Button states at Master Slide levels
Apr 24, 2024
Hi community,
I have been trying for a while to make button states work correctly when using then at master slide level. The issue is that sates are not fully working for me. E.g. the selected states doesn´t really shows as selected.
Let me explain with what exactly I am working at now:
I am developing a very simple Glossary scene. At the master slide I have a basic header with all the the letters (A to Z). Those letters are buttons linked to specific scene slides (E.g. button A links to slide A where I am presenting all the words and its descriptions).
Here is a screen shot of the scene (remember the header comes from a master slide):
Ok, so hovering effect works well, but once I click at any of the letters, the "selected" buttons doesn't work. A to Z buttons are a button set. The only solution I have found is to manually add a simulations of the selected state at each slide, but that doesn't really works as that implies a lot potential manual fixes so really looking to some automation here. (I have also tried not using a master slide, but that will also mean a lot of potential manual fixing, e.g. re framing at 26+ slides!!)
I saw another post (from 10 years ago!!) solving this using some complex use of variables and triggers, which seems like a lot of work for something very basic. I guess after 10 years, there are some better ways to accomplish it.
Grateful for you support, guidance and expertise here!
Thanks!
6 Replies
The "selected" state will never show because you are leaving the slide where you "selected" the button and going to a new slide.
Essentially, that button you clicked is now gone, replaced by a new instance of it.
This is how the Master slide works - it isnt a continuous slide that exists throughout your whole course. Its a background, so each time you change slide you update the whole slide (including the master)
Solutions:
- I would put a new trigger "when timeline starts" on the Master slide, and set the state of the clicked button to "selected".
You could get fancy here by using variables, which would make your trigger conditions very straightforward to set.
- you could use lightboxes for your slides, this would mean your Master isnt reset
- you could use the "visited" states. That might work?
- you could use the actual Menu of storyline, or the actual Glossary! :)
Hi Andrew, thanks for you quick reply!

Not a SL expert here so to be honest I didn´t even know there was a built in Glossary at its native player. I never use the player to be honest as so far I have only been developing SL blocks for Rise, so the player is not needed.
I will experiment with the player´s glossary option but for this project I have to stick to specific layout and branding.
I have tried your option of putting a new trigger "when time starts", that works but for some reason it´s always changing the same letter state.
Is there is any way you can attached a sample of how to add the triggers you recommend?
This is what I did:
So I have the same trigger for all letter, but some reason it is always changing the same letter.
Try this out.
I used a few triggers just to make the communication process a little more streamlined, but hopefully it is still understandable!
Essentially, we just have to create a bridge between the Master slide, and our Content slides. This bridge holds the data that we need so that the correct state is shown at the correct time.
Hope it works out!
P.S. you mentioned using this glossary as a storyline block in Rise. Just a warning that with this amount of text, the slide might look rubbish when scaled down on mobile devices. :/
Here's another option: Put the entire glossary on one slide, with a layer for each letter's definitions.
That would let you keep the same design. The button set would be on the base, so the clicked letter would show as Selected. And the slide would be easy to maintain.
I would place all letters on the Master slide and provide a definition for each letter on a separate layer, and ability to close the Glossary at any time to return to the current slide. Please review my video demonstrating this. You may also consider adjusting the color of the header on the definition layers to indicate that the Glossary is active.
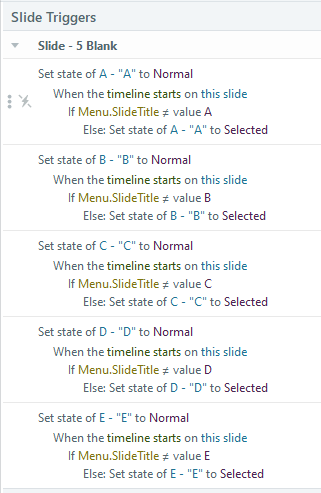
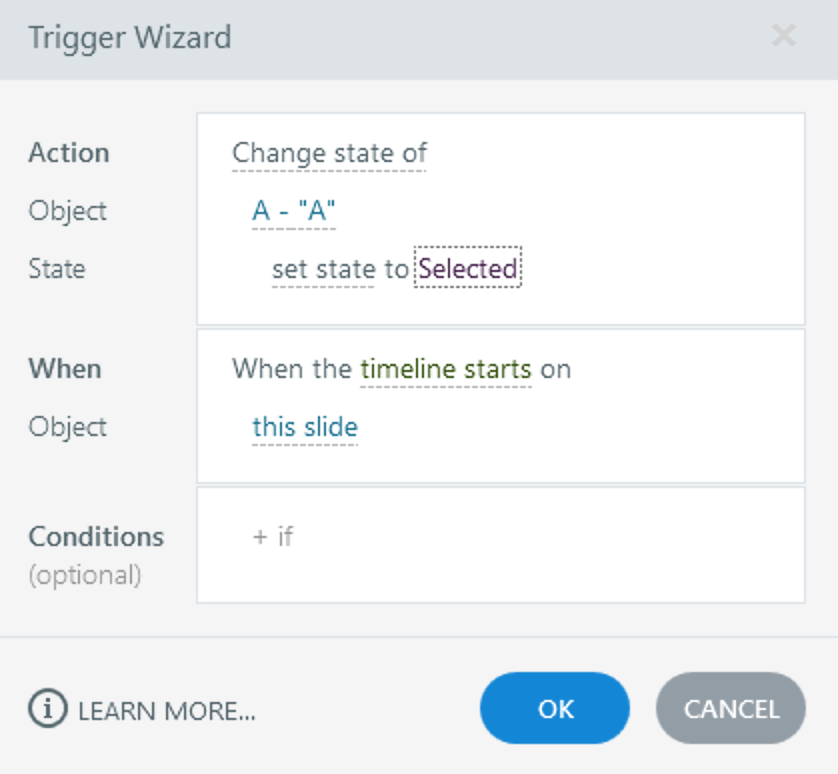
If you wish to link each letter in the Master slide to a separate slide with a letter definition, you can still take advantage of the built-in selected states in a button set. However, you'll need additional triggers to ensure the buttons in the Master slide retain their selected states when jumping from slide to slide. For example, in the attached video, I named all slides A, B, C, D, and E. I set up triggers in the Master slide as follows: