Basic Elements of an E-Learning Course

When something’s new, it can feel complex and difficult. And when you’re first getting into e-learning and you view a finalized course, it’s hard to imagine what all the moving pieces are.
However, when you pull back the curtain and look at the most basic elements of an e-learning course, you’ll realize that most courses are made up of the same fundamental components. If you’ve taken or designed at least one online course, you should recognize most of these course building blocks.
While there’s no rule saying you must include these components in every course, it’s helpful for new e-learning designers to be familiar with the basic elements and where they fit into the overall course structure.
Course Welcome or Opening
This is the first thing your learners see when they open your course. In addition to welcoming learners visually, it usually provides options for navigating the different sections of the course.
Remember that the welcome content sets the tone for your course, so it’s important to start off strong!
Here’s an example of a welcome screen created in Rise:

Here’s an example of a Content Library welcome template you can insert into your Storyline 360 project:

Instructions
Depending on the type of course you’re creating, you may want to include instructions to help learners understand how to navigate through the course.
If you’ve built your own custom navigation using a slide-based authoring app, you could use arrows, callouts, and text to point out the important features of the course player. Noteworthy features include navigation buttons, resource tabs, a transcript menu, and help buttons.
If you’re using the built-in course player that comes with your authoring app, you may not need to go into that level of detail.
But even if you’re using standard navigation, it’s still helpful to let your learners know if they need to turn on their speakers, whether there’ll be a quiz at the end, and how much time they should set aside to complete the course.
If you’re using a web-based app, like Rise, it might look something like this:

If you’re using a slide-based app like Storyline, a simple instructions slide could look more like this, for example:

Learning Objectives
Objectives give learners an overview of the course goals. Usually presented in bullet point format, the list shows actionable tasks the learner should be able to do after completing the course.
However, objectives don’t have to be listed in bullet point format. Often, it’s the client, business partner, or organizational style guide that requires objectives to be presented that way.
There’s a trend in the e-learning industry to find creative alternatives to the bulleted format. For example, you could create an accordion interaction in Rise so your learners can explore the different objectives at their own pace, like in the screenshot below:

Or, if you’re using a slide-based tool like Storyline, you can create a stylized objectives layout to catch your learner’s eye:

Here are some additional resources and discussions on making bullet points more engaging:
- Convert Your Bullet Points to Interactive E-Learning with Video
- Five Surefire Ways to Get Rid of Bullet Points
- Ideas on Getting Rid of Bullet Points to State Course Objectives
- Reducing Bullet Points and On-Screen Text
- Animating Bullet Points — Is It Possible to Animate More Than One?
Content
This section is the meat of your course, where all the learning happens. Here you can include text, images, charts, tabs or timeline interactions, scenarios, screencasts, videos, and much more.
There are many different ways to present your content, but here are a couple of ideas to get you started.
Text and Images

