
You know how a lot of e-learning courses look kind of flat and uninteresting?
Sure, they’re functional and get the job done. But they lack that extra “wow” factor, making it all too easy for learners to zone out when everything looks the same.
Now, you don’t always need a “wow” factor in every course. But when you do want some sizzle, classic graphic design techniques can help.
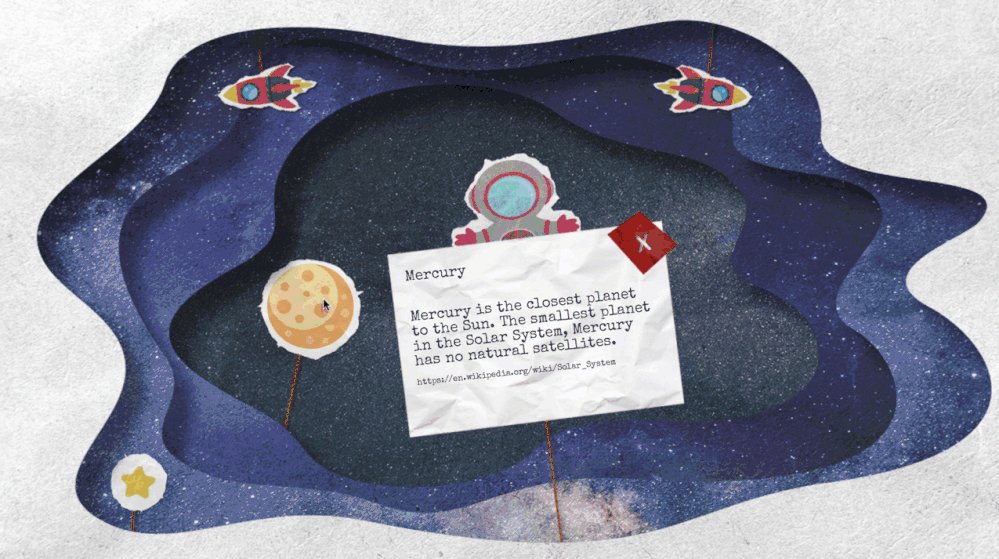
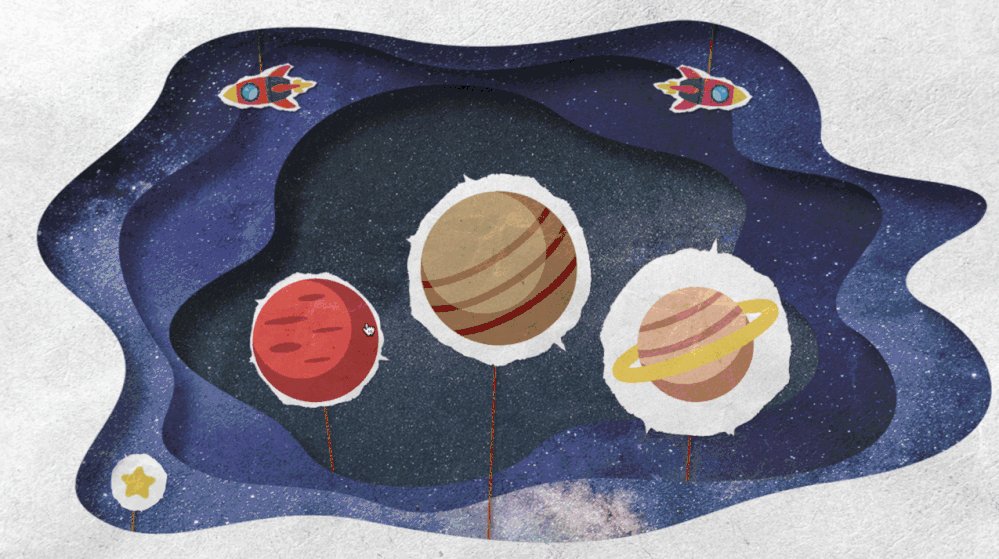
One of my personal faves? The papercut illustration effect which features:
- Layered shapes: Overlapping shapes that add depth and a touch of drama.
- Drop shadows: Just enough shading to make your shapes pop off the screen.
- Clean outlines: Simple shapes that keep everything neat and tidy.
- Textured backgrounds: Subtle patterns that look and feel like real paper.
Cut Out of Space
For a real-world example, check out the project Andrzej shared in a previous challenge. He created textured shapes in Photoshop, then used motion paths in Storyline to bring them to life.

View the project | Andrzej Jabłoński
Winter Paper Cutout Effect
Here’s a good overview of the cut out effect in PowerPoint.
🏆 Challenge of the Week
This week, your challenge is to share an example featuring the papercut illustration effect.
You can submit your entry as a PowerPoint file or export your graphics to create an interaction in Storyline or Rise. Feel free to take this classic design style in any creative direction you’d like.

🧰 Resources
In previous challenges, we looked at using perspective techniques and subtle textures to give your slides to create visual interest and depth.
✨ Share Your E-Learning Work
- Comments: Use the comments section below to link your published example and blog post.
- Forums: Start a new discussion and share a link to your published example.
- Personal blog: If you have a blog, please consider writing about your challenges. We'll link to your posts so your great work gets even more exposure.
- Social media: Please share your examples on LinkedIn, mentioning either David or Articulate, and include the tag #ElearningChallenge. This makes it easier for me to find your examples and helps you connect with other e-learning designers.
🙌 Last Week’s Challenge:
Before you get started on this week’s papercut challenge, check out the interactive meet-the-team examples your fellow challengers shared over the past week:
Meet the Team Interactions RECAP #498: Challenge | Recap
👋 New to the E-Learning Challenges?
The weekly e-learning challenges are ongoing opportunities to learn, share, and build your e-learning portfolios. You can jump into any or all of the previous challenges anytime you want. I’ll update the recap posts to include your demos.
Learn more about the challenges in this Q&A post and why and how to participate in this helpful article.
📆 Next Week’s Challenge #500
To celebrate #500 and 13 years of challenges, we’re asking you to revisit your first challenge entry and redesign it. If you’re brand new to the challenges, you can create a fresh version of our very first challenge on comparisons.
