Forum Discussion
FrazerGregory-b
2 years agoCommunity Member
White lines between blocks in Edge (still an issue)
Hello I'm working in Rise (using Microsoft Edge). I'm seeing the white line thing between blocks. I've tried all the so called work arounds to no avail. Is this still a thing in Rise when working wi...
PhilFoss
2 years agoCommunity Member
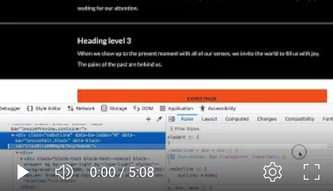
There is a 1px white drop shadow on all blocks in Rise. Not sure why. But in Edge it seems this 1px shadow displays above the next consecutive block, but all other browsers its below- so most people never see it, you'd have to be on Edge using blocks with dark colors to see it. I used the example from SuryaPrakash-cb as she had a screenshot in her post. You could add this css as a theme component to fix for your users on Edge browser:
.noOutline > div > div {
box-shadow: 0px 0px transparent !important;
}Full vid replicating and diagnosing:

StevenBenassi
2 years agoStaff
Hi PhilFoss!
Thank you for taking the time to provide that example!
I'll include your voice in the bug report, and will share your feedback with our development team as they work on a fix!
Related Content
- 5 months ago
- 3 months ago
- 5 months ago
- 10 months ago