I would have thought that if you want a "per-slide" style, rather than a generic "Reference Document", that Web Objects or Hyperlinks would be the best way to do it.
What I had in mind was one case study per slide. The case study would be in the 1-2 page pdf and the question would be on the slide. I could web embed the case study but thought attaching a pdf would be easier. I also could add the scrolling panel (http://community.articulate.com/tutorials/products/adding-scrolling-panels.aspx).
Also, for those viewing this thread....if you wish to have one file per slide, an easy way to accomplish this is to simply add a button on your slide and then trigger it to jump to file/url. If you then direct it to a local PDF (or some such document), and then publish your project, that PDF will get pulled into the published output and be available for download.
If you select the ... box and browse to your file and select it, when you publish it out, SL will pull it in automatically and save the step of manually dropping it in. It should show up in the story_content folder.
I followed the steps above, but my pdf is not showing.
Here is what I did...
1. Placed both the story file and the PDF on my desktop.
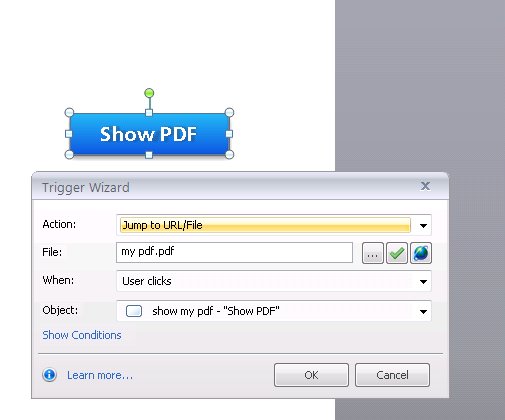
2. Created a shape and added a trigger: Jump to URL/File [Name of pdf] when the user clicks the shape.
3. Published, clicked the button with the trigger...nothing happens.
Can you tell me what I am doing wrong?
This PDF is 6 pages long....I need to be able to display it on demand and give users the option to print it. I am using custom navigation, so I cannot use the Resource section.
I do have another question...if the PDF is updated and needs to be swapped out...is it enough to just swap out the documents in the output folder? If so, does the new PDF file have to have the same name as the old one for this to work? OR do I need to change the trigger and republish?
Also, for those viewing this thread....if you wish to have one file per slide, an easy way to accomplish this is to simply add a button on your slide and then trigger it to jump to file/url. If you then direct it to a local PDF (or some such document), and then publish your project, that PDF will get pulled into the published output and be available for download.
Mike
Thanks Mike, the "Jump to File" was exactly what I was looking for, but I didn't think to look for it there.
I know this deviates a bit from this thread, but no one has answered the thread I posted on 7/12/19 about Resources tab not displaying properly on iPad 2.
Besides the Jump To URL/File technique, you can also use the Lightbox to show the content without ever leaving the referring slide. There was a recent tutorial on this at http://learn.articulate.com/add-a-lightbox/. Once the lightbox slide is set up you just need to change the trigger on the button to Lightbox instead of Jump to URL/file. It even works w/ PDFs as long as they are published to a web server and placed on the lightbox slide as a web object.
I like the idea of pulling the PDF from a server and not having it inserted in Storyline project, that way is easy for me to update the document via FTP, the web-object function is fine too. Thanks.
I need to display embedded PDFs in my storyline project. This is the situation I'm up against:
Published project is to be displayed on an iPad at a trade show
Unreliable or no WIFI available at location of trade show
I was hoping to use the storyline mobile app and would prefer to avoid using an HTML 5 published output
I've tried creating an html menu to launch the pdfs which, I then embed as a web object, but this approach doesn't work when I make the presentation "available offline" in the mobile app and disconnect the WIFI connection. I've also tried the approach described above but, as anticipated, this didn't work either.
I was wondering if anyone can offer up any workarounds?
On another note, somewhat related, it would be great if the mobile app had a feature that locked the "Available Offline" slider. The purpose of which would be to allow a presentation to be left unattended in a public environment without running the risk of having someone delete the local copy of the presentation.
59 Replies
Hi Toni,
You do this through Player > Resources, as per the image below.
Bruce
Thanks Bruce!
One additional follow-up question: Is there a way to vary attachments between slides? For example, on slide 1 I want PDFa and on slide 2 PDFb?
I would have thought that if you want a "per-slide" style, rather than a generic "Reference Document", that Web Objects or Hyperlinks would be the best way to do it.