Example created in Rise

Content Library template available in Storyline 360
Scenarios

Example created in Rise

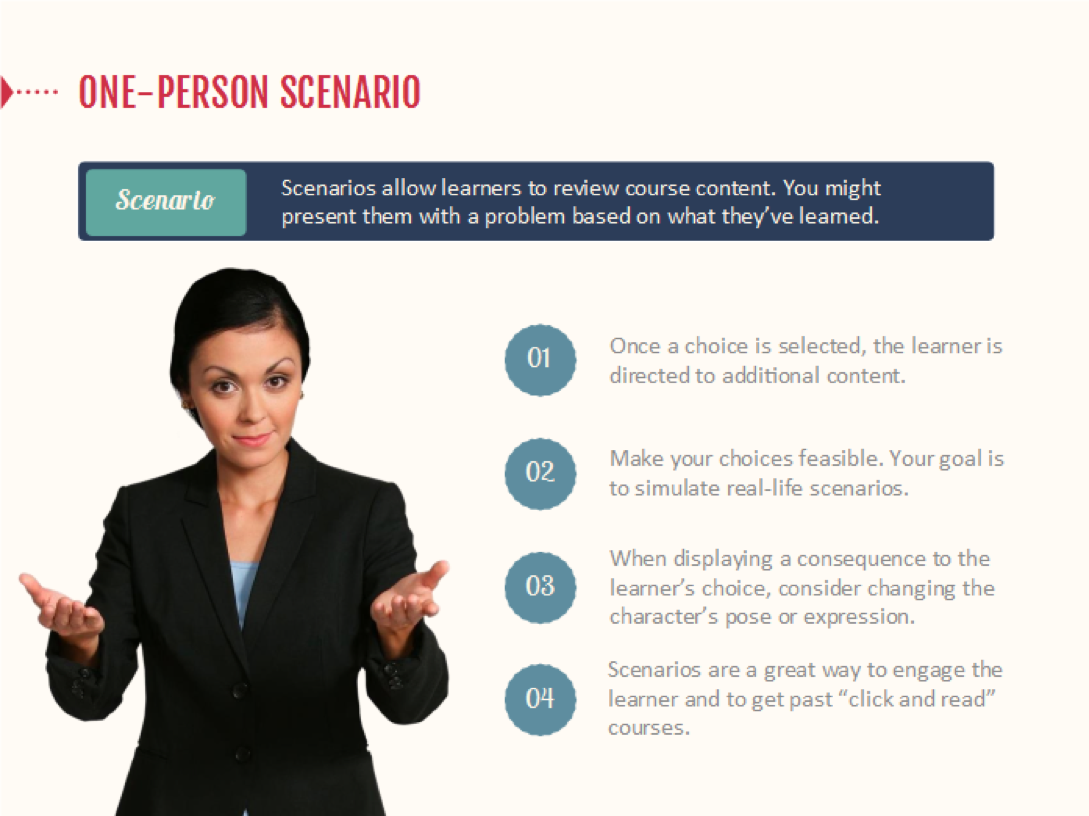
Content Library template available in Storyline 360
Timeline Interactions

Example created in Rise

Content Library template available in Storyline 360
Depending on your content and course objectives, your course could include just one or two of these elements, or all of the above and much more! Let your objectives guide you through the creation process and help you decide how to best present your content to help your learners reach their target.
Practice Activities
The purpose of practice activities is to help learners strengthen their skills and knowledge. As such, they should include content presented earlier in the module so learners can apply what they just learned.
Here’s an example of a practice activity you can create in Rise:

