Building a Click-and-Reveal with Fade Out Text
Community Manager David Anderson recently posted a cool example of a click-and-reveal interaction in the E-Learning Heroes forums (Neat idea for a click-and-reveal).

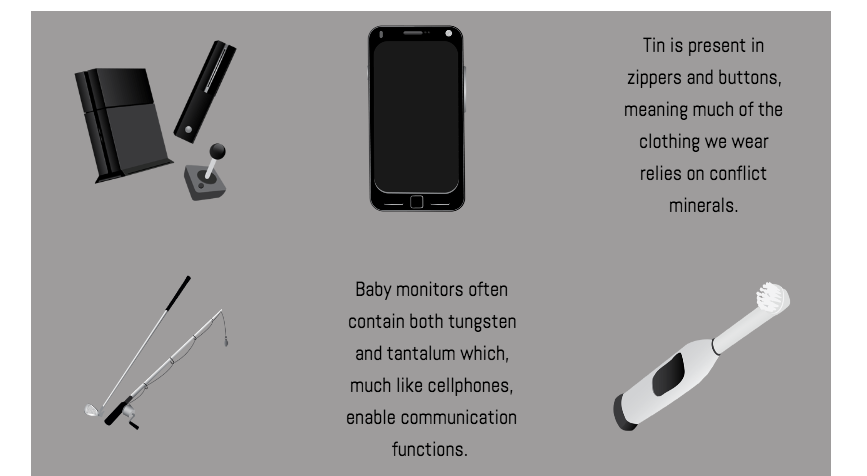
As you can see, when you click on a graphic in the image, a text description appears. After a few moments, the text description fades out, and the image reappears. You can also click on the text description to hide it. Pretty simple, yet cool, interactivity. Community member Nancy Connell inquired about how to recreate this type of fade-out functionality with Articulate Storyline.
As usual, there is more than one way to achieve this with Storyline. Also, the method you use could depend on whether you’re using Storyline 1 or Storyline 2. If you’re using Storyline 2, you can take advantage of the new feature that lets you trigger a cue point in the Timeline. If you’re using Storyline 1, an easy way to do this is with the Layers feature, which is what I did in the following example.
For each item pictured in the interaction, I created a new layer with a 5-second timeline.
On each new layer, I added the text box with the descriptive text. I added a colored fill background to these text boxes to match the background and to completely hide the graphic on the base layer. I also added a fade-in and fade-out animation to my text box.
Finally, each layer also has a trigger on it that “Hides the Layer” when the Timeline is completed. This means that after 5 seconds, the text description will automatically fade away.
Voila! That’s one easy way to create the text fade-out interactivity in Storyline 1 that’s demonstrated in the Mashable click-and-reveal interaction. This Storyline demo is also available in our downloads section if you want to open it up and have a closer look at how it was built.
Do you have any tips of your own for creating this type of interactivity? Please leave a comment below. And if you’d like to try something you see here but don’t have Storyline, don’t worry, you can download a trial for free, and check back in to E-Learning Heroes for regularly tips, tricks, and recommendations.

1 Comment