7 Meaningful Ways to Use Markers in Your E-Learning Course

There’s no shortage of ways to add interactivity to your e-learning courses with Articulate Storyline. Today we’re going to take a look at one of my personal favorites: e-learning course markers! What’s so great about markers? Not only are they easy to add to your project, they’re incredibly versatile. You can insert many types of content in a marker, including:
- text
- images
- videos
- audio
They’re also highly customizable. You can change the size, color, animation type, and icon to fit your needs. Let’s take a look at some examples of meaningful interactions you can create using markers.
1. Tool Tips, Hints, or Additional Explanations
Markers are a great way to build “self-serve” content into your course, so learners who need it can see it, and learners who don’t can opt out.
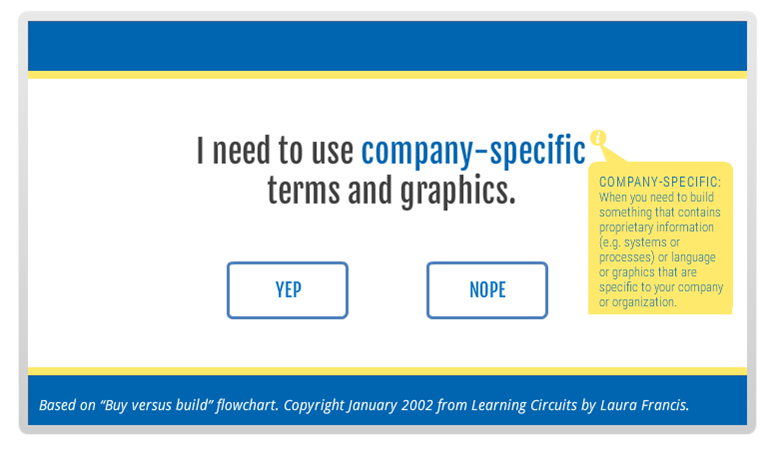
For example, if your course contains a lot of complicated terms or acronyms that some learners may not know, you could use markers to provide definitions, like Trina Rimmer does in this example. That way, learners have instant access to the definition, instead of having to go look in a glossary.

Another instance when markers come in handy is when you’re creating software simulations. With them, you can give learners the reins, yet still provide them with guidance if they lose their way, like in this example by Charles Hamper.

2. Explorable Images or Screenshots
You can also use markers to enhance images such as technical diagrams or product images. In this example created by Jeanette Brooks, we can see how she added markers to highlight the different components of the coffee machine and provided learners with additional information.

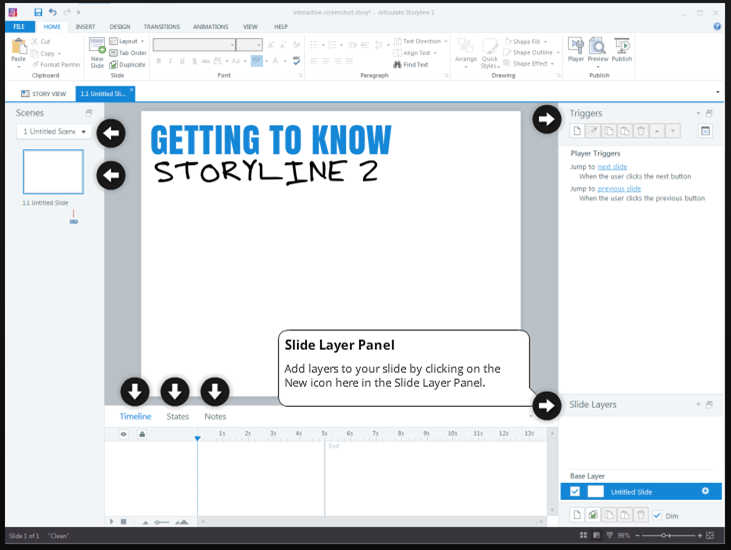
Markers are also a great way to add interactivity to screenshots or screencasts while providing learners with on-demand, supplementary information. This demo shows how markers can turn a static screenshot into an interactive learning experience. This technique allows learners to check out the screenshot in the order that they want, taking as much time as they need while still receiving some guidance if they want it.

3. Click-and-Reveal or Tabs-Like Interactions
If you’ve got a lot of content to present and you’re pressed for time, why not create a simple click-and-reveal interaction using markers, like this one by Mike Enders? You can choose from a wide range of icons that enable learners to anticipate the kind of content they will see in each marker.

4. Interactive Maps or Virtual Tours
Adding markers to maps or floorplans is a great way to guide learners as they explore. Whether it’s a fictitious map you’ve created as part of a storytelling e-learning course, like this one by Sam Yates ...

… or a real map of an actual place, like in this example by Sharon Page ...

… or a map of an office layout, like in this demo by Tom Kuhlmann, your learners will love having the opportunity to check it out at their own pace!

To see a video tutorial on how to do this, see this article.
5. Process Interactions
You can also use markers to create process interactions, like Jeanette Brooks does in this example. By choosing the numbered markers, you show learners the process order while providing them with the information they need in small doses, so they don’t feel overwhelmed.

6. Do’s and Don’t’s Lists
If you’re looking for a good way to teach learners do’s and don’ts, look no further! With markers, you can show learners an overview of the complete list, and then let them dig into the details to find out more. Check out this example by Jeanette Brooks to see it in action.

7. Speaker Note Displays
Whether you need to create courses that are 508 compliant or you just want to give learners the choice to read the speaker notes instead of listening to the audio, markers are a great way to make that happen. See how Mike Enders does it in this example.

Of course, these examples are only the tip of the iceberg! Articulate Super Hero Rebecca Fleisch Cordeiro shares some more in this video tutorial. Feel free to share how you use them in the comments section below.
If you’ve never used markers in Storyline and you’re not sure where to start, this article will tell you everything you need to know about adding markers in Storyline. If you loved the Jeanette Brooks examples, check out this article for video tutorials on how she built them.
Want to try them out for yourself but don’t have Articulate software? Download a free trial! And don’t forget to come back to E-Learning Heroes regularly for more helpful advice on everything related to e-learning.