Making buttons not clickable once they have been clicked
Mar 18, 2024
Hi community, I am having troubles trying to configure triggers correctly for the following:
I have a question type of scene with 4 questions and 4 buttons. When you click on each of the buttons you get a dropdown with 4 other options (using layers). The learner must select one of the option on each question. After all 4 questions have been selected a FEEDBACK button appears.
Everything is working perfectly and have manage to configure triggers and variables correctly
BUT
The issue is that learners can still select each of the questions options even thought they have prevousely selected.
The questions is:
How can I make those buttons not to be clickable once they have been click?
I can´t make this happen with button state triggers as I am using states to show learners what options they have selected.
Hope this makes sense and looking forward for some guidance.
Thanks!
6 Replies
It sounds like you can't use the Disabled state. Instead, you could put a transparent shape over each button. Set the Initial state of those states to Hidden. At the appropriate point (for example, when the user clicks their selection from the drop-down), have a trigger that changes the state of the transparent shape to Normal. That will prevent further clicking on the button below it.
What are you doing to show what's been selected? I assume you're using a visited state or some sort of trigger to a customer state.
You could possibly combine the clicked state with the disabled state. For example, the state that indicates they clicked probably looks a certain way.
I would try creating the visited state to show a button has been selected. Then change the original trigger to "Show layer xxx if state of button is not Visited. Note that this will probably only work if everything you visit is on the same slide, and you only show layers. If you visit other slides or scenes, you run the risk of it not working.
I would avoid using the built-in states in this scenario as they will eventually interfere with each other, and go with what Judy suggested in her post. I happen to have a similar example that I created for someone a while ago, but adjusted it a bit to show 'disabled' buttons. In this example, I didn't have time to replicate all four buttons to match your settings, but I believe the concept remains the same. I only utilized custom states and transparent shapes to act as button 'disablers'. Attached is a short video demonstrating this interaction. Please let me know if this aligns with what you are looking for.
Hi all, thank you very much for your quick responses.

I have tried the "transparent button" approach suggested by Judy and it works perfect! Very easy to implement too! Thanks a lot Judy.
Nedim, great example! that reallly opened my mind on different SL possibilities!
Walt, Tom:
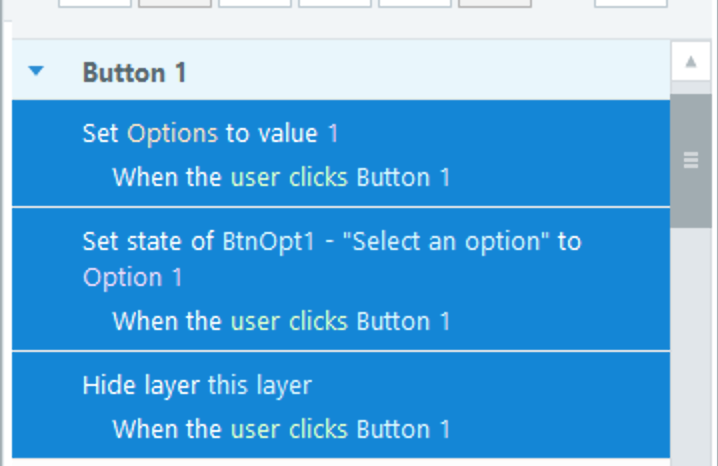
I have tried using states but it didn´t work. The reason for this is because I am using different buttons states to let the learner know what option they selected. E.g. I have added 4 different states to each of the buttons (Option 1, Option 2 etc..). So whatever the learners select I have a set state trigger for the button to change to what´s selected.
This means I can´t use any other states or I loose the above funcionality.
Here is what I mean:
Anyways, the transparent button was a great easy solution!
Thanks you all very much, you have saved my day!
Glad you found a solution. :)