You space themed infographic - queries
Oct 24, 2019
@Allison LaMotte OMG. Firstly, gorgeous I must tell you. I am working on a new starter employee handbook. I'm curious about how you designed the gifs? I'm not a graphic designer, but would like to explore options. Also, I'm facing a lot of issues with things going wrong when I try to upload an image to full length on Rise. It cuts off some of my stuff and I have to try and work different sizes before I get one that doesn't get cut.
So, my questions are: 1. Did you design the illustrations from scratch? 2. How did you animate them? 3. What did you do to convert them into gifs on the colours BGs you used? 4. What size did you choose when you were building the gif images?
7 Replies
Hi Arathi!
I worked with Allison and our illustrator & designer Greg on this course. Greg designed the illustrations from scratch and then I animated them with Adobe After Effects. I used photoshop to turn them into gifs. There are a lot of gifs throughout the course that are different sizes but a good rule of thumb is to make it as small as possible without being blurry so that you can get the file size down. Gifs can add a lot of visual interest to a course, but if the file size is very large, it can detract from the course because it can make the page load too slowly.
If I were in your situation, where I wanted to try out some little animated gifs in a course to give it a bespoke feel but didn't really have the time to learn a bunch of new tools, I'd try playing around with some free animated icon sets. A quick search led me here to a big list of 200 free animated icons! And you can even download them as gifs so that you don't have to mess around with After Effects or Photoshop if you're not ready to take a deep dive into graphic and motion graphic design. I also have used Motion Array for little random animated elements and they have tons of templates! However, it's intended more for people with video and motion experience and it's a monthly subscription. I hope this is helpful for you!
Laura,
Thank you for such a quick response. It's amazing to talk to the team behind this brilliance. You input is super helpful. I had one last question: You know how your gifs sit on a beautiful background? Did you place the gifs on the bg and then safe the wholle file as one? Can you delineate that process?
The above, besides helping me with designing a gif icon, will also help me understand the issue I'm facing with a simple full screen banner image I'm trying to render with good quality in a course I'm designing. Attached is a screenshot from Articulate Rise showing such a blurry rendition of the photoshop image I created. It's nowhere near as stunningly clear as your banners. What could I be doing wrong?
1. banner centred image dimensions: 1553 x 721 - Created in photoshop
2. course image: 500 x 334 - Created in photoshop
Arathi,

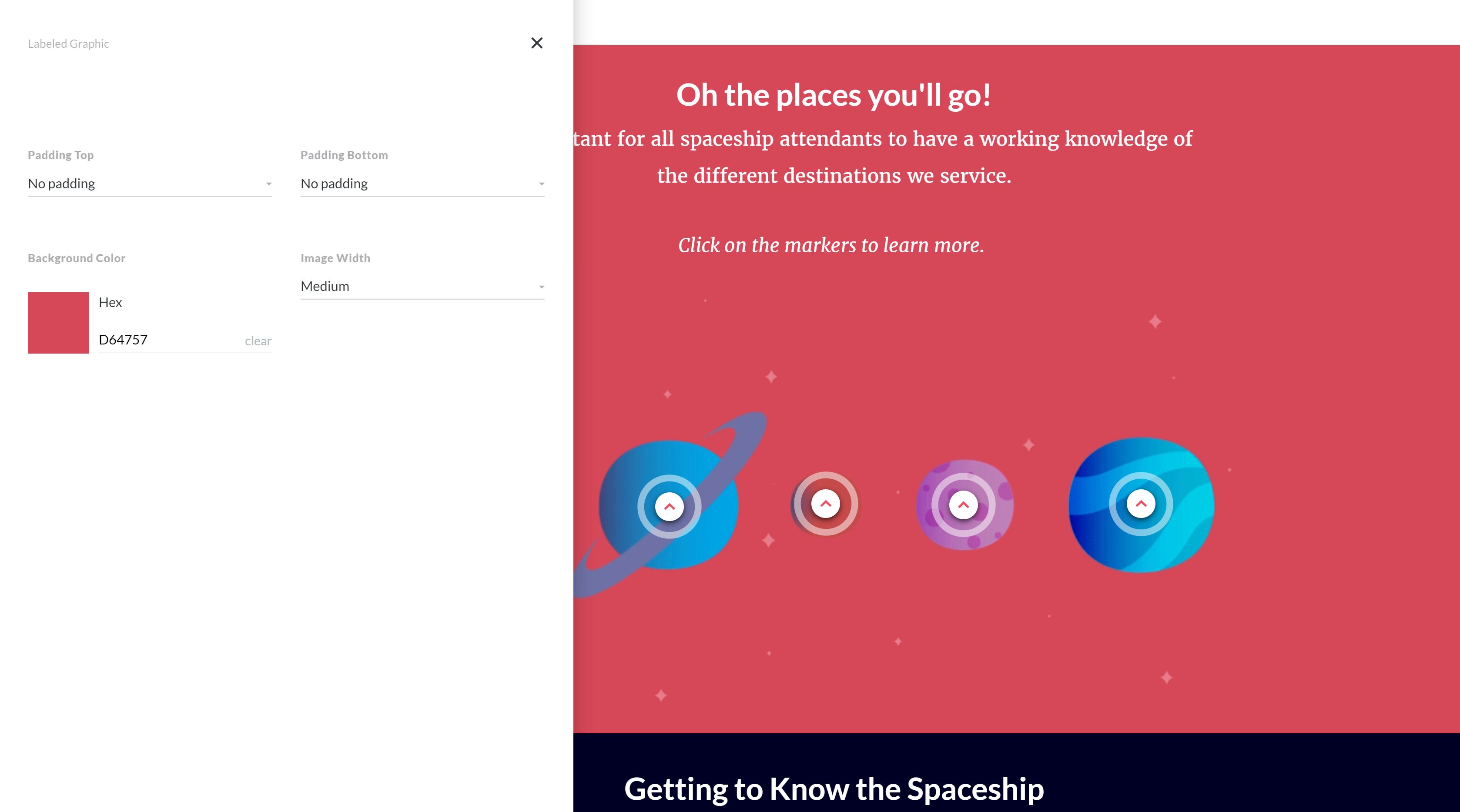
For our gif - for instance the labeled graphic ones. I animated the planets and put them on the same color background that we set as the background color for the block. That way, it looks like they are just sitting right on the page. That's also why the little twinkling stars are only behind the planets because they are only part of the gif. Also notice we've set that block to have no padding at the top and bottom, since the padding is kinda naturally built into the gif so that there is enough room to include those little twinkling stars.
