Beginner Desperate for Help!
Oct 28, 2020
Hi there!
I posted before and had no luck but am in dire need of assistance. I am creating a Scavenger Hunt (which happens to be my first Storyline project ever) and have a few things I am looking to accomplish, which I feel can all happen on the results slide. I have looked at a million forums and watched multiple YouTube tutorials and didn't find anything that could help.
My main goals are:
1. Learn how to create a timer that starts at the first multiple choice question and displays on the results slide. (I got one to display in the top right corner but can NOT remember how I did it. I also don't know if there is a way to get it to display on results or not).
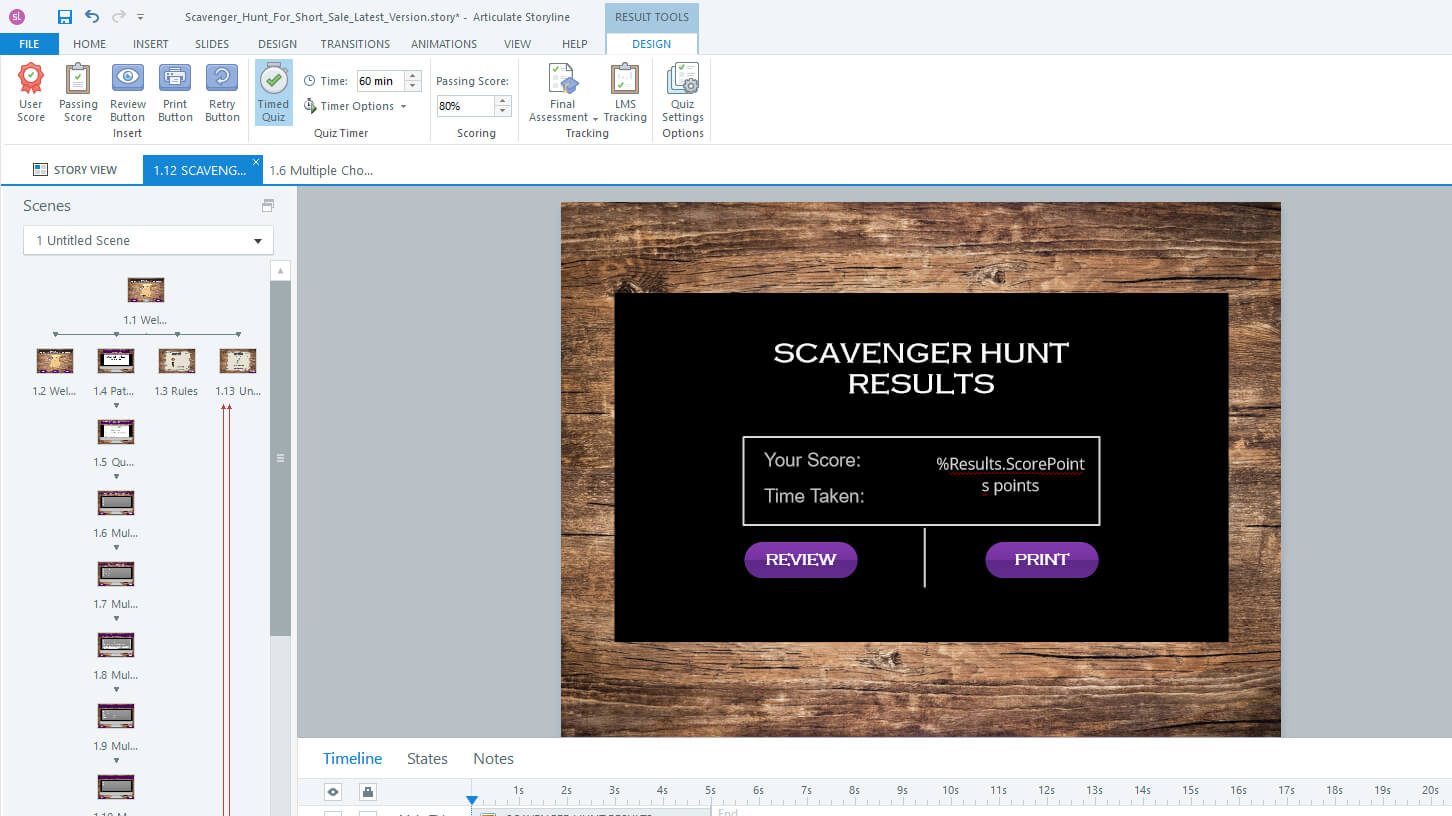
2. Learn how to change the results slide to have the time and the total points they scored (questions are worth 0, +10, or -5) .
I tried replicating a couple times and spent hours just to have them not work right. I would love some 1:1 assistance from someone who can walk me through how to do this. File attached (work in progress!)
Thank you in advance!
21 Replies
The timer in your course you can edit on the results slide..as seen here.

There are no variables assigned to the internal timed quiz, so the use of it is limited. I think its better to use a custom timer. A lot of tutorials on that to be found on the forum.
Most of them although count down ( thats easier because numbers in Storyline get truncated )
00 shows as 0...
Regards,
Math
I watched and tried to replicate a timer 2 different ways based on videos I watched and wasn't able to get it to function right either way. I do have a meeting with someone tomorrow to try and see if they can figure it out for me. :) Thank you.
Tried a count down or count up timer ? Count down is quite easy and a lot of solutions to use. Count up is harder...
So, the goal of the clock is to display how long it took them to complete the scavenger hunt, since they are usually timed. I used these videos 1) https://www.youtube.com/watch?v=VHAdxIHjSPY and https://www.youtube.com/watch?v=9hPdhcLl4xA but had no luck. I got close with the 2nd one, but I couldn't get it to move from 00:00:00. I can attach that file if you want to look at it and see where I might have gone wrong.
