I have inserted an .mp3 into my project using the Insert- Audio from File tool. I need give the user the ability to drag the audio bar to rewind in case they missed something in the audio.
The feature I need would be much like a video control bar- to be able to seek to different parts of the video.
Where and how do I activate this feature in my project?
Hi, Nic -- It looks like a similar question was asked in this older thread, and there are definitely some ideas you could consider that have been offered. Please let us know if that will work for you or if you had something else in mind! :)
If I may, one way to do so is to create a video with only your audio file, like we see on YouTube, Vimeo and such. That way, you can import your audio as a video and check to get the control bar.
I will say that it's a weird omittion that audio files don't have control bars. What if I want my user to listen to a 5-minute interview as part of a question? I guess that I could link the interview to an external page, but still, the lack of control options for audio is odd.
There's also the idea to make your own control bar using assets, but whether you use a Wipe Left animation or a ball that travels along a line, you cannot have animation that lasts more than 59 seconds.
This discussion is quite a bit older - but I appreciate your suggestion around using a video file to play back only audio. That's an idea I've seen recommended a few times too.
If having the audio control bar is something that would improve your experience using Articulate you can submit a feature request here. We'd love to know more about how this would make your life easier.
I'm trying to include a seekbar for my audio file in a marker. This is a feature that is included in Rise 360. I'm not sure why StoryLine 360 hasn't been updated to include this but I'm finding a lot of features that I expected Storyline to have that Rise has but that don't seem possible or straightforward in Storyline.
As far as I know, there is no built-in seekbar or player control for audio. You can use the built-in player seekbar to control audio. If you place it on a layer, the seekbar for that layer will control the audio.
I'm not sure I'm following along with what you are creating here, but I created a quick Peek 360 video with your Marker Audio options as well as adjustments and seekbar control as Anthony mentioned.
Just let us know if you have any further questions.
When I try to use your link, it asks me to authenticate with my google account or go to articulate.zone for the review. I don't know if this is an internal website for articulate or if the link has been hacked.I've attached a picture of the 2 sites it takes me to.
It's been 8 years and still no built in audio control bar, yet you managed to add one in the 360 image marker options, so why isn't it a feature already ?
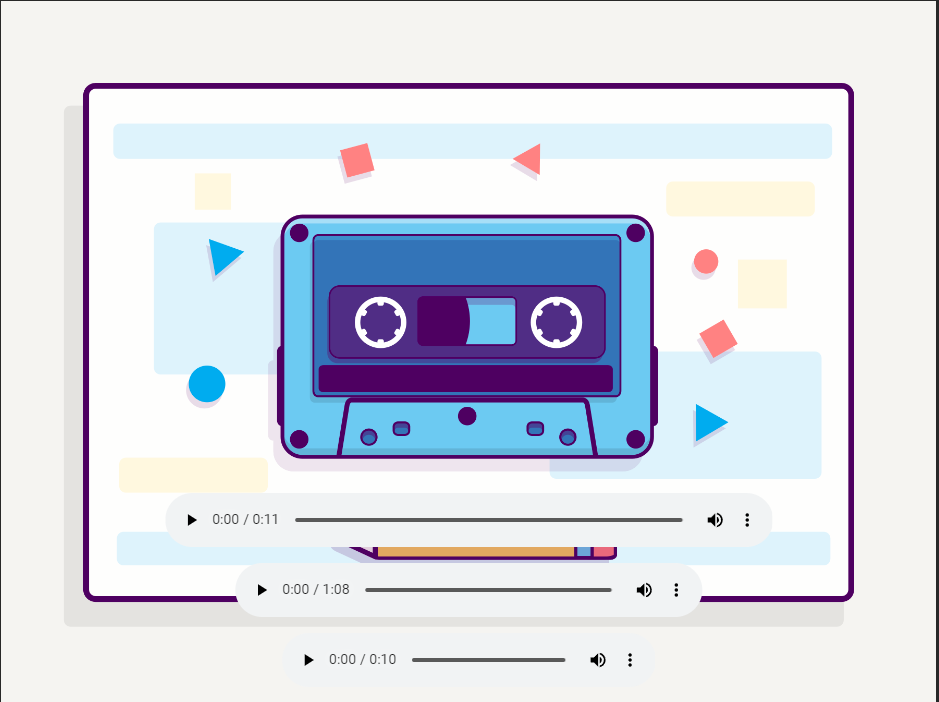
Technically, we can add audio controls to the Storyline interface using JavaScript. A more complex challenge lies in positioning the audio element on the slide across different scenarios. Attached video demonstrates the visibility of audio controls on the slide.