Bruce
Thanks.
What I had in mind was one case study per slide. The case study would be in the 1-2 page pdf and the question would be on the slide. I could web embed the case study but thought attaching a pdf would be easier. I also could add the scrolling panel (http://community.articulate.com/tutorials/products/adding-scrolling-panels.aspx).
What I did was upload the .PDF to a web server and then inserted it as a web object.
Hope helps somebody else because it´s been about six months since last answer to this post.
Thanks Aroldo,
Also, for those viewing this thread....if you wish to have one file per slide, an easy way to accomplish this is to simply add a button on your slide and then trigger it to jump to file/url. If you then direct it to a local PDF (or some such document), and then publish your project, that PDF will get pulled into the published output and be available for download.
Mike
Hi Araldo
Here's an example
1. Make sure that your pdf is where your .storyline source file is
2. Link the file to your button like Mike says
3. After you published your course, do not forget to copy your PDF file where the story.html file resides
I hope it works
Geert
Geert,
If you select the ... box and browse to your file and select it, when you publish it out, SL will pull it in automatically and save the step of manually dropping it in. It should show up in the story_content folder.
Mike
Hi Mike
Thanks a lot !!!
I'm still used to working with Presenter where it all had to be done manually
Geert
Same here Geert!
I did a rather large Storyline project this past spring and did the whole thing manually before I realized I could simply browse to the files!
Mike
I followed the steps above, but my pdf is not showing.
Here is what I did...
1. Placed both the story file and the PDF on my desktop.
2. Created a shape and added a trigger: Jump to URL/File [Name of pdf] when the user clicks the shape.
3. Published, clicked the button with the trigger...nothing happens.
Can you tell me what I am doing wrong?
This PDF is 6 pages long....I need to be able to display it on demand and give users the option to print it. I am using custom navigation, so I cannot use the Resource section.
Any help would be greatly appreciated.
Hi Jill!
Are you testing it locally? If so, load your output to the web and it should work.
Mike
Mike - you were right...I was testing locally and it worked when I put it up on the web. Thanks!
It even shows up on the iPad - though there is no option to Print.
Jill
Jill,
In mobile safari, try the little arrow to the left of the URL bar.
Hi Mike,
I did not see a little arrow.
I do have another question...if the PDF is updated and needs to be swapped out...is it enough to just swap out the documents in the output folder? If so, does the new PDF file have to have the same name as the old one for this to work? OR do I need to change the trigger and republish?
Thanks Mike, the "Jump to File" was exactly what I was looking for, but I didn't think to look for it there.
I know this deviates a bit from this thread, but no one has answered the thread I posted on 7/12/19 about Resources tab not displaying properly on iPad 2.
Hi Jim! Are you referring to this thread? If so, I responded this morning! Hope you have a great day
Besides the Jump To URL/File technique, you can also use the Lightbox to show the content without ever leaving the referring slide. There was a recent tutorial on this at http://learn.articulate.com/add-a-lightbox/. Once the lightbox slide is set up you just need to change the trigger on the button to Lightbox instead of Jump to URL/file. It even works w/ PDFs as long as they are published to a web server and placed on the lightbox slide as a web object.
Great thread everybody!
--Allen
.
Thanks Allen for the additional suggestion!
I like the idea of pulling the PDF from a server and not having it inserted in Storyline project, that way is easy for me to update the document via FTP, the web-object function is fine too. Thanks.
Glad it helps Aroldo, and please let us know if you need anything else!
Hi there,
I need to display embedded PDFs in my storyline project. This is the situation I'm up against:
I've tried creating an html menu to launch the pdfs which, I then embed as a web object, but this approach doesn't work when I make the presentation "available offline" in the mobile app and disconnect the WIFI connection. I've also tried the approach described above but, as anticipated, this didn't work either.
I was wondering if anyone can offer up any workarounds?
On another note, somewhat related, it would be great if the mobile app had a feature that locked the "Available Offline" slider. The purpose of which would be to allow a presentation to be left unattended in a public environment without running the risk of having someone delete the local copy of the presentation.
Thanks,
Jeremy
Jeremy - welcome to the Heroes Community.
In terms of the Offline Slider - just disable it when you publish.
Once again a warm welcome and I hope you get the other answers you need,
Bruce
This discussion is closed. You can start a new discussion or contact Articulate Support.