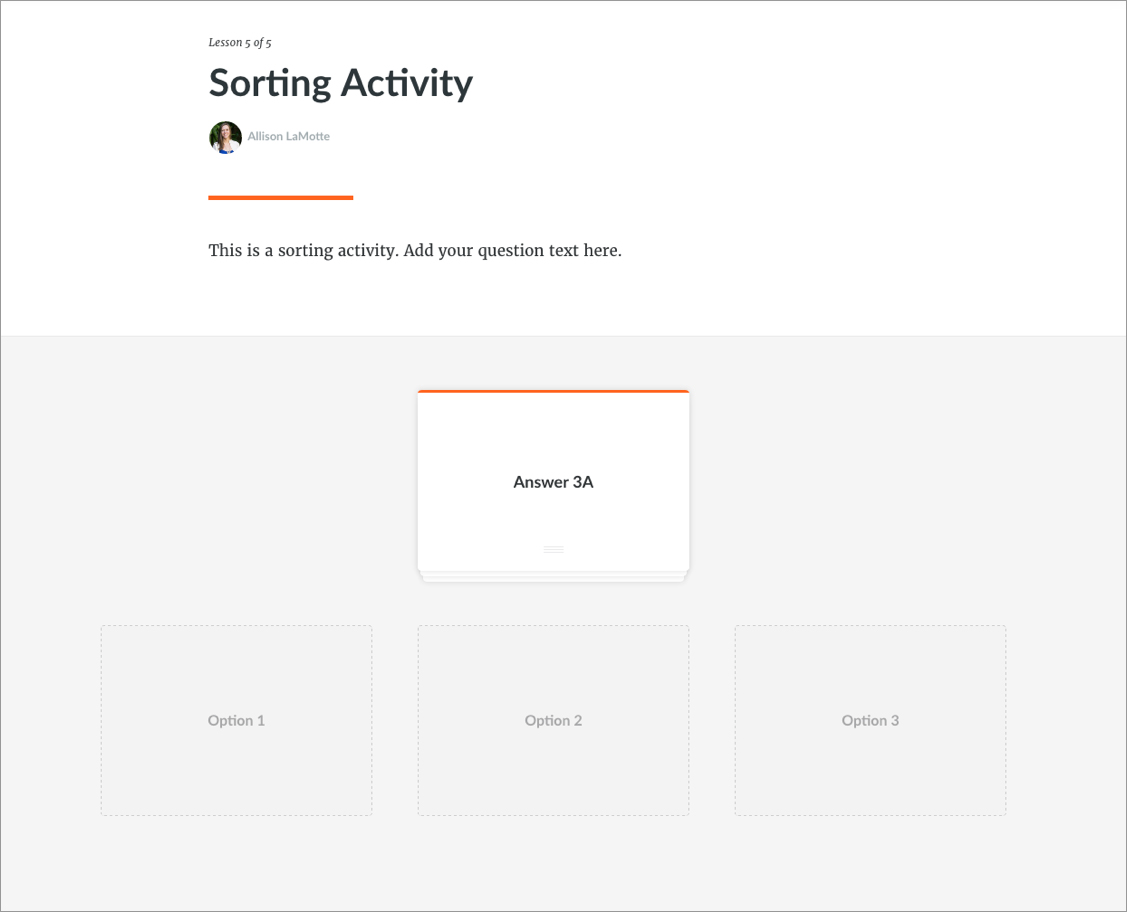
And here’s another example created in Storyline 360:

