E-Learning Challenges - Complete List

The weekly e-learning challenges are ongoing opportunities to learn, share, and build your e-learning portfolios. You can jump into any or all of the previous challenges anytime you want. I’ll update the recap posts to include your demos.
If you have a blog, please consider writing about your challenges. We’ll link back to your posts so the great work you’re sharing gets even more exposure. If you share your demos on Twitter, try using #ELHChallenge so your tweeps can track your e-learning coolness.
View a condensed list of the challenges
How Do You Show Conversations in E-Learning? #105
This week your challenge is to show how dialogue can be shown in e-learning courses. You can focus on talking, texting, instant messaging, video chats, or any other form of communication.
Build and Promote Your E-Learning Voice Over Portfolios #104
This week your challenge is to pull together a simple voice over portfolio for e-learning.
Never mind the fact you’re not interested in becoming a professional narrator. The goal for this week’s challenge is to practice recording different styles of narration for e-learning. If you pick up some additional work along the way, that’s a bonus.
Create an Infographic: What Do You Love and Hate About E-Learning #103
This week, your challenge is to create an interactive graphic using the data from the What People Love & Hate About E-Learning infographic. You don't need to rebuild the entire infographic. Just find one or two sections you like and redesign those as an interaction.
Gamify an E-Learning Course #102
Before and After: Showing Visual Comparisons in E-Learning #100
This week, your challenge is to create an interaction to visually compare two images. You can use any technique you like to compare images. As much as we’d like to see real-world examples, this week’s challenge is more about the interactive ways course designers can create interactive comparisons. Show us anything you like!
How Are You Using Branching Scenarios in E-Learning? #99
This week, your challenge is to share one or more branching scenario examples. Your entry can be as simple or complex as you like.
E-Learning Buzzword Bingo Games #98
This week, your challenge is to create an e-learning buzzword bingo card or interaction.
Your bingo card doesn’t need to be interactive — static is totally fine if you’d rather work on your graphics skills this week. Just share your bingo card in .pdf format so others can print and play.
Toggle, Switch, and Slide Your Way to More Creative E-Learning Buttons #97
This week, your challenge is to show one or more creative ways to use toggle buttons and switches in e-learning.
Celebrating 2 Years of E-Learning Challenges
This week your challenge is to catch up on at least one challenge you’ve missed. I’ll recap your entry in the original challenge recap as well as next week’s recap. Having a random selection of challenge entries should make for an interesting recap.
Get Schooled by These Stellar K12 E-Learning Examples #96
This week, your challenge is to design an education-themed template or interaction. You can focus on any type of academic environment you like.
Using Video Backgrounds to Visually Engage Learners #95
This week, your challenge is to show one or more ways video backgrounds can be used in e-learning courses.
Video Interviews: Creating Interactive Experiences in E-Learning #94
This week, your challenge is to create an interactive video interview.
Grabbing Attention and Motivating Learners in E-Learning #93
This week your challenge is to show one or more examples of how you grab attention and motivate learners.
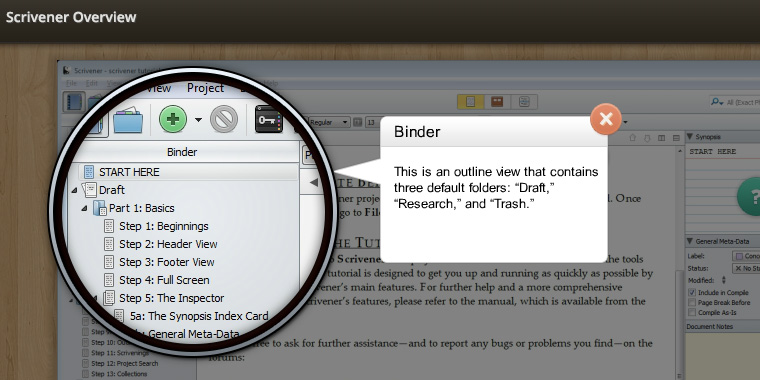
Guided Tours and Course Navigation Instructions in E-Learning #92
This week your challenge is to design a guided tour for an e-learning course, website, app, or digital product.

