Using Glassmorphism Designs in E-Learning Course Development #310
Glassmorphism Design in E-Learning #310: Challenge | Recap
It's a new year, and that means new design trends. In a recent challenge, we looked using the 2021 Pantone Color of the Year in e-learning design. If you haven't checked out the examples, stop what you're doing and check them out.
The color of the year is a big deal because it will influence design, fashion, home interior, and consumer product trends in the upcoming year.
2021 E-Learning Design Trends
This week, we're looking at how course creators can use the frosted glass effect, known as glassmorphism, in their e-learning designs.
Glassmorphism is a design concept that’s been around for a while. Variations of the effect have been used in iOS 7 and Mac OS Big Sur.
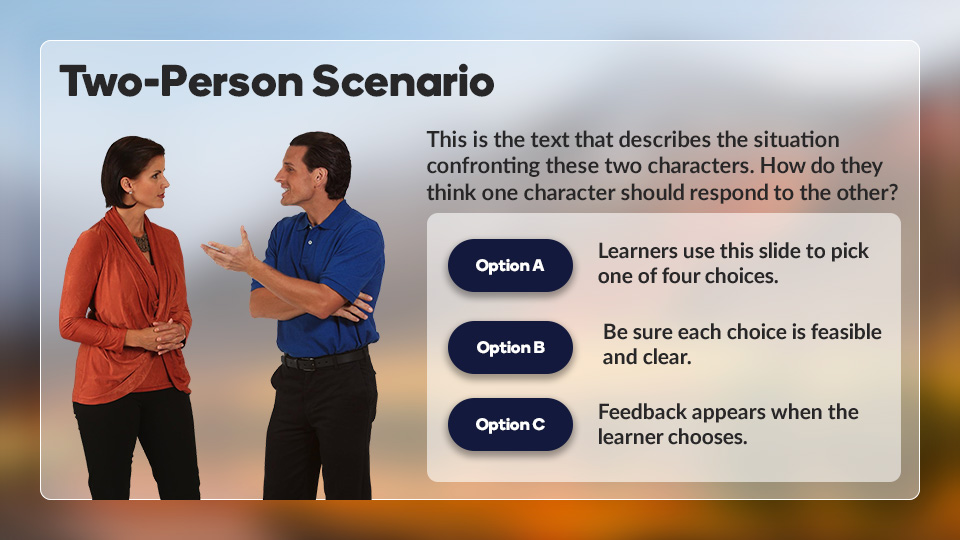
The effect is created by layering gradient or blurred backgrounds and semi-transparent shapes and panels. Here's an example:
Courses Dashboard by Rudi Hartono
Applying Glassmorphism Effects to E-Learning Templates
If you’re looking for a place to start, try working with an existing course or template you’ve already built.
This way, your content is already in place, and you’re free to focus on the design elements. Here’s a quick before and after for the Serenity template.

To create the blurred background effect, I started in PowerPoint and went to Format Picture > Artistic Effects > Blur.
Depending on the image you use, you might need to apply another round of blur to the image. To apply a second blur effect, save your image as a picture. Saving the image flattens the blur effect. Insert the blurred image back into PowerPoint and repeat the process.
I think the effect turned out pretty well, but I would still like to play with different layouts and panels before considering this a final design concept.

Challenge of the Week
This week, your challenge is to share an example demonstrating how glassmorphism can be used in e-learning. Your example can be interactive or a screenshot. We want to see how this design trend can be used in course design.
Resources
Here are some good examples of glassmorphism to give you an idea how the design effect is being used in UI design.
- Glassmorphism designs and examples on Dribbble
- Frosted glass examples on Dribbble
- Glassmorphism in user interfaces
Share Your E-Learning Work
- Comments: Use the comments section below to share a link to your published example and blog post.
- Forums: Start your own thread and share a link to your published example..
- Personal blog: If you have a blog, please consider writing about your challenges. We’ll link back to your posts so the great work you’re sharing gets even more exposure.
- Social Media: If you share your demos on Twitter or LinkedIn, try using #ELHChallenge so your tweeps can track your e-learning coolness.
Last Week’s Challenge:
Before you dive into this week’s challenge, check out the interactive aircraft safety cards your fellow community members shared over the past week:
Interactive Passenger Safety Cards #309: Challenge| Recap
New to the E-Learning Challenges?
The weekly e-learning challenges are ongoing opportunities to learn, share, and build your e-learning portfolios. You can jump into any or all of the previous challenges anytime you want. I’ll update the recap posts to include your demos.



144 Comments
Updated my GlassMorphism sample and added a working interactive version to it. In this sample course i show how to create and use your own HTML filters thus make it possible to create dynamic interactive GlassMorphism interfaces and dashboards. Working Storyline sample added too. https://360.articulate.com/review/content/5664589a-514f-4b18-8c41-c2abeaf19a0a/review For the impatient ones here is the sample as shown in the end too.. https://360.articulate.com/review/content/89feafb2-791d-4dd3-bd4c-53eaa4c7e448/review Now working on adding partially blurring. In the samples above a complete element gets blurred, but what you really need for GlassMorphisme is dynamic partial blurring. Using backdrop-filter it should be possible to show/animate elements and then make a given part... Expand
Next step in my journey on the GlassMorphism road. Got the backdrop-filter now working...thus achieving a real GlassMorphism look and feel. Will add how to get this done in my workflow-tutorial in Rise i showed before... but for now here is it in its current state. https://360.articulate.com/review/content/87aff529-db25-4fcd-b72d-e708315baa34/review If you click change filter... the transparant element on top will blur the background where it overlaps. What i have to figure out next are the specifics...how to use this filter exactly. But work calling now first. Will update when i got all perfectly figured out. To show it is dynamic and when moving your image or shape...all underlying elements will blur.. i added a section 'backdrop Filter' in the Rise course. Inthere you no... Expand
And again a step forward on the Glass Road ( actually that is a specific region in Bayern - Germany where you find all kind of Glass Art. Been there last summer ) Well a sample showing dynamic interactive GlassMorphism. https://360.articulate.com/review/content/015a69df-0097-43af-8855-e9ff82ba1f16/review In this sample here you can change the bluramount, then click 'Change Filter' and the transparant panel on top can be dragged around... so you can see this is indeed completely dynamic. Try changing the value again and you will see it updates nice. In fact this solution uses CSS instead of HTML-filters. A lot easier to use,but also more limited. For now i couldnot find a solution to animate this...or set hBlur and vBlur to separate values..as you can do with real HTML filters.. ... Expand