Overlapping States
Apr 05, 2022
I've been noticing a randomly occurring, but frequent, issue since the newest update. On some objects, the Normal/Original state will overlap with any other state (Hover, Visited, custom states, etc.)
So when you hover over a button, the text might change color, or an image might change, but the original text or original image can still be seen underneath.
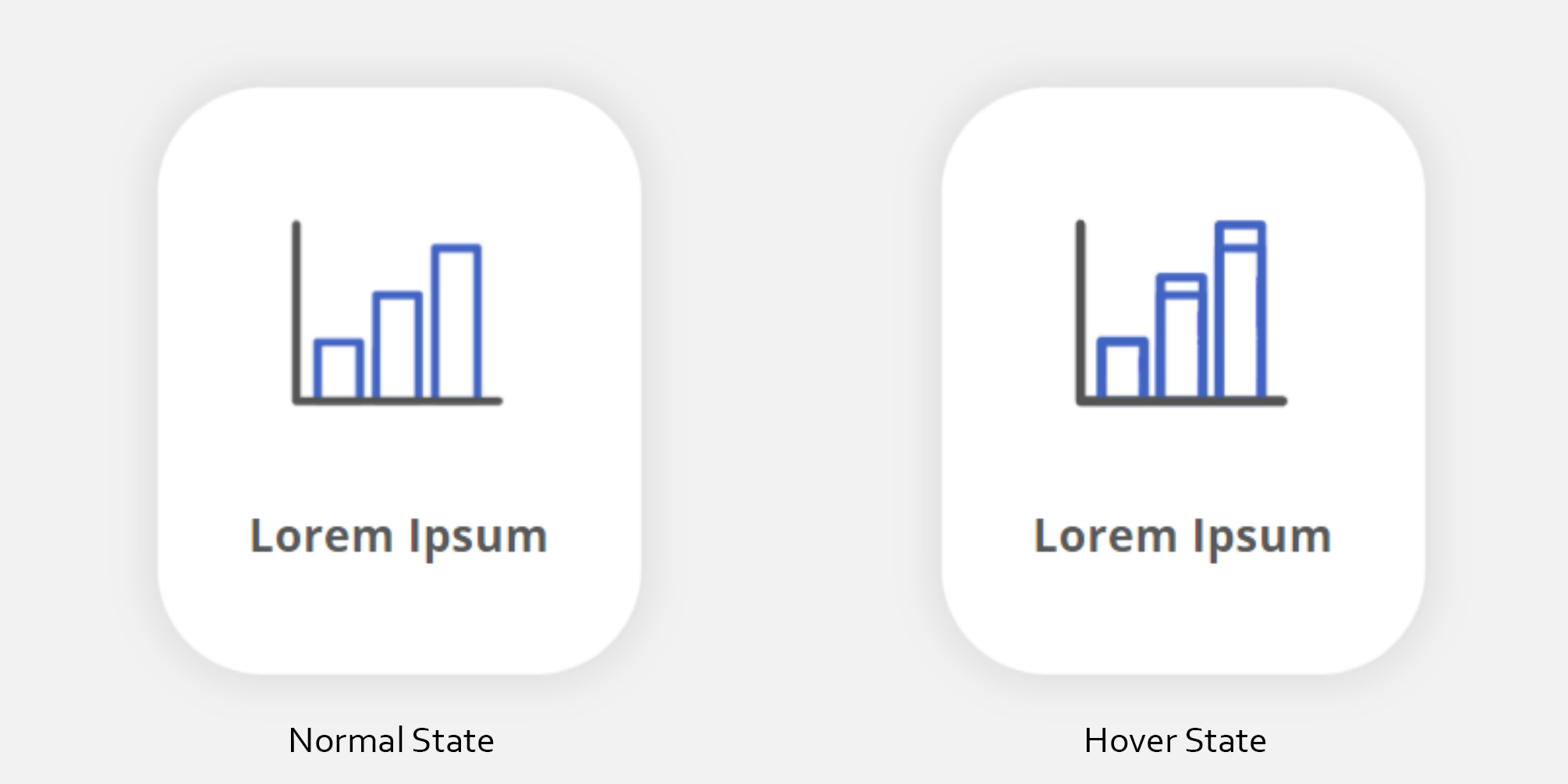
Here is a quick example, a side by side screenshot from a published example:

On the Hover state, the icon is changed so that the bars on the chart sit a little higher when hovered over, though you can still see the original icon being used underneath when this happens. Additionally, you can see the stroke thickness looks more intensified as the images are overlapping. If I did this with a lighter text color on the hover state, and made it bold, you could still see bits of the original text peeking out from behind. I've tried testing this with .PNG, .SVG, .GIF, and other transparent files, but it happens with Storyline assets as well.

Here's another example using an icon built into Storyline. On Hover, the icon should just rotate 90 degrees, however, when in Preview or Published mode - the icon overlaps, and instead of having horizontal lines, we're left with a waffle/grid. Each example was made using a new Storyline file.
What's strange (or stranger) is that I can make a new state, set it to hover, delete all the objects on that new state, copy and paste in place the original assets used, and then swap the icon - and it will still happen.
The only workaround I have is to paste in place the base of the button (in this case the white rounded rectangle) two or three times, depending on any shape effects (e.g. drop shadows), which adding a bunch of objects to one state doesn't always yield the smoothest results once published. Additionally, in some circumstances, doing this causes a flicker effect on the hover state where the new button base flashes in before the rest of the other objects do, or the drop shadow will flicker when hovered over.
Fixes? Workarounds? Is this a known issue that needs to be patched?
68 Replies
Hi Brett,
I've been in that exact situation, where I need the button to appear as those it's pressed down, and there are several ways I've gotten around it.
