Hello everyone, maybe one of you can help me, I built a menu and somehow my mouseover effect doesn't work properly... am I thinking wrong? Or is there a better option. I have svg. Images used. I would be happy if someone could help me. my project is attached
really cool with the video tutorial, :-) thank you very much, I'm going to rebuild my menu tonight, I'll let you know! I thought I definitely needed hotspots...thank you very much,
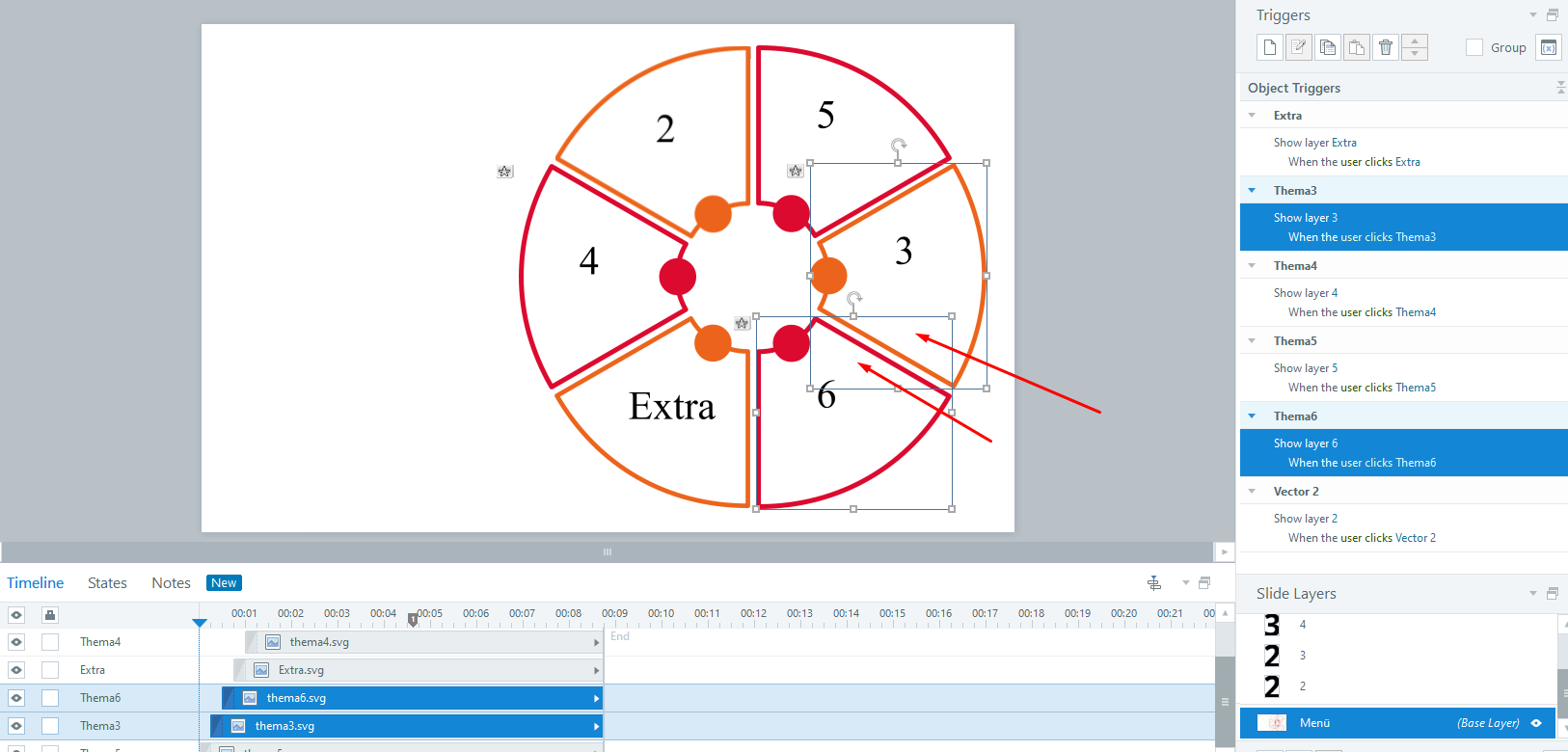
I like your interaction but be aware you might encounter another issue with overlapping images. For example, clicking the "Theme3" button might inadvertently activate layer 6 instead. Check the attached video.
