Forum Discussion
A Step-by-step CSS guide to transparent default closed caption (CC) text in Storyline 360
Welcome to our step-by-step CSS guide, where we will walk you through the process of making the default Closed Caption (CC) text transparent in Storyline 360.

In this guide, we’ll provide clear and easy-to-follow instructions to help you achieve a polished and inclusive e-learning experience. Let’s dive into the world of CSS and transparent default Closed Caption (CC) text in Storyline 360.
Feel the interactive demonstration by simply clicking on the link presented below.
https://www.swiftelearningservices.com/guide-to-transparent-closed-caption-storyline-360-css-steps/
Step 1:
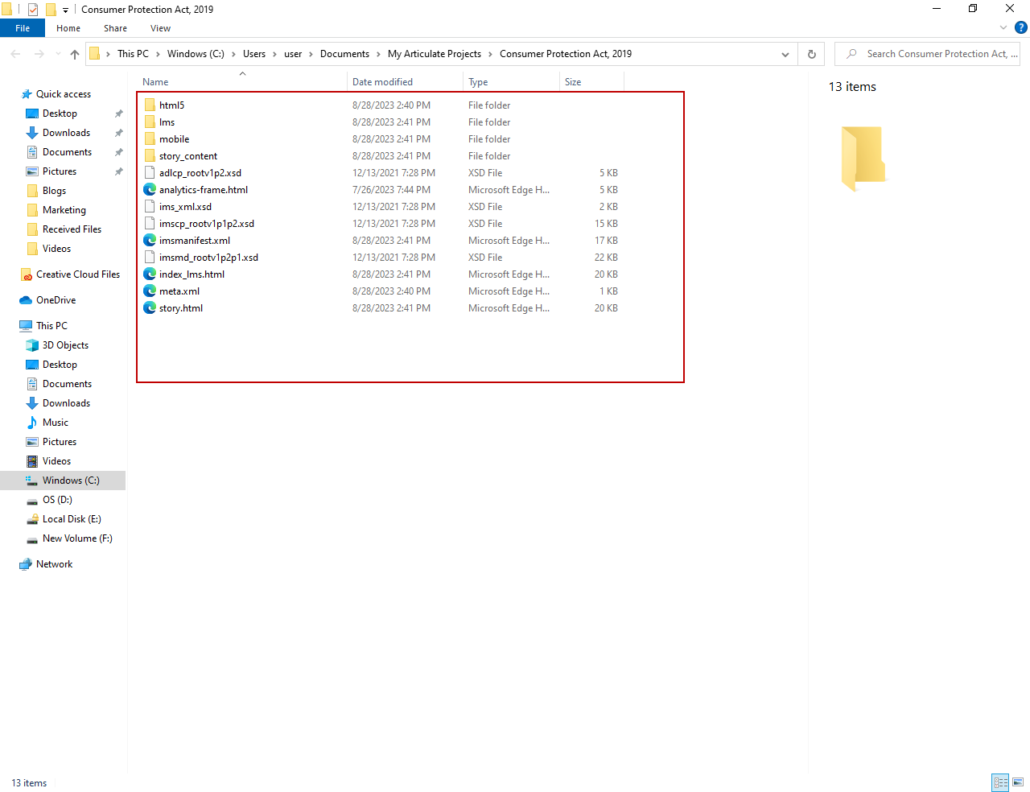
In your Storyline 360 project, open the folder containing the published Storyline output.
 |
Step 2:
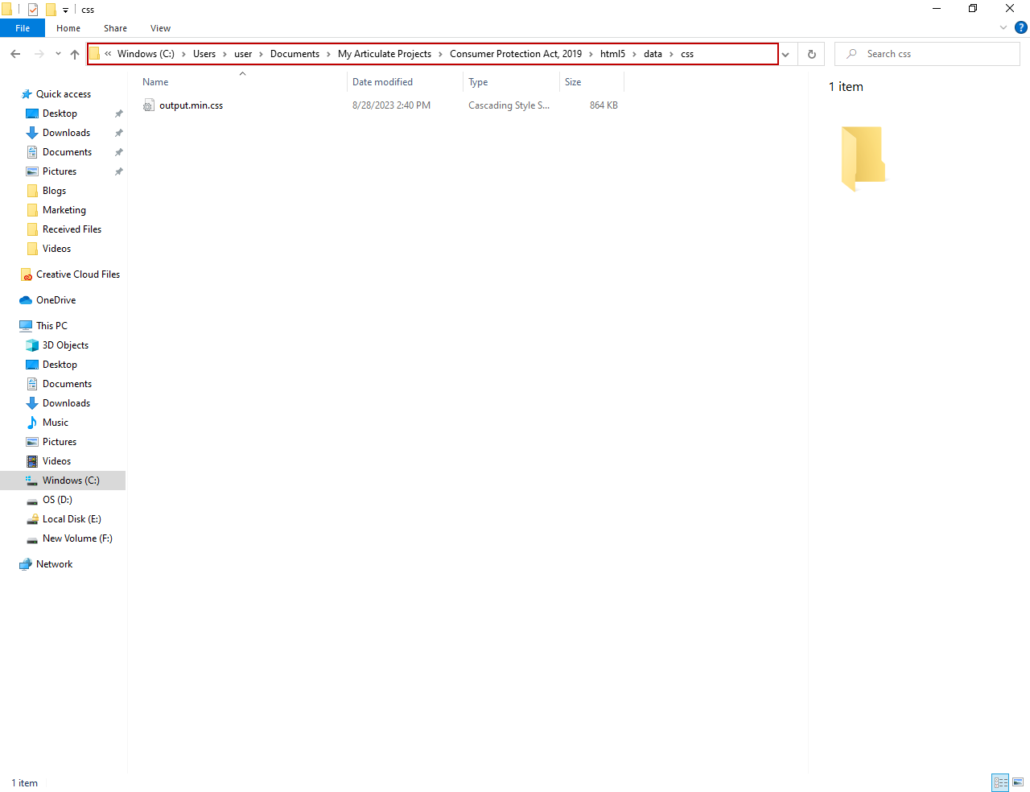
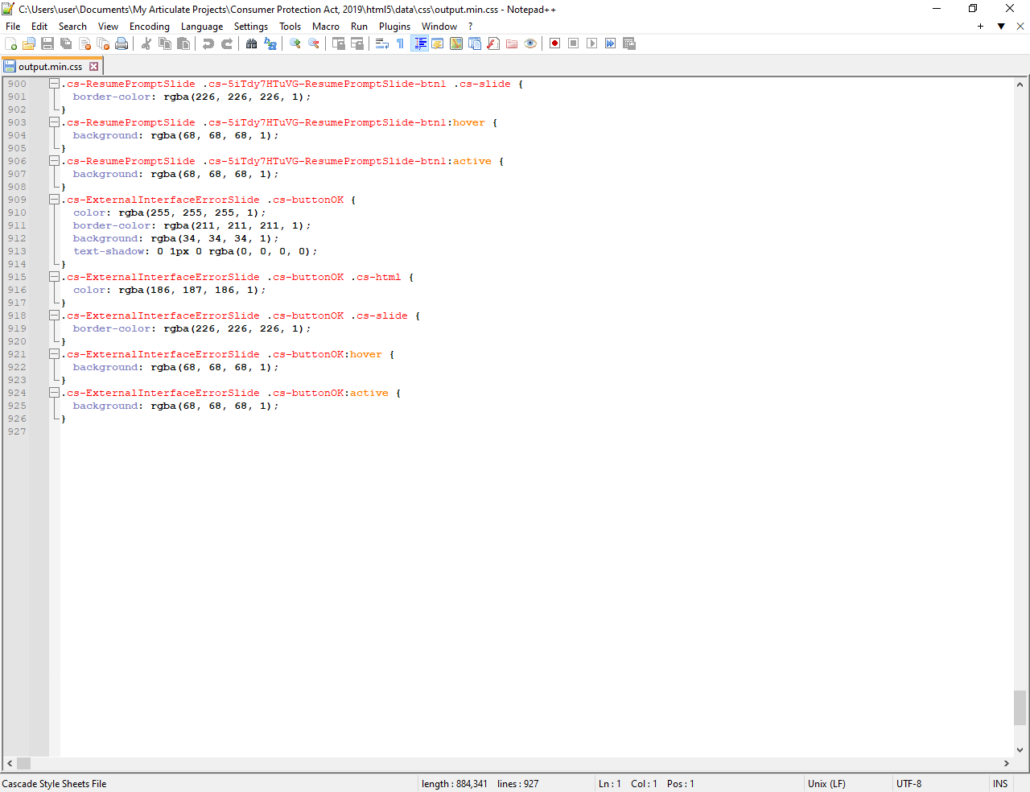
From the Storyline output folder, navigate to the following location: “html5 > data > CSS > output.min.css”.
