In the attached template, when a user clicks one of the images, I want it to go to the selected state so that it shows as red and the user will know that they have completed all of the images. The image temporarily goes to selected but then goes back to the "normal" color when the user clicks the next image. I can't figure out why. If anyone can help me, I will be greatly appreciative! Thank you.
Thank you so very much for the help! I took care of the button sets, but I'm not clear on what you are telling me about making sure the user can only click when the screen is completely visible. How do I do that? Again, I greatly appreciate the help. :-)
This makes total sense! Thank you very much for taking your valuable time to help me. You definitely helped me resolve my issues and learn more! :-) Have a super day.
5 Replies
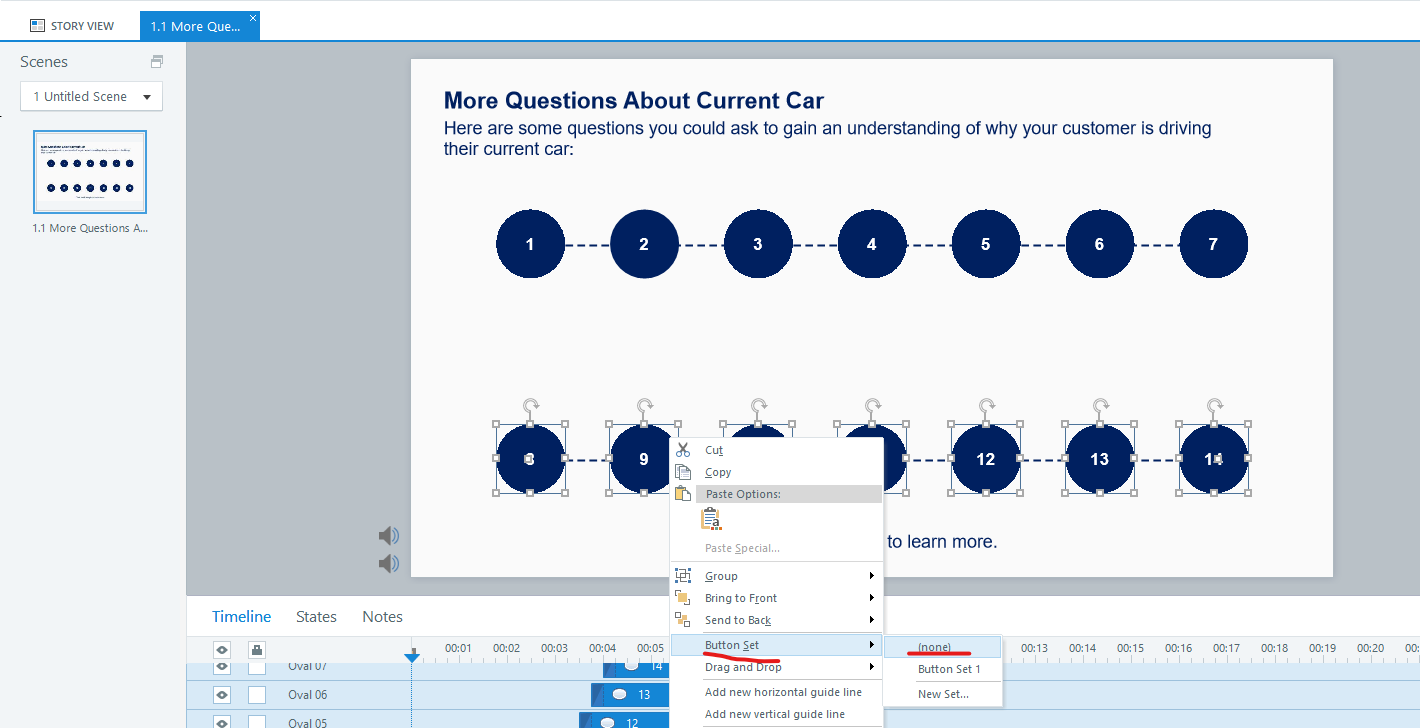
Make sure the buttons are not part of a Button Set.
and make sure that you can only click when the screen is completely visible
otherwise this can happen
Thank you so very much for the help! I took care of the button sets, but I'm not clear on what you are telling me about making sure the user can only click when the screen is completely visible. How do I do that? Again, I greatly appreciate the help. :-)
add for the first button the state "disabled" + "initial state: disabled" (like the other 13 buttons)
add a trigger to set the button "1" to normal when all elements are visible (timeline ends)
-> now the learner can no longer click too early
https://360.articulate.com/review/content/ad62f8b8-455c-4dc6-ae0c-3616aefa7d9e/review
This makes total sense! Thank you very much for taking your valuable time to help me. You definitely helped me resolve my issues and learn more! :-) Have a super day.