Knowledge Checks & Assessments
Knowledge checks and assessments are quizzes at the end of each topic, module, or course, where learners can test their progress during a module. The main difference between the two types of quizzes is that knowledge checks do not generally count toward the final score, while assessments do.
They might look like typical quizzes (i.e., true/false, multiple choice, etc.), or take on a more casual format, such as a scenario in which learners must make decisions about what to do in a real-life situation.
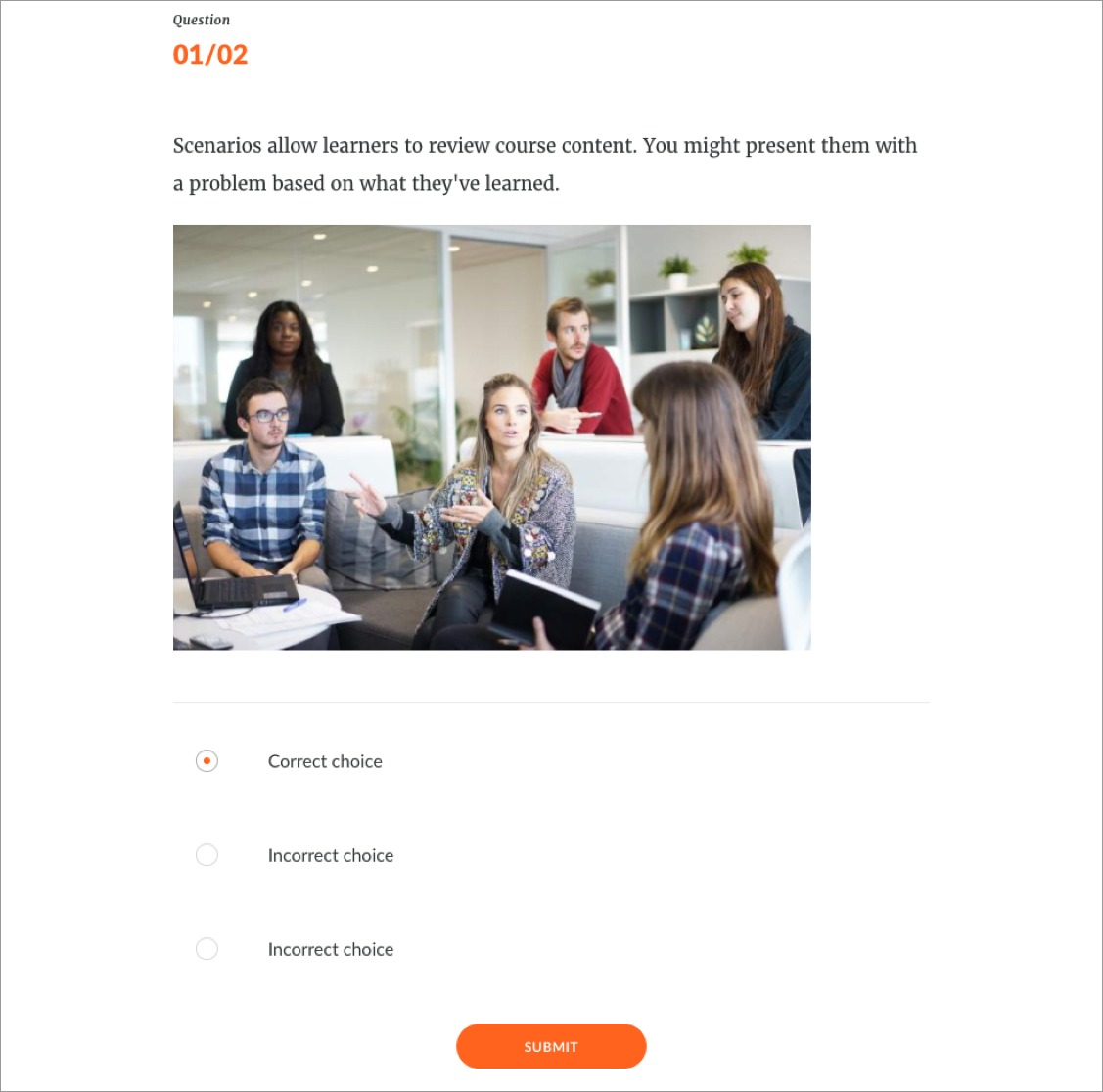
Check out this example of a quiz question created in Rise:

And this one created in Storyline 360 :

Summary
At the end of each topic, module, and course you’ll often find a summary of the key points from that section.
They can include links to additional resources to help highly motivated learners take their knowledge to the next level.
In Rise, that could look something like this, for example:

Or if you’re working in Storyline or another slide-based app, you could create a slide like this one:

Contact Info & Resources
At the end of each course you’ll usually find contact information for the trainer or subject matter expert (SME) as well as some additional resources to help support learners as they apply the skills they’ve learned in the course to their jobs.
Typically they include one or more of the following:
- Contact information: People to contact for help or questions about the course
- Continued learning: Additional resources beyond what was in the course
- Job aids: Handouts from the course that can be used as performance support
In Rise, you could create something that looks like this, for example:

Or you could build a slide like this in Storyline or another slide-based app:

Final Thoughts
As a course designer, you have unlimited options for combining e-learning elements in your courses. Your experience level, combined with expectations for your course and learners, will influence many of your choices. If you’re a new e-learning designer, try covering these common elements to start.
Good luck! Leave a comment or post in the forums if you have any other questions about these e-learning elements or want to share ideas for combining them in unique ways.
Follow us on Twitter and come back to E-Learning Heroes regularly for more helpful advice on everything related to e-learning.
25 Comments