Vertical scroll or sliding effect in Storyline 360?
Oct 11, 2021
Hi,
I have been asked for a vertical scrolling effect between slides to simulate almost the Rise direction but using Storyline for more options. I have tested using Push and Uncover transitions and the Uncover transition is the best of the worst options ( No control of transition speeds or effects are possible). This works when moving forward in a linear mode. However, if the user goes back to the previous slide, the same effect occurs instead of the reverse "Going back up" effect. It seems more like shuffling a deck of cards. Has anyone done something similar and figure out a way to emulate scrolling or moving up and down?
5 Replies
There are two ways to do it (possibly more). You can duplicate the slides which is not ideal.
Or the 'easier' way is to use motion paths on each slide to move items up and down and have off slide elements that match the next and previous slides.
Both take time
Cheers, I looked at that option also but would be a nightmare due to the complexity of some of the slides.
I have done work for some clients where we used the motion paths option it means changing the way you build most interactions, no simple way.
Now the simple way would be for Articulate to change the way transitions work and allow you to select the transition on the jump trigger. I put a feature request for this in over 5 years ago, still holding my breath.
As i just encounter the same thing...searching in the Storyline generated javascript for a slide with either a 'From Top' or 'From Bottom' Transition Effects Option... in the js that makes up the slide there are these codes ''pushdirection: down' or 'pushdirection: up'.
Apparently these get generated when you choose a up or down effect on your transition.
It should be relatively easy for Articulate developers to link these effects to a variable. And thus enabling us to control it with a trigger.
Diving a bit deeper into the transitions and how slides are created when publishing a Storyline... Basically Storyline creates a js-file for each slide on publish in a data-folder.


Here you see a sample of a simple project with 3 slides.
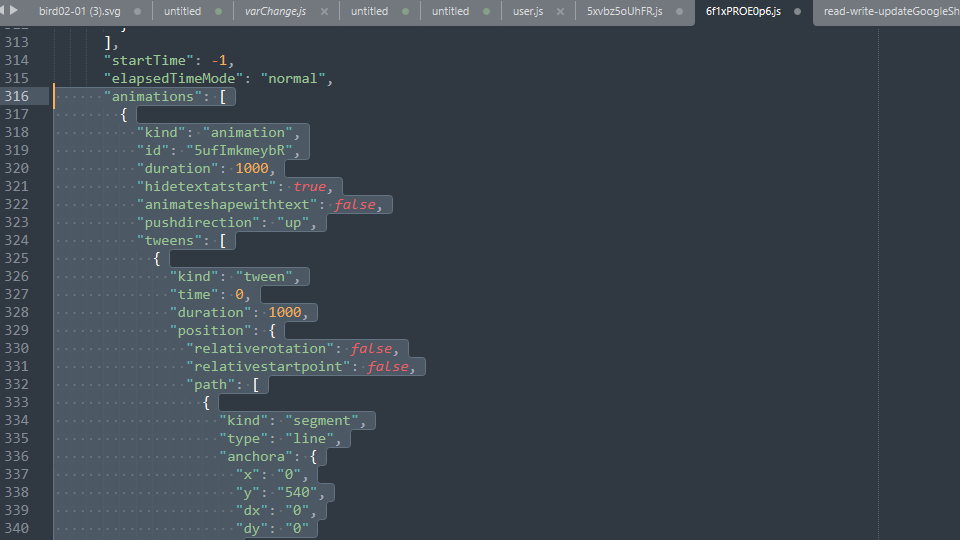
When you open up one of these js-files. Eg 6f1xPROE0p6.js you see 1 long line of code. Prettifying this you find its basically a JSON array listing all needed info on that particular slide.
And as seen above there is an entry defining everything about the transitions including the direction of the transition. "pushdirection": "up"
So what is needed is making this value... up... accessible with a trigger. Then it will work as wanted.