How I Built an Interactive Timeline in Storyline (Free Download!)
I recently received an urgent message from a community member who needed ideas for presenting content on a timeline. It had to be interactive and engaging than usual—and they wanted it in an hour’s time!
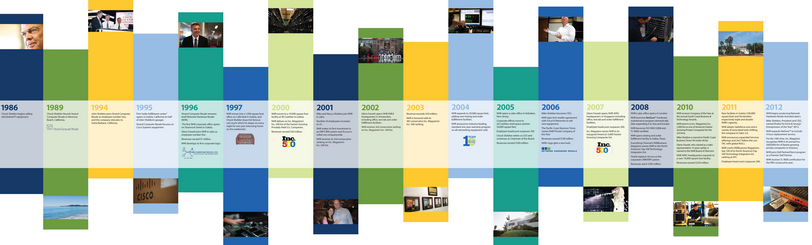
Great ideas weren’t exactly forthcoming, so I did what any good designer does to rev the mental motor: I went to Google. I did a quick image search for “timeline” and was inspired by this fun image:
The bright, vivid colors and the large geometric shapes really stood out to me. Inspiration found! With this idea in mind, I headed over to Articulate Storyline and started building out my timeline.
I started with a blank slide in a new project. My first step was to add some rectangular shapes. I created vertical ones and placed them in a staggered row to create the items on the timeline. I added a light grey, horizontal rectangle at the top to act as a header. I went with shades of green and blue for my timeline.
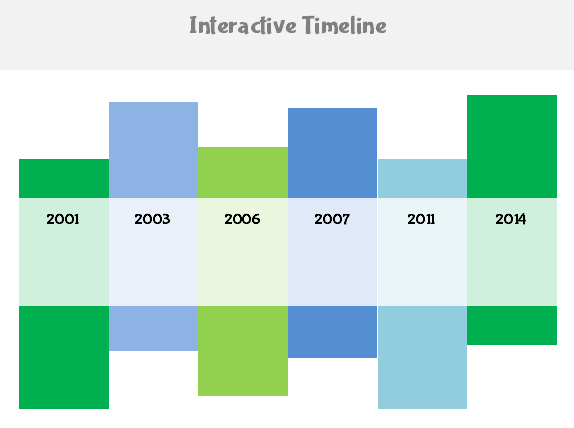
Then, I added a semi-transparent horizontal rectangle that runs across the entire timeline, near the middle. I also placed individual text boxes on the slide over the top of each vertical row, which contains the date for each item on the timeline.
Next, I created a layer for each entry on the timeline, and copied and pasted the colored rectangle and date text box onto the new layer. I wanted to highlight each part of the timeline as learners selected it, so I added a semi-transparent rectangle to blur out the other parts of the timeline. Finally, I added the relevant text and imagery that would show up when learners hovered over this part of the timeline. You could also add a small video thumbnail or a sound effect.
Last, I returned to the base slide and added triggers to each text box with a date in it. The trigger shows the corresponding layer as the mouse hovers over the text box. To save time adding your triggers, be sure to use the handy trigger cut-paste feature. Check out the final result:
You can also download the .story file if you’d like to use this template and take a closer look at how I built it. If you have any ideas of your own for a creative and interactive timeline, please leave a comment below. I’d love to hear your thoughts!
You can always sign up for a fully functional, free trial of Articulate software. And don’t forget to post your questions and comments in the forums! We’re here to help. For more e-learning tips, examples, and downloads, follow us on Twitter.






6 Comments