Forum Discussion
White lines between blocks in Edge (still an issue)
Hello
I'm working in Rise (using Microsoft Edge). I'm seeing the white line thing between blocks. I've tried all the so called work arounds to no avail. Is this still a thing in Rise when working with Edge? Any updates? Fixes? My work looks horrid with this stupid line that appears in Preview but doesn't appear in Edit when working via Edge.
Cheers
Frazer
10 Replies
Hello Frazer,
Sorry to hear that you ran into this behavior.
We are monitoring a bug In Rise 360 that causes a "thin line to appear at the bottom of the cover photo when a course is zoomed out if the Apex theme is used". Can I ask if the white line in your course is still visible after changing the zoom level? Hold down the Ctrl key on a Windows keyboard to change the zoom level and press either the - or + keys. On a Mac, the command key is used instead. Let me know if this is the bug that's affecting you so I can add your voice to the bug report.If it's being caused by something else, please open a case with our support team here so we can request a copy of your course for testing.
- FrazerGregory-bCommunity Member
Hello Jose
I'm on PC and had a go at the zoom levels you mentioned. It's still there at any zoom level unfortunately.
It really spoils a carefully considered layout. I'd like you to add my concern to the list please.
Monitoring this isn't really enough when the issue goes back at least two years when you look at the community forum chat. Have a look yourselves. It looks hideous. Users need a fix at this point please.
Thanks
Frazer - FrazerGregory-bCommunity Member
Hey Jose
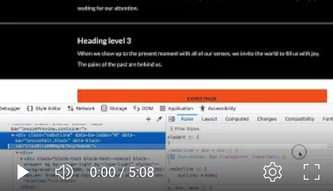
Please see below where PhilFoss has provided a video with an explanation of what we are actually looking at in Edge. Would be great for the Devs to tackle this and put it to bed once and for all.Hi FrazerGregory-b!
Glad to see Joe has been helping you!
Thank you for following up and confirming the behavior. I'll link this discussion to the bug report and will include the helpful example Phil shared. We'll be sure to notify you as soon as a fix is in place. In the meantime, for your reference, here's a deeper look at how we tackle bugs.
- PhilFossCommunity Member
I'm not on a PC so I can't use Edge (or storyline), but I'm pretty sure I ran into this issue when working on my dark mode theme, and resolved it. I assume you are using dark colored backgrounds on consecutive blocks, and its a solid white hairline (1px) line below each block? It's not actually a line at all- if you can confirm these details I'll explain the issue and solution.
- FrazerGregory-bCommunity Member
Hello
Thanks for taking the time to reply.
Yes, as you describe.
Dark colored backgrounds on consecutive blocks, and it's a solid white hairline (1px) line below each block.
- PhilFossCommunity Member
There is a 1px white drop shadow on all blocks in Rise. Not sure why. But in Edge it seems this 1px shadow displays above the next consecutive block, but all other browsers its below- so most people never see it, you'd have to be on Edge using blocks with dark colors to see it. I used the example from SuryaPrakash-cb as she had a screenshot in her post. You could add this css as a theme component to fix for your users on Edge browser:
.noOutline > div > div { box-shadow: 0px 0px transparent !important; }Full vid replicating and diagnosing:
Hi PhilFoss!
Thank you for taking the time to provide that example!
I'll include your voice in the bug report, and will share your feedback with our development team as they work on a fix!
- JohnPinkster-19Community Member
This is an awesome find PhilFoss 👏
- FrazerGregory-bCommunity Member
Thanks for this. I'm not sure I can get it working as my coding skills are not strong.
Rise devs need to see it though.
Related Content
- 5 months ago
- 3 months ago
- 5 months ago
- 10 months ago