Course Navigation Instructions #92: Challenge | Recap
Get to Know Your E-Learning Community with Two Truths and a Lie #91
This week your challenge is to create a playful interaction using the Two Truths and a Lie icebreaker game. You can build anything you like this week.

Engage Your Learners with Interactive Conversations #90
This week your challenge is to create an example based on the interactive conversation model. 
Interactive Conversations #90: Challenge | Recap
Creative Button Styles and Effects in E-Learning #89
This week, your challenge is to have fun with buttons! Play with different shapes, styles, and effects to show how you can use buttons creatively in e-learning. Be sure to include the Normal, Hover, and Selected states in your work.
Interactive Audio: Using Soundboards in E-Learning Courses #88
This week your challenge is to create an interactive soundboard. This week’s challenge is mostly a technical challenge so you can choose any topic and design style you like.
Take Your E-Learning on a Summer Fakecation #87
Interactive Maps in Online Training #86
This week your challenge is to show us where you live by creating an interactive map of your town or city. You can use any combination of photos, audio, and video to create your interactive map.
Wireframes and Functional Prototypes in E-Learning #85
This week, your challenge is to build a functional prototype using the OSHA Fall Prevention PowerPoint slides.
Using Image Sliders and Photo Galleries in Online Courses #84
This week your challenge is to show and share an image slider for e-learning. You can focus on any style or layout you like. Just show us what you can do with image sliders!
E-Learning Reaction GIFs for Visual Storytelling #83
This week your challenge is to share a collection of reaction gifs for any e-learning topic you like.
Show Us How You Create Online Courses #82

Challenge | Recap
Show Us Your Best Ergonomics Training #81
This week, your challenge is to share an e-learning example for ergonomics training. You’re not limited to workplace-related topics so feel free to take on any form of ergonomics training you’d like.
Can You Pass an Eighth-Grade Science Test? #80
This week your challenge is to design a learning interaction for a science topic. You can design a makeover for the Bullitt County science quiz or come up with something that interests you. Just keep the focus on science and you can do whatever you want.
Show Us Your Custom Navigation Menus for E-Learning #79
This week, your challenge is to create a custom menu example for an e-learning course and share your favorite UI design tip for building custom navigation menus.

E-Learning Challenge #79: Challenge | Recap
E-Learning Icons: Show and Share Your Favorite Styles #78
This week your challenge is to create a set of icons, buttons, or stickers to share with the e-learning community.
![]()
E-Learning Challenge #78: Challenge | Recap
Get Your Emoji On with These E-Learning Examples #77
This week your challenges is to design a quiz or activity using emoji. You can work entirely in emoji or combine words and letters to create your projects. It’s up to you.
Here's How Course Designers Use Animations in E-Learning #76
This week your challenge is to share one or more practical examples of educational animations.
E-Learning Games to Improve Punctuation and Grammar #75
This week your challenge is to design a learning interaction that teaches one or more concepts around punctuation.
Using Toys for Storytelling in E-Learning #74
This week your challenge is to design a short interaction using toys as your primary characters. You can combine toys with photographs, illustrations, or hand-crafted scenes and backgrounds.
Design a Cover Slide for the Oddest E-Learning Course Title of the Year #73
Silly book titles not only make for fun awards, they also give course designers an opportunity to practice their design, typography, and layout skills. And that’s what this week’s challenge is all about!
Build and Share Your Own E-Learning Image Library #72
This week your challenge is to create a small set of e-learning images to share with fellow course designers. You can share images of people, places, objects, or anything you think will be useful.
Teaching Math Concepts with E-Learning #71
This week your challenge is to design a short lesson to teach one or more math concepts.
Sweets for the Sweet: Share An E-Learning Valentine #70
This week your challenge is to design an interactive graphic, demo, or activity that features a Valentine’s Day theme.
Give Your E-Learning Skills a Checkup With This Medical Template Challenge #69
This week your challenge is to build an e-learning game, presentation, or interactionfor a medical topic or concept. You can pick any area of healthcare you like but the focus should be around the medical industry.
Champion Tips for Designing Football Training #68
This week your challenge is to design a learning interaction to teach one or more football concepts.
Podcast: How Do Instructional Designers Get Things Done? #67
Creative Invoice Designs for Course Designers #66
This week your challenge is to create or share a creative invoice example or template. You can share something you’re already using or mock up a creative design for your entry.
E-Learning Makeovers: Designing A Unified Template #65
This week your challenge is to find three different templates and combine them into a single template with a unified design. You don’t need to use real content in your final template design—the current placeholder content will work fine. 
How Can You Present Data Using Interactive Charts and Graphs? #64
This week your challenge is to show how interactive charts and graphs can be used in online training.
What Can You Do with Pantone’s Color of the Year? #63
This week your challenge is to design an e-learning template or interaction using Marsala as the primary color.
How to Survive the Holidays #62
This week your challenge is to help your fellow community members survive the holidays. You can create anything you like this week. Want to keep things simple? Create a typography poster. Want to take things up a notch? The sky’s the limit.
Freelance Tips for E-Learning Designers #61
This week your challenge is to design a poster around your favorite freelancing tip for course designers.

