I have built a main screen with four custom clickable pictures which lead to lightboxes. I want each of the custom pictures to grey out after being clicked so when the learner closes the lightbox and returns to the main screen, he/she will know whick customer pictures have already been viewed.
This looks like an old thread, but I am working on the same issue: three picture buttons, each opening a new lightbox, and want them grayed out (but not disabled) after they have been clicked. I created a trigger to change the state to visited, but not sure how to change the picture to grayed out.
Hi Theresa, so this is fairly simple. First off, make sure you use the built in state features of Storyline. No need to add a trigger to change the state to visited.
Under the states tab for your button or object, click edit and then add a state that is the built in version of the visited state. Next, change the visited state to something that you want. Most of the time we change it to something grayed out so that it seems used. Now stop editing. The built in states of selected, visited, and hover will all work automatically when played, as long as the object has those states. So when you play, then press a button, it will automatically change to visited.
Hope that helps. Built in states are something that most people don't realize are there. Then users just muddle their triggers box with unneeded triggers that can confuse Storyline.
7 Replies
Add a Visited state to each picture and edit that state, e.g. slightly change the transparency or brightness of the state's bitmap.
Hi Joel! Looks like Michael has popped in to assist you here, just let us know if you need any further assistance.
Here's how to add and edit states.
This looks like an old thread, but I am working on the same issue: three picture buttons, each opening a new lightbox, and want them grayed out (but not disabled) after they have been clicked. I created a trigger to change the state to visited, but not sure how to change the picture to grayed out.
Hi Theresa, so this is fairly simple. First off, make sure you use the built in state features of Storyline. No need to add a trigger to change the state to visited.
Under the states tab for your button or object, click edit and then add a state that is the built in version of the visited state. Next, change the visited state to something that you want. Most of the time we change it to something grayed out so that it seems used. Now stop editing. The built in states of selected, visited, and hover will all work automatically when played, as long as the object has those states. So when you play, then press a button, it will automatically change to visited.
Hope that helps. Built in states are something that most people don't realize are there. Then users just muddle their triggers box with unneeded triggers that can confuse Storyline.
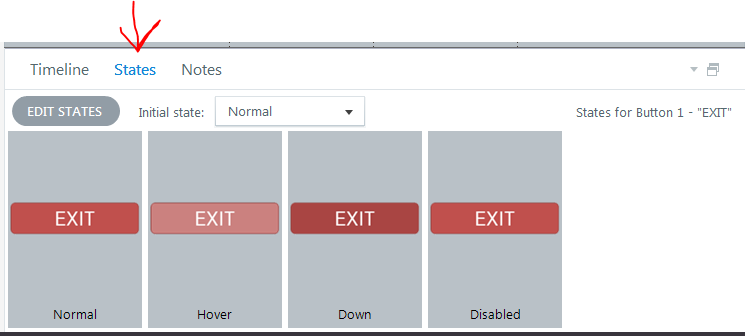
Thanks for your reply. I had read that earlier -- about the states tab -- but I must be missing something. Where is that???
Right between Timeline and Notes.
OMG, I am blind!! I never looked down there. Thank you so much!!!
This discussion is closed. You can start a new discussion or contact Articulate Support.