I'm attaching an SL file with 4 buttons:
The first three are all based on "covering up" the original state, as has been suggested. HOWEVER, we're going to make the bottom most layer match the background. I'll refer to this as the "False Background" method.
False Background Method
I've used this method on 3 different buttons in the example; one with a hover state, a down state, and one that is even 3D.
If you'd like to dissect them, just CTRL + A and copy everything inside the Edit States function, and then paste it outside on the timeline!
New State Method
This method is preferred if you cannot cover up the background. Such as if you have a photo background, video background, gradient, etc. and either can't or don't want to cover it. If you like working with triggers, it's especially fast and easy - albeit cumbersome and not as evergreen.
I hope this helps out! Let me know if it does, or if there's anything else!
Hi Spencer. Thanks for taking the time to share all of that - MOST APPRECIATED!
I figured out a work around.
This happens only with the built in states. Create and edit custom states that do what you want, and they should alleviate the problem.
Articulate, please fix the states so we only see the what is in the individual states, no overlapping of states. This is making me waist lots of time.
I am having the same issue. this is such a basic function of Storyline, that my work has stalled...
I'd appreciate an updated response from Articulate to this issue. Rather than pushing each individual designer to support, please respond to this (and/or multiple other) posts about this issue with a solution. If none (yet), just let us know!
I'm also having this issue. I have a group of teal icons that turn white on hover, and should turn grey after being visited. Instead, they are remain teal/white in normal/hover mode and do not show the visited state.
The same states and triggers work fine on the text below the icons, but not on the icons. If I disable the hover triggers, the visited state works. I even created a custom hover state, but the bug persists.
In my attached one-slide example, the computer icons have the hover state and the other two icon groups do not as proof of concept.
Please help!
Hi Lynsie!
Sorry to hear you've hit this snag with visited states from your Storyline course!
I see that you've already opened a support case as well. Great move! You're in excellent hands working one-on-one with our support engineers and should be hearing from them shortly.
We can continue troubleshooting through your case to keep all information in one spot.
Unfortunately still an issue. My workaround was to have the normal state blank and triggering another state at timeline start, so the overlaying state has no interfering graphics. Not perfect, but works for now.
Hi Alexander!
Sorry to hear this has been slowing you down!
Thank you for sharing the workaround with the community. I'm sure other users discovering this thread will find it very useful. We'll be sure to update this discussion as soon as we have news to share!
I reverted to the previous version of Storyline and I am still having the issue. I was hoping the previous version wouldn't have this bug. Tried re-doing the states in this older version with no luck
Hello J C,
Sorry to hear that you ran into this issue as well. Our support team has identified the following workarounds which seem to have worked for some users:
Feel free to open a case with our support team here so we can look at your project file and check which workaround works best for you while we permanently address the behavior.
Thanks Jose- I found a workaround by creating a small object as the normal state and then basically doing what you said- using the other states to cover that object.
Hi J C!
Thanks for following up and sharing the workaround steps you found success with! Glad to see my teammate Joe was able to assist!
I've included you in the bug report we are tracking and will update this discussion as soon as a fix is in place!
Did anything ever get fixed with this? I am having the same issue. Visited and Hover AND Selected states overlap.
Hover is meant to be black text on green circle. Selected is the exact same. And Visited is meant to be white text on black, with the green checkmark above the text. After clicking, it shows this:
Hello Kristen,
I'm sorry you've hit this snag. The description you shared seems different from the bug reported in this post. Would you be willing to share a copy of your Storyline file privately through a support case so we can look at how the states and triggers are set up?
Our Customer Support Engineers can help determine whether the behavior is within the scope of the existing bug and find possible solutions. We'll delete your file when we're done testing.
Hi Kristen,
I can confirm that the issue has not been fixed after all of these months, years, and versions. I just had this issue pop up in Storyline 360 x64, and I was the person who originally made this post, so it is still very much an ongoing issue that is still affecting most, if not all, users.
It looks like your issue may be similar, if not the same, though its hard to tell without knowing what the Normal state looks like - though it does appear identical to the issue in this thread. Adding a screenshot of your States menu would be helpful!
Again, the best option, until it eventually gets fixed within the upcoming months or years, is to simply workaround Storyline's issues. A "fast" way is to simply break the relation between the states by deleting everything. Here's how to do that:
That should do the trick, though it sometimes doesn't work. If that's the case, you just have to workaround the workaround. In this case, it could be copying and pasting the green circle and recoloring it. The key thing to note, is that it will overlap anything it doesn't find new and different from the original/Normal state. For example, the circle can change colors - but its still the same circle to Storyline. However, copying and pasting that same circle and recoloring it makes it a new circle, and thus it shouldn't overlap. Does it create extra work? Yes. Is it inconvenient? Yes. Is it the best option? Basically.
There are several workarounds, and plenty of great advice in this thread, if both of those options do not work! I look forward to when this issue will eventually be resolved in a future version of Storyline, as it really takes away from Storyline and its use.
Is there any update on when this will be fixed? 770 days is a LONG TIME for a support ticket/bug report to be active and ongoing, especially with no transparency on when/how it is being addressed. I appreciate all that Articulate is doing, but it would be nice to get something more than just a request to submit another ticket, or told its still being looked into, etc. all these years later.
I have had trouble with this and it's been eating up my day trying to find a solution. I decided that I would simply hide objects without using states, but then ran into the problem of not being able to hide groups.
I did find this video which lists a few approaches to the problem of hiding groups of objects, which may helpful for some: https://youtu.be/1Fijh2DqDiM?si=ItU5fU29Hhq0AtnG
I am also experiencing the same issue on my end and would appreciate Articulate looking into this and fixing the problem.
Sorry but I'm encountering the same issue.
A very simple example attached: text overlaps and style of hover (bold) is not respected.
Quite annoying!