Storyline 360: Adding Content Library 360 Icons
Content Library 360 has 17+ million high-resolution photos, illustrations, icons, and videos. You can access them right from Storyline 360, and they’re all royalty-free with no attribution required. In this article, you’ll learn how to add eye-catching Content Library 360 icons to your courses and how to customize them with your own colors and effects.
Adding Content Library 360 Icons to Your Course
- Go to the Insert tab on the ribbon and click Icons in the Content Library 360 group.

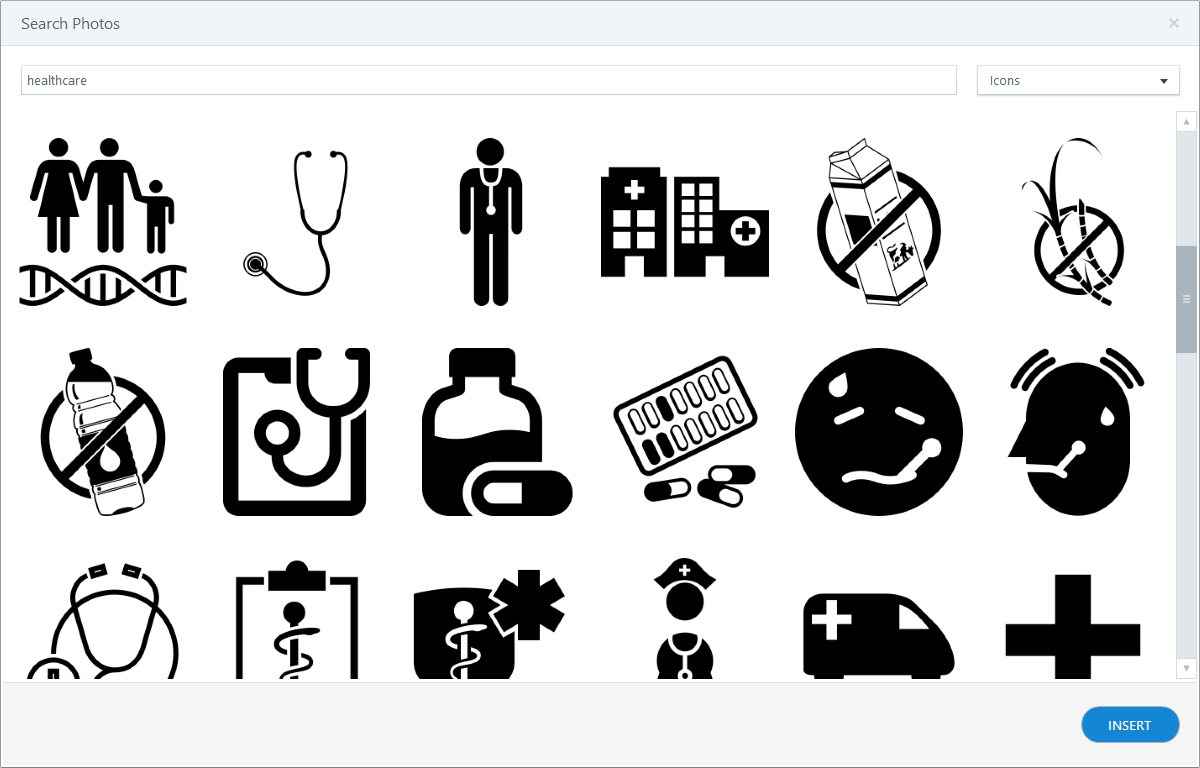
- Type a search term in the field at the top of the media browser and press Enter.

Tip: The media browser remembers your last search term, previous search results, and the last asset you selected. - Zoom in and out while you’re browsing for icons by holding down the Ctrl key on your keyboard and scrolling your mouse wheel.
And if you want to look for a different type of media after opening the browser, use the drop-down list in the upper right corner to switch to another type: photos, illustrations, icons, or videos. - Select the icon you want to use and click Insert to add it your slide.
Tip: You can select multiple icons at the same time using Ctrl+Click or Shift+Click, then insert them all at once.
Customizing Content Library 360 Icons
After importing a Content Library 360 icon into your course, you can customize its colors to match your course design. Just select the icon on the slide, go to the Format tab on the ribbon, and use the style galleries to edit the fill color, outline color, and effects.
![]()
For example, here’s the same icon with different styles.
![]()
And if an icon is composed of more than one shape, you can ungroup it and format each shape individually. Just right-click the icon, scroll to Group, and click Ungroup to see all the components that make up the icon. Here's an example of an ungrouped icon.
![]()
You can tell if an icon is one shape or many by right-clicking it. If the Group option is grayed-out, it’s a single shape. If the Group option is active, it’s composed of multiple shapes.
Here’s an example of a multi-shape icon. The original icon on the left has no formatting. The same icon in the middle has been recolored all at once (without ungrouping it). And the same icon again, but this time ungrouped, with specific formatting for each component is on the right.
![]()
You Might Also Want to Explore:
Formatting Shapes, Captions, Text Boxes, and Content Library 360 Icons
Ordering, Grouping, Sizing, and Positioning Objects