Storyline Ignores Transparent Areas of buttons
Dec 27, 2012
Hi,
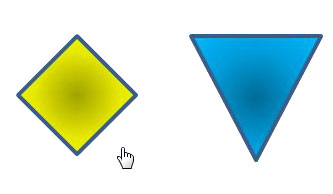
For one of my projects, I had to create a custom button set. Due to complex design of buttons, I got the images created in Illustrated and then imported those images as Transparent PNGs in Storyline. After import, all those PNGs were made part of a button set in Storyline. Every thing, including States, functioned the way I wanted. However, I noticed on problem which I am trying to solve. That is, no matter how a button looks (circle or any other shape), it is treated as a rectangle and the button events (hover, click etc) get triggered even the cursor is on transparent areas of the buttons (Please see image below, the hover state (yellow) of first button is visible even the cursor is not on button). Is there a way to adjust the such behavior of buttons?
I have attached a sample Storyline file which has 3 buttons (of different shapes). These buttons were created by importing PNGs. Please rollover mouse on these 3, you will notice the Hover State appears even the cursor is not on the image.
I know if I create the buttons using Storyline Shapes, I won't have this problem. However, sometimes we can't draw what we want in Storyline.
Thanks,
Hassan

12 Replies
Hi Hassan. Welcome to E-Learning Heroes!
Thanks for the file. The problem is that the transparent section of the images is still considered part of the image (since it's not a shape). What you could do is try using a hotspot and layers, instead, so the image only changes when the shape is hovered over/selected. You can be much more precise with the hot spots. Alternatively, you can try to cut off that additional border/transparent section of the images.
Another quick thought on this - you could also try to put some transparent, small objects over the additional areas of the images. Just make sure you put them over the images so that mousing over them won't initiate the state change.
Hi Christine,
Thank you very much for your feedback. I did some experiments with the file and newer version is attached. I used Hotspots to give the impression of Hover, Selected and Visited States of Buttons. I have achieved the desire functionality, however, it would have been ideal to achieve that just using simple states of buttons instead of Show/Hide Layers and other stuff I did.
Some basic information about the file:
1. Each Hotspot changes the State of Image (which is under it) to show Hover effect/Event
2. On Click, each Hotspot shows a layer which has content for the relevant button. Click also Shows the image/button in Selected State.
3. Normal, Hover, Selected and Visited States. Button/Hotspot can not be clicked when Selected.
I think I had to do some extra steps for achieving this functionality, and I am wondering, if there is a way to achieve this functionality without doing that many steps. I know if we use shapes in different states of buttons, we can avoid all these steps. However, it gets complicated when we are using transparent PNGs instead of Storyline shapes.
Can we add Hitstate for buttons in Future Versions of Storyline?
Thanks,
Hassan
Christine,
About your second thought above, you are absolutely right, that will work for some buttons if buttons are at a distance from each other. In my project, the buttons did not have any distance and it was not possible to put other small objects on top.
The image below will give you some idea about the navigation design for one my slides. There are total five buttons, almost overlapping each other.
Thanks,
Hassan
+100 for hit state
Hi Hassan!
First, I love the ideas. I'm sure Phil has already popped over to the feature request page for this (seems pretty supportive of the idea!). I'd encourage you to do the same, if you haven't already. I totally agree that the ability to use a hit state would be quite useful.
The image above reminds me a lot of Simon Says - I'd like to see that used in a course
I'm afraid I'm not too experienced with custom objects and states, hopefully someone with more talent in this field can give you some additional suggestions that will make working with these a little faster and easier.
I'd really like to see how it turns out, either way, though. Please do keep us updated and share what you discover!
I won't be able to check back for a few days, I'll be out on vacation. However, I wanted to wish you good luck on the project.
Hope you have a Happy New Year, too! :)
Christine
I submitted this during the original beta. However your prompting has sent me again phialagain phial
There again, sorry cannot type on the iPad.
You know it's Friday and almost 4pm when I try to translate that, Phil
Sorry
It is nearly 9pm here
Thank you Christine and Phil. Your feedback is highly appreciated. It was timely and effective.
Just going back to our previous posts, I agree, hit state will be a good addition.
Happy new year and I hope this year will be a good one for everyone.
Thank you very much once again.
Hassan
This discussion is closed. You can start a new discussion or contact Articulate Support.