A Simple (and Free!) Set of Tabs Interactions for Your Articulate Storyline Projects
Creating a tab-style interaction in Articulate Storyline is a quick and easy way to make your content more explorable. By combining the power of slide layers with simple triggers, you can transform static content into a click-and-reveal interaction in just a couple minutes! And the best part is, the entire interaction is contained on a single slide, which you can easily reuse and customize in other projects.
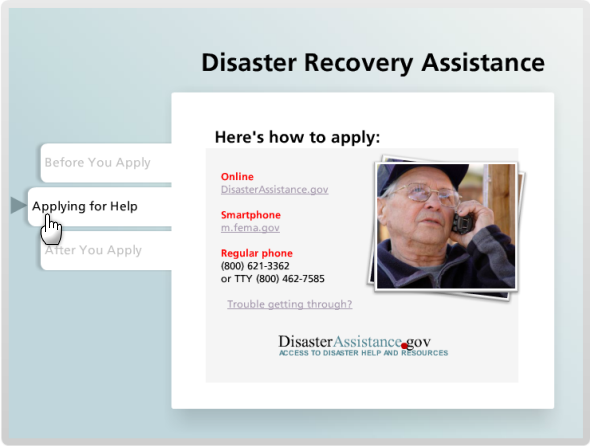
Click the demo below to see an example of what a simple tabs interaction could look like:
To make it super easy to build your own, here’s a free template that contains a whole collection of ready-made tab sets. You can use them for whatever you like. Just choose the tab set you want to use, then add your own content to each tab and layer. And if you want to customize the look of the interaction with your own background, that’s simple too. Here’s a quick look at how:
Want to learn how to build a tabs interaction of your own? Here’s an overview of how I built the one in the example above:
To dig deeper into some of the features mentioned in the screencasts above, you might also like to explore the tutorials on States, Triggers, Slide Layers, and Button Sets.
Have fun building your interactions, and feel free to share your work in the Storyline forum!

18 Comments