Using Progress Meters in E-Learning #60
This week your challenge is to show how progress indicators can be used in e-learning.
E-Learning Games for Kids #59
This week your challenge is to build a simple e-learning game for kids.

Digital Magazines and Interactive E-Learning #58
This week your challenge is to design a digital learning magazine.

Preventing Workplace Violence: E-Learning Scenarios #57
This week your challenge is to show scenario examples designed to prevent or address workplace violence.

10 Things Instructional Designers Don’t Like to Hear #56
This week your challenge is to design an infographic, poster, or a simple list of the top 10 things instructional designers don’t like to hear. And then share your ideas for how to best reply to each.

How to Survive a Zombie Apocalypse #55
This week your challenge is to design a training interaction, job aid, or mini-course to help learners prepare for and survive the Zombie Apocalypse.

Rapid Response Training: Ebola Outbreak #54
This week your challenge is to design a learning interaction around the Ebola outbreak. You don’t have to create a full course on the Ebola virus. Instead, focus on something short and quick to address one area of the virus.

DIY E-Learning Characters #53
This week your challenge is to create your own pictogram characters for a specific industry or learning topic.

Interactive Sliders in E-Learning #52
This week your challenge is to show creative ways to use sliders in online learning. You can focus your slider on functionality or visual design.

Font Games, Quizzes, and Examples #51
This week your challenge is to create an interaction that teaches one or more basic principles of typography. This is a slightly bigger challenge than usual because it requires some content and interaction design.

Flat Design Graphics and Examples #50
This week your challenge is to design an office or desktop theme based on your own workplace environment. Design as many objects as you like. For variety, try adding both top and front views of your workspace.
Webcam Video in E-Learning #49
This week your challenge is to create a webcam video to introduce yourself and the types of e-learning projects you enjoy most.

Storyboard Templates for E-Learning #48
This week your challenge is to share an example of your preferred e-learning storyboard, blueprint, or scripting template. We want to see what you use and learn how you use it!

Call Center Training in Online Learning #47
This week your challenge is to design a call center interaction. You can choose any area of call center training you like. Don’t worry about scripting out a detailed or authentic storyboard. Prototypes, unfinished interactions, and even sketches are perfectly acceptable.

Show Us Your E-Learning Portfolio #46
This week’s challenge is all about your e-learning portfolios. We already know you do awesome work, and we want to help others find your awesome work.

Recording Audio in Online Training #45
This week, your challenge is to share your audio recording deets with the community. We want to know all about your audio recording: your best practices, your gear, your processes, even your quirks and tricks that give your audio that special something.

Virtual Tours in Online Training #44
This week, your challenge is to design a virtual tour of a real or fictional location. You can use any photos, illustrations, audio, and video you like to create your tour.

Interactive Org Charts and Meet the Team #43
This week, your challenge is to design an interactive graphic to introduce an organization’s team members or key players. You can focus on corporate teams, sports teams, or something more playful like comic book characters.

Smartphone Video Training #42
This week, your challenge is to record, edit, and publish a training video using your smartphone. Choose a topic that allows you to record multiple videos for your project. The focus on this challenge is as much about editing as it is recording.

Low-Tech, High-Speed Course Design #41
This week, your challenge is to create an emergency-response course using pen and paper.

Instructional Design Quizzes #40
This week your challenge is to create a quiz that tests learners on an instructional design principle, model, researcher, or theorist.