I don't have a tutorial. It just came to mind as I see there is quite a lot of interest in having the ability to show an audio control bar. The code below is just a draft and can be customized further. The main idea is to add the 'controls' attribute to an audio element, append it to the slide area, and position it to be visible on the slide.
We could also achieve this with the Plyr media player, dynamically added to Storyline to target the audio element and show the audio controls, which can be further customized with the CSS available in the Plyr library.
Thats cool you can use Plyr in Storyline, as a side note I was just using Plyr in a custom Rise block to narrate flashcard content, I love it as you can fully customize the UI with css.
Would you be able to explain this a bit further? I can get the javascript to work but how do I see it on the slide without being in preview so that I can place it where I would like it? Is there a way to not auto start the audio??
You can't see it on the slide because this is not a built-in Storyline feature. When you preview the slide, you should be able to see it if the JavaScript code is executed. Once it's visible on the slide, you can use the developer tools to move it to the desired location, note the CSS properties, and update the code accordingly. You can also place a shape on the slide as a marker and adjust the CSS properties until it's properly aligned. My initial code sets the audio player right in the center. For instance, I used this code to position my audio player at the bottom center of the slide, stretched horizontally to occupy 98% of the slide width:
To prevent the audio from auto-playing, simply use the trigger "Stop audio Audio When the timeline starts on this slide." Then handle the audio with the audio controls.
Hi Nedim, was actually doing something similar but ran into the issue with the way Storyline was loading in the audio when there are multiple audio files on the page. What ends up happening is the players start stacking over each other.
What would you like to do with multiple audio players? Do you want to display them all with different positions and styles, or just show a specific one? If you have a JavaScript setup that iterates through all the audio players, you can access each one individually and customize their styles by indexing them.
With this, it works when I preview the slide but when I preview the entire project it is taking the audio from the slide following the one I am on. Why might this be? Thank you
25 Replies
Hi, Nic -- It looks like a similar question was asked in this older thread, and there are definitely some ideas you could consider that have been offered. Please let us know if that will work for you or if you had something else in mind! :)
Exactly! thanks.
If I may, one way to do so is to create a video with only your audio file, like we see on YouTube, Vimeo and such. That way, you can import your audio as a video and check to get the control bar.
I will say that it's a weird omittion that audio files don't have control bars. What if I want my user to listen to a 5-minute interview as part of a question? I guess that I could link the interview to an external page, but still, the lack of control options for audio is odd.
There's also the idea to make your own control bar using assets, but whether you use a Wipe Left animation or a ball that travels along a line, you cannot have animation that lasts more than 59 seconds.
Hi JC,
This discussion is quite a bit older - but I appreciate your suggestion around using a video file to play back only audio. That's an idea I've seen recommended a few times too.
If having the audio control bar is something that would improve your experience using Articulate you can submit a feature request here. We'd love to know more about how this would make your life easier.
I'm trying to include a seekbar for my audio file in a marker. This is a feature that is included in Rise 360. I'm not sure why StoryLine 360 hasn't been updated to include this but I'm finding a lot of features that I expected Storyline to have that Rise has but that don't seem possible or straightforward in Storyline.
As far as I know, there is no built-in seekbar or player control for audio. You can use the built-in player seekbar to control audio. If you place it on a layer, the seekbar for that layer will control the audio.
