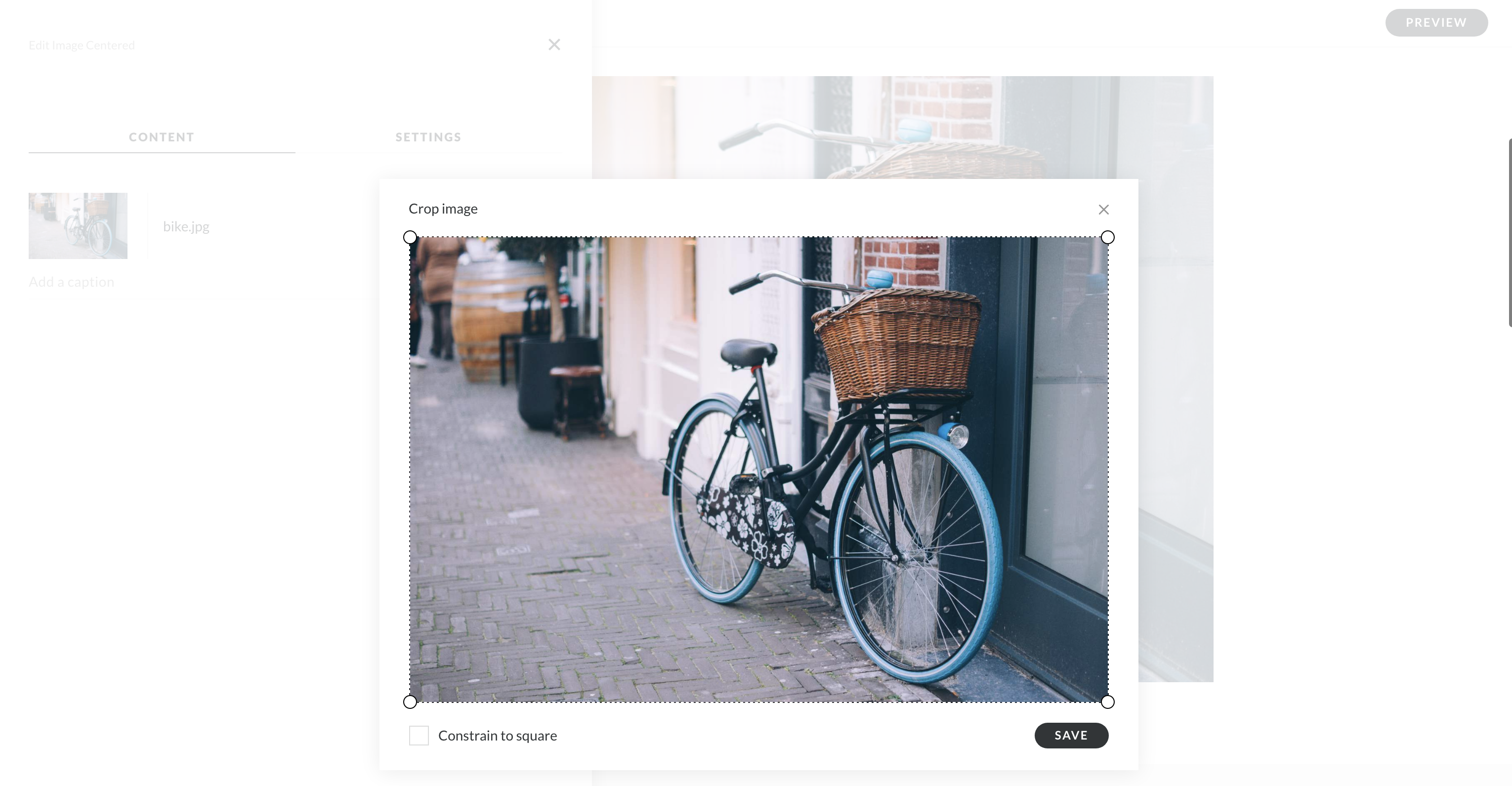
There isn't a way to change sizes with the image-centered block, but you can crop the image if needed. Just hit Edit > Edit > Crop Image
I agree. It would be helpful if the centred images could be made smaller.
Yes, this needed to be something that shipped with the first release.
I’d like a ‘no scaling’ option on images, everywhere images are supported. So if I put in an image that is 300px, it shows it as 300px wide no matter what.
I can't believe this hasn't been implemented. This is design 101. The user experience for Rise is just shocking.
Exactly.
Cropping the image has nothing to do with the ask Renz.
Count me in on having an option to reduce an image in Rise.
I have an image that represents a question mark and I only want it to be centred above the text block. I've recreated it in Storyline and reduced it that way.
Something I've had to rely on from time to time is to use a trick of 'svg' graphics to preserve the size of image and ignore any scaling that the browser might do to it. Rise images are always scaled.
Thanx for your feedback Tim..:-) I'm so tired of workarounds. If I can adjust an image size in the labeled graphic, why isn't that posssible in the gallery.. ?!
There are so many little additions that I would like to see in RISE, but aside from small things, RISE hasn't changed much in at least 5 years.