🏆 Challenge of the Week
This week, your challenge is to share an example to show how interactive video can be used in e-learning.

ℹ️ About Interactive Video in E-Learning
Videos are typically used to present information passively, such as in lectures, presentations, or demonstrations, where learners mostly watch and listen. There’s nothing wrong with this approach, especially since reusing video content can save you from recreating the same material multiple times in your authoring tools.
But passive training videos can become even more effective by making them interactive.
Adding simple interactive elements like cue points, hotspots, buttons, and markers transforms passive videos into engaging learning experiences. Here are a few examples to show you how.
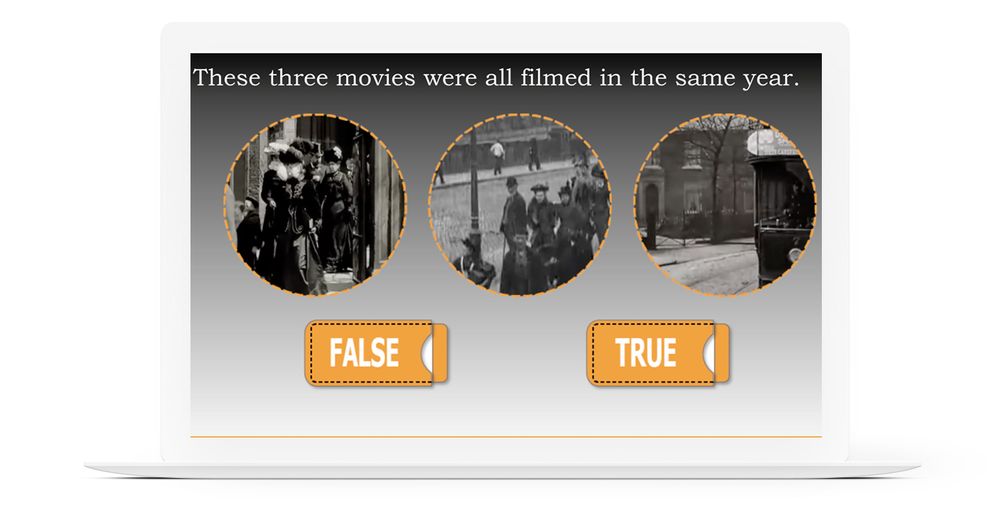
Give Me a Date Video Quiz
In this example, learners watch quick clips from three vintage films and decide if they were all shot in the same year. Instead of guessing based on movie titles, learners make their choice by watching the clips, paying attention to details like video quality, style, and other visual clues. It’s a practical way to encourage critical thinking without relying on a typical multiple-choice quiz.

View the example | Nick Russell
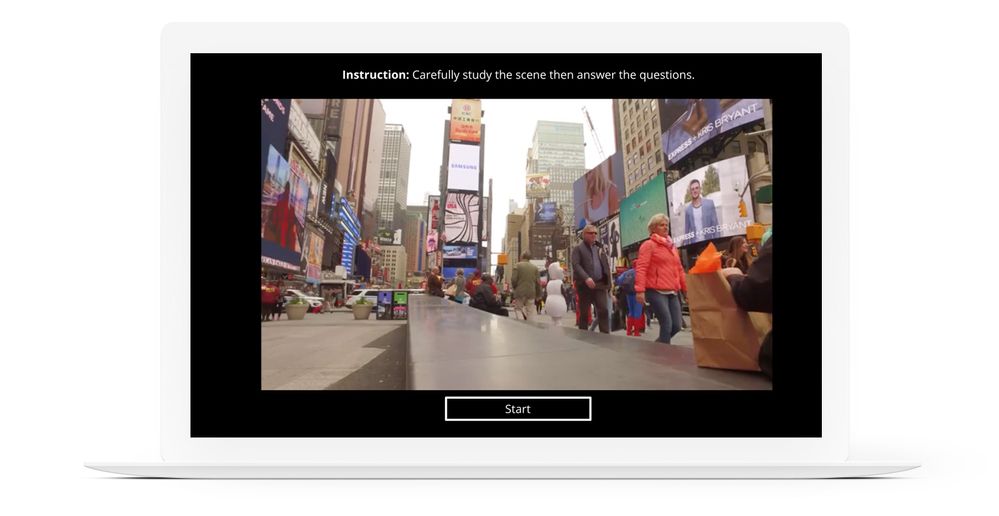
Interactive Observation Quiz
In this example, learners watch a quick full-screen video packed with different scenes, landmarks, and visual hints. And then they're asked questions based on what they just watched. It’s all about spotting important details quickly and thinking like a detective.

🧰 Resources
- On-demand video: Create Interactive Video Quizzes with Storyline 360
- Article: How to Create Interactive Video Quizzes in E-Learning
👋 New to the E-Learning Challenges?
The weekly e-learning challenges are ongoing opportunities to learn, share, and build your e-learning portfolios. You can jump into any or all of the previous challenges anytime you want. I’ll update the recap posts to include your demos.
Learn more about the challenges in this Q&A post and why and how to participate in this helpful article.
📆 Next Week’s Challenge
- E-Learning Challenge #505 (May 02, 2025): Advanced JavaScript API. With the recently updated JavaScript API, you can precisely edit object properties and leverage built-in, customizable code snippets for advanced animations like parallax and gravity effects.