Here's the original gif for the planets if that helps it make more sense. This is what we uploaded as our image into the labeled graphic block.
I also made a little post on ELH a while back talking more about using gifs in Rise 360.
As for your blurry images: If you'd like an image to keep its specific file format and not undergo compression, you can opt-out of image optimization on a case-by-case basis. Just add _NOPROCESS_ to the name of your image file. It'll upload and display exactly as you saved it. Keep in mind that file size limits still apply. If that doesn't work for you, could you email me the photoshop file and the actual png you saved it as out of photoshop and I'll check it out? lhawk@articulate.com. It also could be helpful for you to share your course with me where those images appear. I can't promise any answers but I'll try!
Hi Laura,
Please could you clarify this a little more? For example, in the below block, you created a red BG in photoshop, added the illustrator files here and animated them in photoshop. You then chose an interactive hotspot block, and uploaded this file there? Sorry. It’ll help me break down the process better with some more clarity. Thanks in advance for your efforts.
[cid:image002.jpg@01D58DAA.FE387FD0]
Hi Arathi,
I can't see anything when I click your image, can you try inserting it in your reply?
But also, the method you're describing for how we did this is not how we did it.
First Greg drew the planets for me in Illustrator. They were not on a background. Then I brought them into After Effects, and animated them and added the red background there. I created my animation so that it ended in the same spot that it began so as to create a loop. I rendered my animation as an mp4 video. Then I brought that video into photoshop by choosing File > Import > Video Frames to Layers. Then went to File > Export > Save for Web (Legacy). Then fiddled with the settings until I had it right, making sure the file was saved as a continuously looping gif.
Then in the course, we inserted a labeled graphic block and uploaded the gif as the image, placing our markers on each of the planets, and changing the background color of that block to the same red color as the gif background.
I hope that makes more sense of it. For your first attempt, I'd suggest just getting some of those black and white icon animations I linked in the beginning and using them as flashcards or something like that. Just playing around with it and seeing what works for you might give you more insight into how you can use gifs in other creative ways.
Cheers!
-Laura
Thank you so much Laura. This was very helpful!
Hi Laura,
Just curious. Why didn't you just export as gif from adobe after effects? Why did you go to Photoshop to do that?
[cid:image001.jpg@01D58FEF.E6364650]
Arathi Krishnan Chhetri
Digital Content and Design Specialist | Organisation Capability
1 Lyonpark Road, Macquarie Park, NSW 2113 Australia
Mobile | 0469794728
Email | arathi.chhetri@optus.com.au
OC Solutions Learning Request Form
-----------------------------------------------------------------------------------------
Working remotely on Tuesdays
This discussion is closed. You can start a new discussion or contact Articulate Support.