Please do...easier to troubleshoot..
Here ya are :) Thank you!! I swear I followed everything they said in the video, but I can't seem to get it to work. I also don't know if/when I do, if there is a way to get the end time to display on the Results.
Gonna check it and help you get on the right path tomorrow...
Thank you so so much!
Based on the 2nd video you linked to, I have put a file together to show how the addition of a true/false variable can get you where you want to go.
See the triggers on base layer and "loopTimer" layer of the Master Slide.
On the slide, I'm currently using a button to toggle the "timerOn" true/false variable. Based on the triggers on the Master Slide, this shows the "loopTimer" layer to start the ball rolling, er timer rather. Then stops the process and hides that layer when the variable is again set to "false."
In your case, you could set it to "true" when they click the Continue button to start the scavenger hunt questions, and then set it to "false" when the timeline starts on your results slide and display the total time.
Hope that helps.
Although Scott Wiley's solution works well on a single slide it has some drawbacks. First of all i couldnot get it to work as used in the Master Slides when you have multiple slides as in your project. I might miss something, but for ease sake i took that out of the Master Slides and used it on a looping layer in the project slides itself.
Biggest issue in my opinion though with Scott's approach however is the fact that the timer stops/pauses when answering a question and waiting on the 'feedback' layer when a question is correct or incorrect. Offcourse this is due to the options defining 'Hide other slide layers' and the base layer options, but changing these to make the timer continuing properly i found quite difficult. Just try the Scavenger_Hunt_WorkingTimer.story and wait a significant time on a feedback after a question. You will see the timer pauses and continues with the last amount on the next slide.
So i worked on a alternative solution for a timer. In this case its a Javascript based solution. Big advantage is that when in a feedback layer the timer continues. And in the end you get the exact amount of time you were in the question part. Drawback is offcourse that i use Javascript and you only see it work in a published version. And Javascript is not that easy if you donot have a clue.
Adding both solutions...
Kind regards,
Math
Thank you! I appreciate the effort and time you spent on this! I will give it a look :)
Thank you! I will check this out today and see how it works!
Great callout Math! I completely forgot about the issue with other slides hiding other layers includes layers on a Master Slide.
To get around this, and to avoid the usage of JavaScript, here is a different method of triggering a timed mechanism to control the counting up of the multiple variables.
In this case, instead of using a show/hide layer's timeline as the timing mechanism, I'm using a shape's motion path on the base layer of the Master Slide.
In this file, the shape is on the stage, but the intention is to move it off the stage so it is not visible at runtime, but turning on/off the animation controls the timing and counting.
I tweaked the duration of the animation to 0.99 instead of 1 second as it seemed to need that difference to remain pretty accurate over time.
See what you think!
Thank you both SO so much. I ended up using Math's first one where it has the timer pause when it displays correct or incorrect. I figured with virtual life and kids and bathroom breaks, it would be nice to give them the option to take care of things if needed.
Was the big issue with getting it to work how the tutorial showed the timer loop layer in the master slide and not the project itself? Some of my team want me to run them through the process, so I am trying to look at the slides and see.
What I know (or think I know) is true:
1) Create the master slide with all of the triggers for the text and number variables (Ex: Time Runner).
2) Create a Time Loop on the Master Slide with same trigger (Is this actually needed though??)
Actually--- is the master slide needed at all or is it just that on each slide the timer is needed, the hh, mm, ss variable triggers are added to a Loop Timer layer which displays at the start of the timeline on each slide's base layer?
I might need a video to explain to me how this worked for the future LOL.
So. The timer stops on the slides that have hot spots. I was curious how to go about fixing this. I was going to play around but figured that is way too advance.
I did delete the master slide triggers to see if the timer still functioned without it, which it did, so I have a little idea of how it ended up working now, but the above explanation request will still be helpful if possible :)
Here's another version of your course using the shape motion path method on the Master Slide.
The benefit of having everything on the Master Slide is that you don't have to copy/paste layers with the repeated trigger duplication every time you want to add a new question.
For any new question slide, just add a trigger to turn the "timerOn" variable to "true" to start the timer. And anywhere you want to pause the timer, add a trigger to turn "timerOn" to "false."
In your original file, the elapsed timer was shown in the upper-right and running at a different time than the rest, so I turned it off. Also, you were originally only starting the timer on the 3rd question, the 1st Multiple choice, so that is the way this was set up.
However, now you can test my method. On either the text entry or hot spot question, add a trigger on the base layer to start the timer. Then on both correct and incorrect layers, you can pause the timer.
Nice Scott :-) Saves me some time now... ;-)
So I ended up toying around with switching the position of the layer triggers. Before it had show layer Loop Layer and THEN show layer Submit layer, so I flipped them, and the timer worked when I tested it out. Hopefully it stays that way!
Awesome!!!
I'm glad that this conversation was able to help you as well, Jesús. Thanks for popping in to share and welcome to E-Learning Heroes 😊
Hi Everyone,
As this thread being very recent, I preferred to continue my request here instead of starting a new discussion.
Have anyone worked on having a countdown timer embedded into the player? Am using Storyline 360 and came across other discussions that spoke about having variables and slide layers on the slide master, nothing about having a timer on the player itself.
This is the scenario, I have 2 slides, 1st slide have a 5min video, 2nd slide have a 30min video. If a user start the module,
Option 1 - The countdown timer should show 5 mins, once the user navigates to slide 2, the timer should start from 30mins, (Timer resets for every slide )
Option 2- Should have 35mins on slide 1 and countsdown as the module progresses.
Any suggestions on how to work around would be a great help.
-Best
Raja
This discussion is closed. You can start a new discussion or contact Articulate Support.