Animation for the iPAD template
Jun 21, 2011
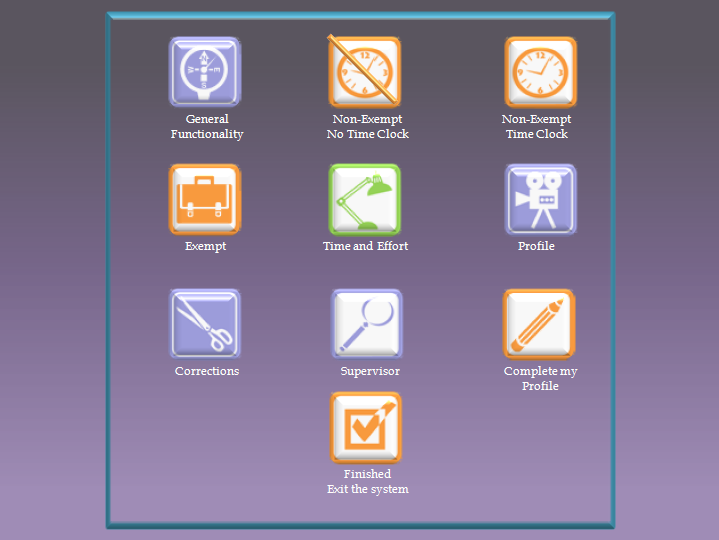
I've created the following main screen using Tom Kuhlman's iPAD idea. When clicked, each of the icons will take you to a specific part of the course. After clicking on the icon and viewing the lesson, I would like to have the icon partially fade and stay that way as the student progresses through the course (the student will only need to view some of the lessons, not all of them). I tried the fade animation going 50% transparent using a trigger, but it doesn't hold when the student returns to the choice screen. I thought about using an overlay, but it would need to be only over the button and not over the background, which appears quite difficult given the rounded corners of the icon. Does anyone have a method by which I can fade an icon and keep it faded as the student returns to the same screen multiple times? Thanking you in advance...

1 Reply
triggers dont work in articulate, to create what you need would need some pretty fancy branching.
Another way is to use a flash file and flash variables
Phil
This discussion is closed. You can start a new discussion or contact Articulate Support.