 |
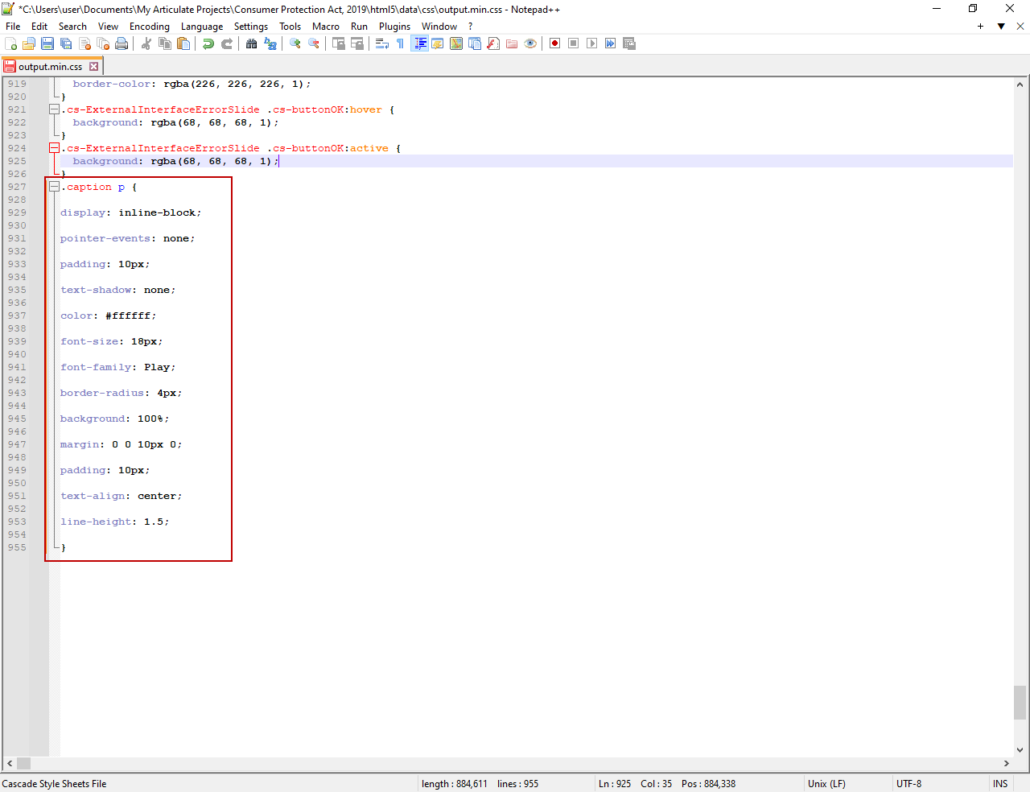
Step 3:
.caption p {
display: inline-block;
pointer-events: none;
padding: 10px;
text-shadow: none;
color: #ffffff;
font-size: 18px;
font-family: Play;
border-radius: 4px;
background: 100%;
margin: 0 0 10px 0;
padding: 10px;
text-align: center;
line-height: 1.5;
}
 |
Step 4:
Within the CSS code, you have the freedom to modify the color, font family, and size according to your preferences. Once you’ve made your adjustments, remember to save the file.
 |
Step 5:
Publish your project to the desired format (e.g., HTML5, SCORM, etc.) to make sure the transparent default CC text is applied.
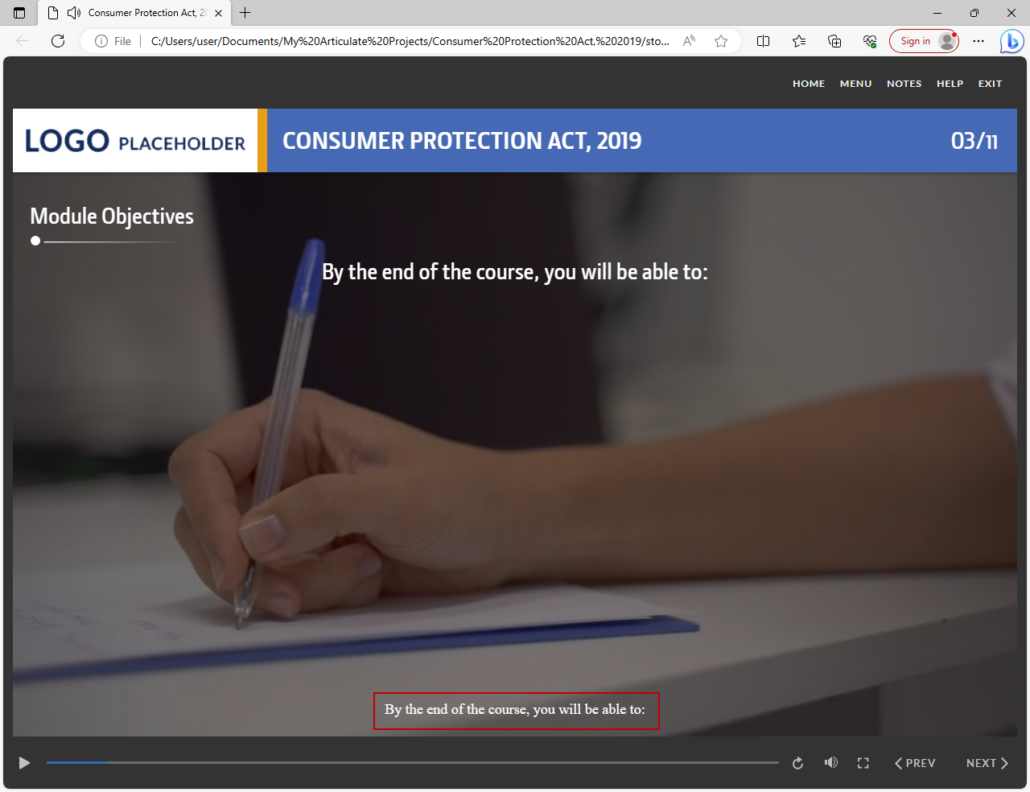
Step 6:
Now launch the course using “story.html” and you will be able to observe the changes in the default CC text.
 |