Challenge | Recap
Podcasts for Learning #39
This week your challenge is to record your answers to the following 10 interview questions.

Steal This E-Learning Template #38
This week your challenge is to repurpose the Create Your Own Quest template into something of your own.

Spelling Bees and Interactive Vocabulary Quizzes #37
This week your challenge is to build an interactive vocabulary quiz. You can focus your interaction on spelling, pronunciation, comprehension, or anything else.

Interactive Step Graphics in Online Training #36
This week your challenge is to build a step graphic to tell a story or communicate a process. Choose any topic you like and see if you can find creative ways to present the step graphic navigation.

Challenge | Recap
What’s In Your Course Design Toolkit? #35
This week your challenge is to share your favorite, free tools that make your course design easier.

Challenge | Recap
Instructional Design Learning Activities #34
This week your challenge is to create an interaction that introduces an instructional design principle, model, researcher, or theorist. Interactions can be anything from simple Engage interactions that present terms and definitions to custom games created in Storyline.

Fix Your E-Learning Mistakes #33
This week your challenge is to give your slides a proper makeover. Assume the bad slide designs were given to you by your client and that it’s your job to make them right.

Challenge | Recap
Death, Taxes, and E-Learning Mistakes #32
This week, your challenge is to design one or more slides featuring common course mistakes. Yes, mistakes. Unleash those pet peeves and visual nightmares. Don’t hold back. Amplify the mistakes. Let us feel the pain of bad e-learning.

Challenge | Recap
Creative Resume Templates for E-Learning Portfolios #31
This week, your challenge is to design an interactive resume or portfolio showcasing your e-learning work. You can show all your work or highlight only a couple of your favorite projects.

Challenge | Recap
What Do E-Learning Designers Really Do? #30
This week, your challenge is to design a visual chart using the “What People Think I Do / What I really Do” meme. You can choose any job role you like: instructional designer, course designer, Super Hero, or any other title that interests you.

Challenge | Recap
Summary and Resource Slides in Online Courses #29
This week, your challenge is to design an e-learning conclusion or summary slide. You can focus your entry on instructions for closing the course, job aids to support the course, or even additional resources for learners to continue learning.
This week’s challenge is all about design ideas for presenting summary slides and resources. You don’t need to build out a working interaction—but I know many of you will, and that’s totally cool, too.

Challenge | Recap
Top 10 Things Learners Need to Know About Storyline #28
This week your challenge is to put together a Top 10 list of “getting started” tutorials for any area of Storyline development you like.

Visual Storytelling with Photo Collages #27
This week, your challenge is to create an interactive story around a photo collage. You can use placeholder photos and graphics, or rework an existing project into a photo collage.

Challenge | Recap
Interactive Screenshots for Online Training #26
This week, your challenge is to create an interactive screenshot for an application’s UI or specific features.

Challenge | Recap
Instructional Design Tips That Really Pop #25
This week your challenge is to design a poster around your favorite education or instructional design quote. Your quote can be serious, playful, or even a little snarky. The text is simply the vehicle for your favorite tip designed as a typography poster.
Challenge | Recap
Create a Simple E-Learning Game #24
This week your challenge is to build a simple e-learning game in either Storyline or Quizmaker.

Decision Map to Branching Scenarios #23
This week your challenge is to build a branching interaction based on the What Kind of Leader Are You? infographic.
This challenge is all about interpreting an existing simulation map and bringing it to life. Use whatever design style you like. This can include using characters, boxes and arrows, LOL Cats or anything else you can dream up. We just want to see what you can come up with using the infographic as a starting point.

Challenge | Recap
Design an Olympic-Themed E-Learning Template #22
This week your challenge is to design an e-learning template for the 2014 Winter Olympics in Sochi. You can design a general template for the Winter Olympics, or focus your template around a specific country or event.

Challenge | Recap
Beyond the Basic Drag-and-Drop Interaction #21
This week your challenge is to build a drag-and-drop interaction based on one of the three examples above. Don’t have time to put an activity together? No problem. Just share some ideas for ways to use drag-and-drop in non-quizzing activities. We’ll pull the ideas together and use them for a future challenge!