I don't think that's what I mean at all but perhaps you could include an
example? Maybe it is the solution I'm looking for.
Hi Chelsea and welcome to E-Learning Heroes. 😊
I'm not sure I'm following along with what you are creating here, but I created a quick Peek 360 video with your Marker Audio options as well as adjustments and seekbar control as Anthony mentioned.
Just let us know if you have any further questions.
Hi Leslie -
When I try to use your link, it asks me to authenticate with my google account or go to articulate.zone for the review. I don't know if this is an internal website for articulate or if the link has been hacked.I've attached a picture of the 2 sites it takes me to.
You're right, Stacey. I apologize for the inconvenience but appreciate the heads up.
Here's an update and I'll update the link above too.
Hello
It's been 8 years and still no built in audio control bar, yet you managed to add one in the 360 image marker options, so why isn't it a feature already ?
Play/Control bars for audio tracks please!!
Agreed, I've been annoyed all day by the fact that this is unavailable...even through Javascript!
Agree! I am so surprised this isn't an option. Please add.
+100
Technically, we can add audio controls to the Storyline interface using JavaScript. A more complex challenge lies in positioning the audio element on the slide across different scenarios. Attached video demonstrates the visibility of audio controls on the slide.
Hey Nedim! Do you have a tutorial that shows how to do this? Or where to find the code?
I don't have a tutorial. It just came to mind as I see there is quite a lot of interest in having the ability to show an audio control bar. The code below is just a draft and can be customized further. The main idea is to add the 'controls' attribute to an audio element, append it to the slide area, and position it to be visible on the slide.

const audios = document.querySelectorAll('audio');
const slideLayer = document.querySelector('.slide');
audios.forEach(audio => {
audio.controls = true;
audio.style.position = "fixed";
audio.style.top = "50%";
audio.style.left = "50%";
audio.style.transform = "translate(-50%, -50%)";
slideLayer.appendChild(audio);
});
We could also achieve this with the Plyr media player, dynamically added to Storyline to target the audio element and show the audio controls, which can be further customized with the CSS available in the Plyr library.
Thats cool you can use Plyr in Storyline, as a side note I was just using Plyr in a custom Rise block to narrate flashcard content, I love it as you can fully customize the UI with css.
Thank you Thank you Thank you!!
Would you be able to explain this a bit further? I can get the javascript to work but how do I see it on the slide without being in preview so that I can place it where I would like it? Is there a way to not auto start the audio??
You can't see it on the slide because this is not a built-in Storyline feature. When you preview the slide, you should be able to see it if the JavaScript code is executed. Once it's visible on the slide, you can use the developer tools to move it to the desired location, note the CSS properties, and update the code accordingly. You can also place a shape on the slide as a marker and adjust the CSS properties until it's properly aligned. My initial code sets the audio player right in the center. For instance, I used this code to position my audio player at the bottom center of the slide, stretched horizontally to occupy 98% of the slide width:

const audios = document.querySelectorAll('audio');
const slideLayer = document.querySelector('.slide');
audios.forEach(audio => {
audio.controls = true;
audio.style.position = "fixed";
audio.style.top = "94%";
audio.style.left = "50%";
audio.style.width = "98%";
audio.style.transform = "translate(-50%, -50%)";
slideLayer.appendChild(audio);
})
To prevent the audio from auto-playing, simply use the trigger "Stop audio Audio When the timeline starts on this slide." Then handle the audio with the audio controls.
Hi Nedim, was actually doing something similar but ran into the issue with the way Storyline was loading in the audio when there are multiple audio files on the page. What ends up happening is the players start stacking over each other.
What would you like to do with multiple audio players? Do you want to display them all with different positions and styles, or just show a specific one? If you have a JavaScript setup that iterates through all the audio players, you can access each one individually and customize their styles by indexing them.

With this, it works when I preview the slide but when I preview the entire project it is taking the audio from the slide following the one I am on. Why might this be? Thank you