If this isn't a significant issue for you, that's okay. However, if it's important, you might want to consider re-importing the SVGs. I encountered a similar issue in the past. What I did was export the SVGs as original images from SL, import them into PowerPoint, and then copy and paste them back into SL. This made a huge difference.
Hi, thank you very much for your help! I tried copying from PP but unfortunately that doesn't really work...and then the format options for editing the states no longer work either. I have attached the project with both variants. kind regards
What would actually be the easiest way to display a course completion button, but of course only after all topics have been attended?....if possible without variables :-)
Please find the attached .story file. The hover states now function as expected, and the SVG images no longer overlap. A course completion button will display when all images are visited.
totally cool, that's exactly how I wanted it. How exactly did you do that with the SVG files? I tried that too. I exported the SVG file here from the media library and then inserted it into PowerPoint using drag and drop and then inserted it again directly into the Storyline project using Copy (cntr+C).
When re-inserting the SVG back into Storyline, create the hover state and then cut and paste the SVG back in place while still in the hover state. Otherwise, the hover state will not function as intended, which can be considered a bug in Storyline. By moving your object on the x and y axis in the hover state, the SVG in the Normal state will also be visible. Next, import a clear white copy of the SVG and paste it behind the SVG in the hover state to conceal the SVG in the Normal state.
10 Replies
Not sure what you mean by not working properly. Can you describe more of what you want to do and what's currently happening.
In terms of the construction, I'm not sure why you're using a hotspot. Doesn't seem like you need that and the associated triggers.
Hover state: should work when hovered.
Visited state: should work when object is clicked on.
Here's a quick demo. https://360.articulate.com/review/content/a98ea0cc-347e-4d20-bdb0-e4314a52858b/review
Wow,
really cool with the video tutorial, :-) thank you very much, I'm going to rebuild my menu tonight, I'll let you know! I thought I definitely needed hotspots...thank you very much,
Glad it helped.
Hi Marcel,

I like your interaction but be aware you might encounter another issue with overlapping images.
For example, clicking the "Theme3" button might inadvertently activate layer 6 instead. Check the attached video.
If this isn't a significant issue for you, that's okay. However, if it's important, you might want to consider re-importing the SVGs. I encountered a similar issue in the past. What I did was export the SVGs as original images from SL, import them into PowerPoint, and then copy and paste them back into SL. This made a huge difference.
Hi, thank you very much for your help! I tried copying from PP but unfortunately that doesn't really work...and then the format options for editing the states no longer work either. I have attached the project with both variants. kind regards
What would actually be the easiest way to display a course completion button, but of course only after all topics have been attended?....if possible without variables :-)
If you use visited states, you could change the state of the course complete button when states of X are visited
Marcel,
Please find the attached .story file. The hover states now function as expected, and the SVG images no longer overlap. A course completion button will display when all images are visited.
hi Nedim,
totally cool, that's exactly how I wanted it. How exactly did you do that with the SVG files? I tried that too. I exported the SVG file here from the media library and then inserted it into PowerPoint using drag and drop and then inserted it again directly into the Storyline project using Copy (cntr+C).
When re-inserting the SVG back into Storyline, create the hover state and then cut and paste the SVG back in place while still in the hover state. Otherwise, the hover state will not function as intended, which can be considered a bug in Storyline. By moving your object on the x and y axis in the hover state, the SVG in the Normal state will also be visible. Next, import a clear white copy of the SVG and paste it behind the SVG in the hover state to conceal the SVG in the Normal state.