Challenge | Recap
Ask Your Learners to Prove They’re Learning (NEXTCHA) #20
This week your challenge is to build your own NEXTCHA solutions that help reinforce learning content while preventing learners from mindlessly clicking the Next buttons.
In the challenge, you don’t have to limit NEXTCHA to text entry fields, but please limit your demos to text-based interactions.

Challenge | Recap
Screencasts and Software Simulations in Online Training #19
This week your challenge is to record a screencast or software simulation. You can choose any type of topic that interests you.

Challenge | Recap
Using Characters in E-Learning #18
This week your challenge is to show us how to use characters in e-learning. You can create static slides that show character-based ideas, or build something more dynamic to show the interaction between characters

Using Job Aids in E-Learning #17
This week your challenge is to show us how to use job aids in e-learning. You can share examples of job aids that were used in place of courses, integrated into courses, or offered as course alternatives.

Challenge | Recap
Creating Custom Drag-and-Drop E-Learning Interactions #16
This week your challenge is to show some creative ways to use drag-drop interactions.

Challenge | Recap
Create a Radiant Template with Pantone’s Color of the Year #15
This week your challenge is to use Radiant Orchid as the base color for your e-learning templates. Include at least three different content slides, and more if you’d like. Your slides can be static or built out as working interactions. Your goal is to work from a single color and show how you will carry that color across your design templates.

Challenge | Recap
Give Your Quiz Results Slides a Makeover #14
This week, your challenge is to show us your best, your most creative quiz results designs. Show us as many makeover designs as you can imagine.

Challenge | Recap
Interactive Timelines for E-Learning #13
This week, your challenge is to rebuild Big History Project’s interactive timeline.
This is our first challenge where everyone is working from the same source project. The tool you use to recreate this project will impact your design considerations. For example, the dynamic menu effect is not possible with most tools. You’ll want to capture the essence of the effect, whichever tool you choose.

Challenge | Recap
Transform Infographics Into Interactive Graphics #12
This week your challenge will be to take a static infographic and rebuild it as an interactive infographic.
Design a Comic Book Theme for Your E-Learning Course #11
This week, your challenge is to design your own comic book e-learning template. Try to include multiple slides so you can show how the template will carry through your content.

Shoot Your Own E-Learning Background Graphics #10
Create a shot list of possible images and shoot your own background graphics using your office or work area as the primary location. When you share your photos, please include your shot list and at least one original photo so we can compare the before and after.

Design an Ethics Course Template with Clipart #9
Using clipart Style 1368, design a course template for a corporate ethics e-learning course. Include at least three content slides and two quizzing slides. Your slides can be static or built out as working interactions. We just want to see how your template carries across your project.

Create an E-Learning Template from Clip Art #8
Show and share your clip art-inspired template using one or more clip art objects. Create one or more e-learning template slides using free clip art objects.

Challenge | Recap
Converting Static Content to Interactive Knowledge Checks #7
Show and share your interactive makeovers using an existing slide from one of your projects. Convert an existing content slide and convert it to an interaction using one of the Storyline’s six free-form questions.

Challenge | Recap
Bring This Medical Training Course Back To Life! #6
Show and share your re-design ideas for a medical e-learning course template. Using the source files provided, create a clean, flat, medical design theme. Try to work within the provided color requirements (included in the forum thread and the source files) and comp out 2-3 slides for this design.

Desktop and Office Theme Designs #5
Create an office or desktop course template. Include at least three different content slides, and more if you’d like. Your slides can be static or built out as working interactions. The objective is to show how us how your design will carry across your project.

E-Learning Challenge #5: Challenge | Recap
Flatten Up Your Course Design Skills #4
Show and share your best flat design template ideas for e-learning. Create a flat design course template. Include at least three different content slides, and more if you’d like. Your slides can be static or built out as working interactions. The objective is to show how your flat design will carry across your project.

Gate Screens in Online Courses #3
Design a two-slide interaction that includes a content screen and a gate screen. The content screen can be a placeholder screen. The key is to show how your gate screen will load and close in relation to the course.

What’s Your Best Tabs Interaction? #2
Design a 5-tab interaction. Tabs should be on the left or the right and need to be persistent over slides or layers.

How Would You Show Meaningful Comparisons? #1
Design an interactive graphic to show relative sizes for a series of airplanes. Check out this Wikipedia entry on giant aircraft for inspiration.

Post written by David Anderson